Typora + PicGo-Core + 腾讯云 COS + rename-file 实现自动上传图片
概述
在使用 Typora 的时候,可能会插入图片,如果把图片存放在本地,在上传个人博客到不同的网站时,每个网站都有自己的存储位置,不统一,这时如果有一个图床就会比较方便。
在 Typora 这款软件中,支持插入图片时自动上传图片到图床上,这时就可以使用自己的图床来存储这些图片,之后不管在哪里发博客,都非常方便。
正好我有一个腾讯云的 COS,所以我就试了一下,非常好用。
腾讯云 COS
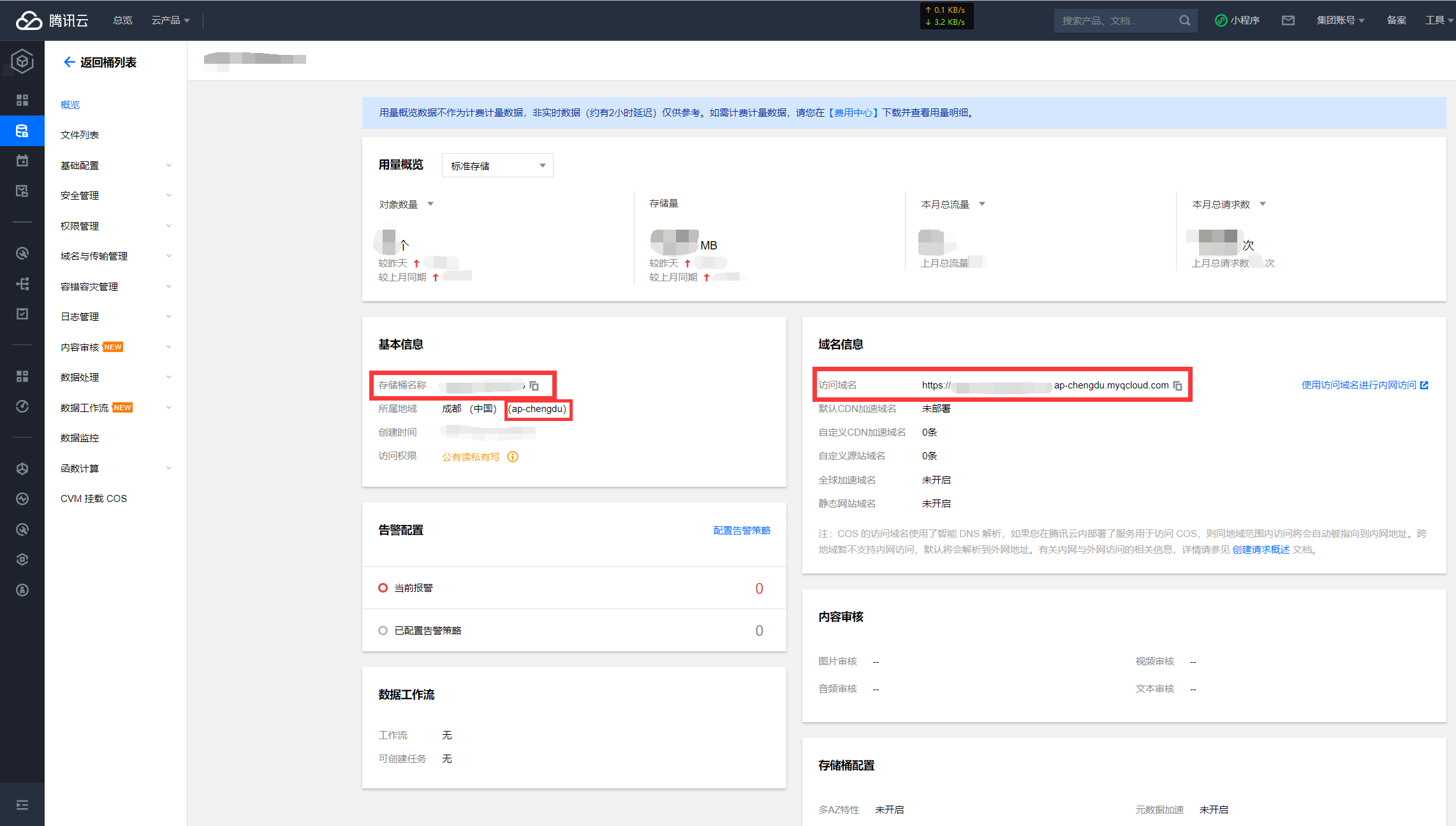
进入到某一个存储桶中:

图中圈起来的后面会用到。
Typora 上传腾讯云还需要 API 秘钥,在 用户 中,点击 访问管理

点击 用户-->用户列表

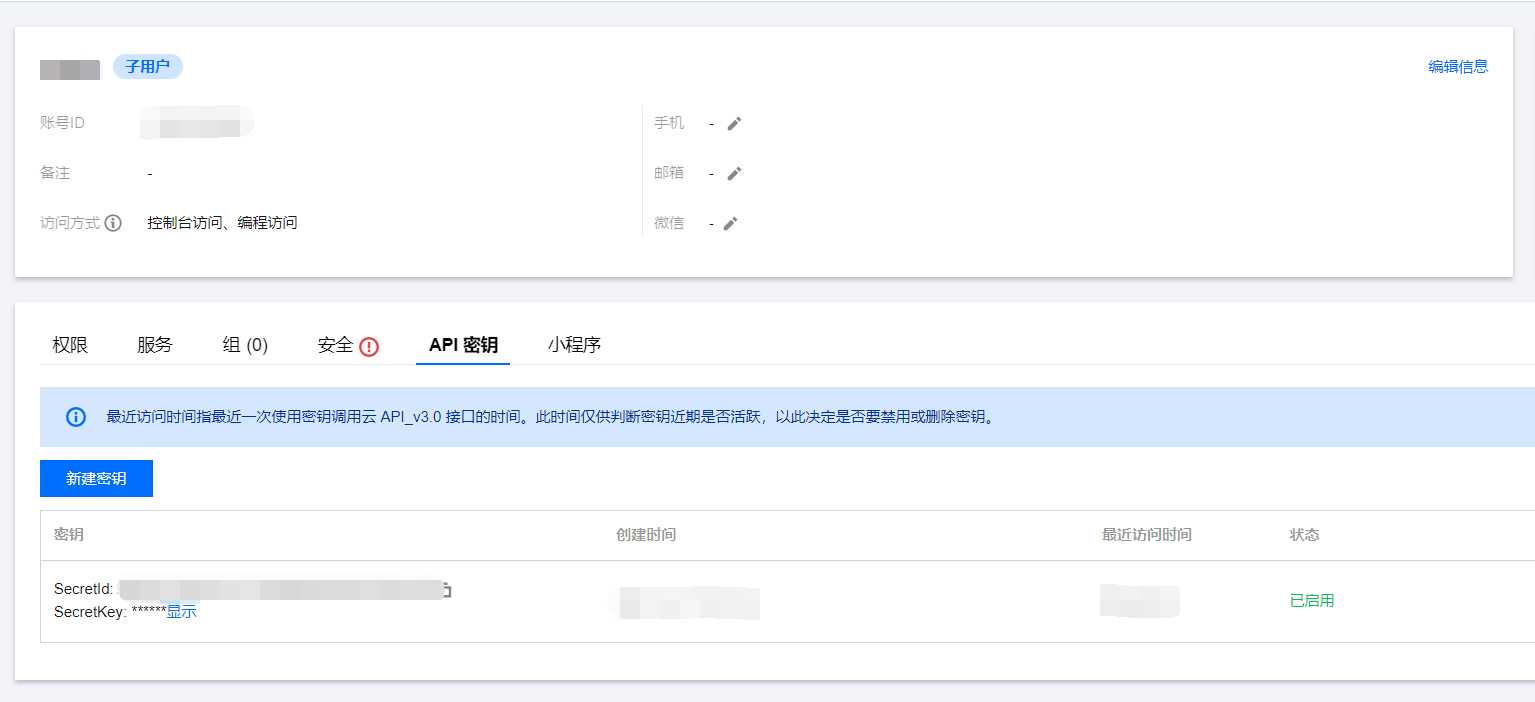
在右侧点击用户名称进入用户管理:

下方的 SecretId 和 SecretKey 需要用到
设置 Typora
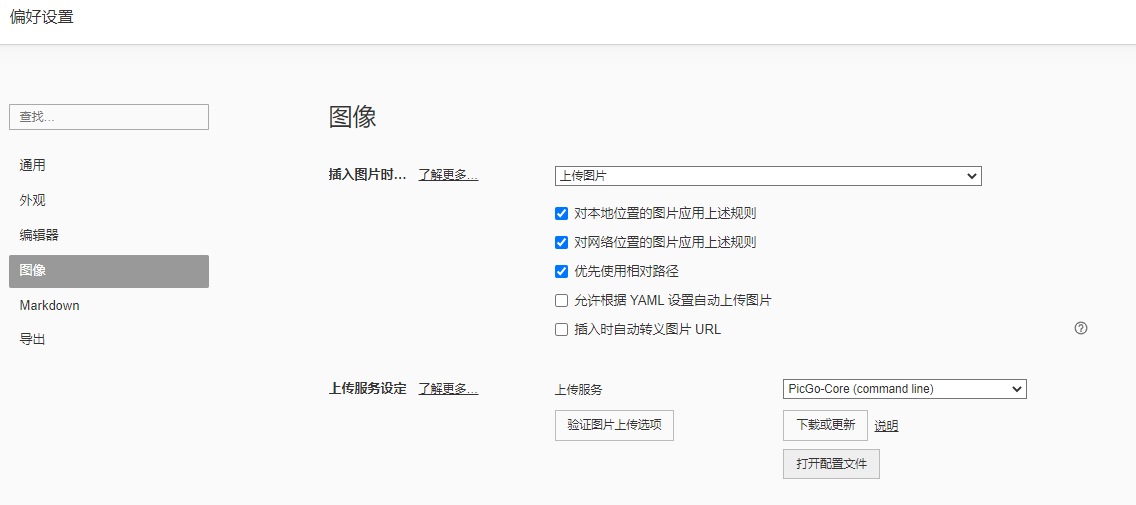
在 文件-->偏好设置-->图像 中有插入图片时,我们选择上传图片;在下方的 上传服务设定 中,选择 PicGo-Core (commend line),这个是 PicGo 的命令行版本,比较节省系统资源,还有一个 PicGo(app),这个是带 GUI 的版本,比较占用资源,所以我使用了命令行版本。

然后选择 下载或更新,等待下载完成。之后点击 打开配置文件 选项,写入相应的配置。
PicGo-Core 配置文件
{
"picBed": {
"uploader": "tcyun",
"tcyun": {
"secretId": "AKID*****************",
"secretKey": "3rO*****************",
"bucket": "*****",
"appId": "",
"area": "ap-chengdu",
"path": "typora/",
"customUrl": "",
"version": "v5"
}
},
"picgoPlugins": {
}
}
- picBed:包含了所有上传图床的配置
- uploader:表明当前的上传图床是哪个
- picgoPlugins:主要用于判断插件是否被启用或者禁用。 picgo 自动生成,不需要配置!
- tcyun:是一个具体的配置
- appId:可以不写
- secretId 和 secretKey:是腾讯云中的 API 秘钥
- bucket:是存储桶名称
- area:填 COS 中地域,例如
ap-chengdu - path:自定义存储路径,例如
img/ - customUrl:就是访问域名
- version:COS 的版本,v4 或者 v5,一般为 v5
可以参考 PicGo 配置手册 和 PicGo-Core 配置文件
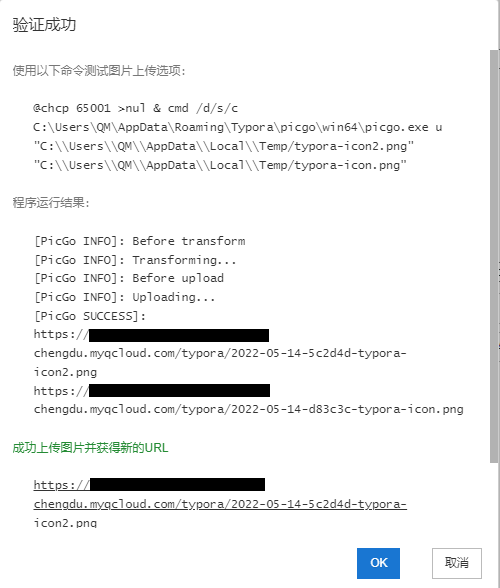
设置好之后就可以在 Typora 中点击 验证图片上传选项 来验证设置是否成功

或者可以使用 EasyImages2.0 来搭建,在宝塔面板中可以一键部署
部署完成后需要开启 API 上传:/config/config.php 文件中修改 apiStatus 为 1
然后就可以配置 PicGo 了:
{
"picBed": {
"uploader": "web-uploader",
"web-uploader": {
"customBody": "{\"token\": \"1c17b11693cb5ec63859b091c5b9c1b2\"}",
"customHeader": "",
"jsonPath": "url",
"paramName": "image",
"url": "http://82.156.3.128:15975/api/index.php"
}
"picgoPlugins": {
}
}
只需要更改 url 中的内容,具体可以参考 简单图床-EasyImage2.0 使用手册
PicGo-Core 安装插件
安装插件需要 Node.js
上传的文件可能会有重名的问题,所以使用 rename-file 插件来对上传的文件进行重命名。
进入到 PicGo-Core 的安装目录:C:\Users\QM\AppData\Roaming\Typora\picgo\win64 在地址栏输入 cmd 进入命令提示符窗口。
输入 picgo.exe install rename-file

安装好之后,会自动启用这个插件
"picgoPlugins": {
"picgo-plugin-rename-file": true
}
在配置文件的下方加入 rename-file 插件的配置:
"picgo-plugin-rename-file": {
"format": "{y}-{m}-{d}-{rand}-{origin}"
}
命名规则:
- {y}:年,4位
- {m}:月,2位
- {d}:日,2位
- {h}:小时,2位
- {i}:分钟,2位
- {s}:秒,2位
- {ms}:毫秒,3位(v1.0.4)
- {timestamp}:时间戳(秒),10位(v1.0.4)
- {hash}:文件的md5值,32位
- {origin}:文件原名(会去掉后缀)
- {rand:<count>}, 随机数,<count>表示个数,默认为6个,示例:{rand:32}、
- {localFolder:<count>}, <count>表示层级 ,默认为1,示例:{localFolder:6}、




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律