脚本视图和树视图
一、脚本视图和树视图
VU提供两种视图来查看脚本的内容,一个是脚本视图,另一个是基于图标的树视图。
所有类型的Vuser都有文本脚本视图,但是只有特定的Vuser才会有树视图。
1、树视图(Tree View)
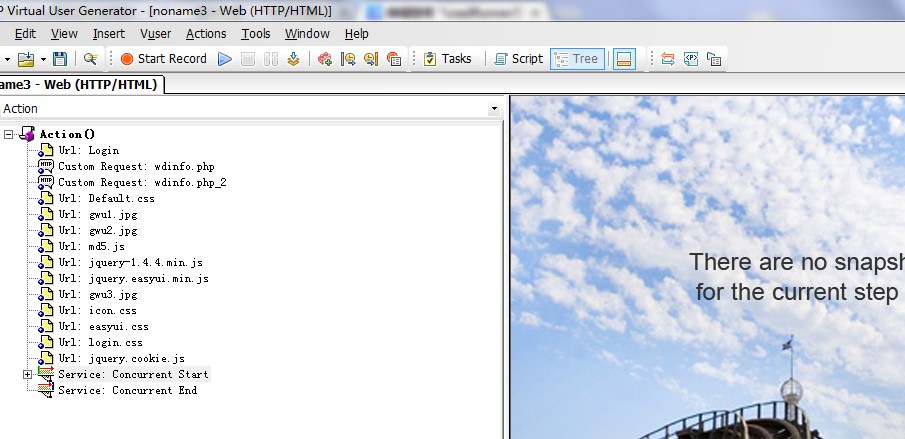
Tree View也叫做基于icon的View,也就是说,脚本的每个函数在Tree View中都以一个带有icon的节点来代替。可以点击工具栏=>"Tree"按钮或者在“View”=>“Tree View”,显示VU树视图。

Tree View的好处是使用户更方便地修改脚本,Tree View支持拖拽,用户可以把任意一个节点拖拽到他想要的地方,从而达到修改脚本的目的。用户可以右键单击节点,进行修改/删除当前函数参数属性,增加函数等操作,通过Tree View能够增加LoadRunner提供的部分常用通用函数和协议相关函数。比如Web Service Vuser就不能通过Tree View参数化一些复杂的数据类型,在这种情况下,就需要Script View了。
2、脚本视图(Script View)
在Script View中能够看到一行行的API函数,Script View适合一些高级用户,通过Script View向脚本中增加一些其他的API函数。可以单击工具栏上的"Script"按钮或者在"View"菜单下选择"Script View",显示VU脚本视图。
当用户在Script View中对脚本做了修改之后,Tree View也会做相应的变化。如果脚本有语法错误,Script View将不能转化为Tree View或缩略图。

3、理解Snapshot
napshot,顾名思义,就是快照,代表当前的step,Snapshot显示了客户端执行完当前step后的样子,在Tree View右侧的frame中可以查看Snapshot,在LoadRunner 8.0中,Snapshot包含Page View、Client Request和Server Response。
Snapshot有两种生成方式,一种是在record的时候生成,另一种是在replay的时候生成。可以对比两种方式生成的Snapshot,以发现哪些是动态值,需要参数化。
|
作者:Agoly 出处:https://www.cnblogs.com/qmfsun/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |




