GitHub Pages托管Vue3+Vite项目
前面都没有问题的兄弟,可以直接跳到第七步
一、创建一个Vue3+Vite项目并运行
1. 创建
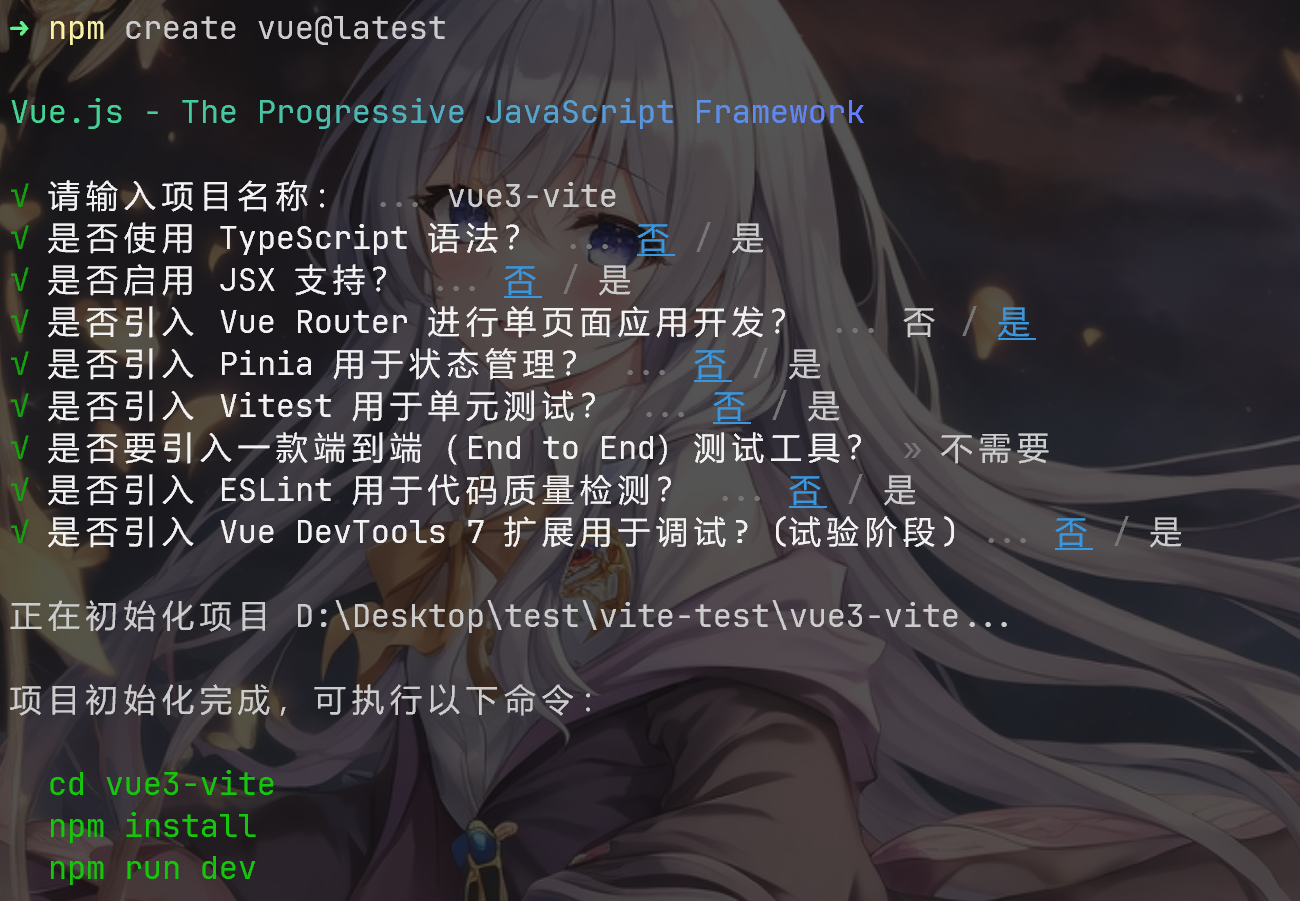
npm create vue@latest
可以根据自己的需求进行选择

2. 安装依赖
npm i
3. 运行
npm run dev

二、修改 vite.config.js 文件
在此文件中,defineConfig 中加入 base 参数,具体如下:
export default defineConfig({
base: '/vue3-vite',
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
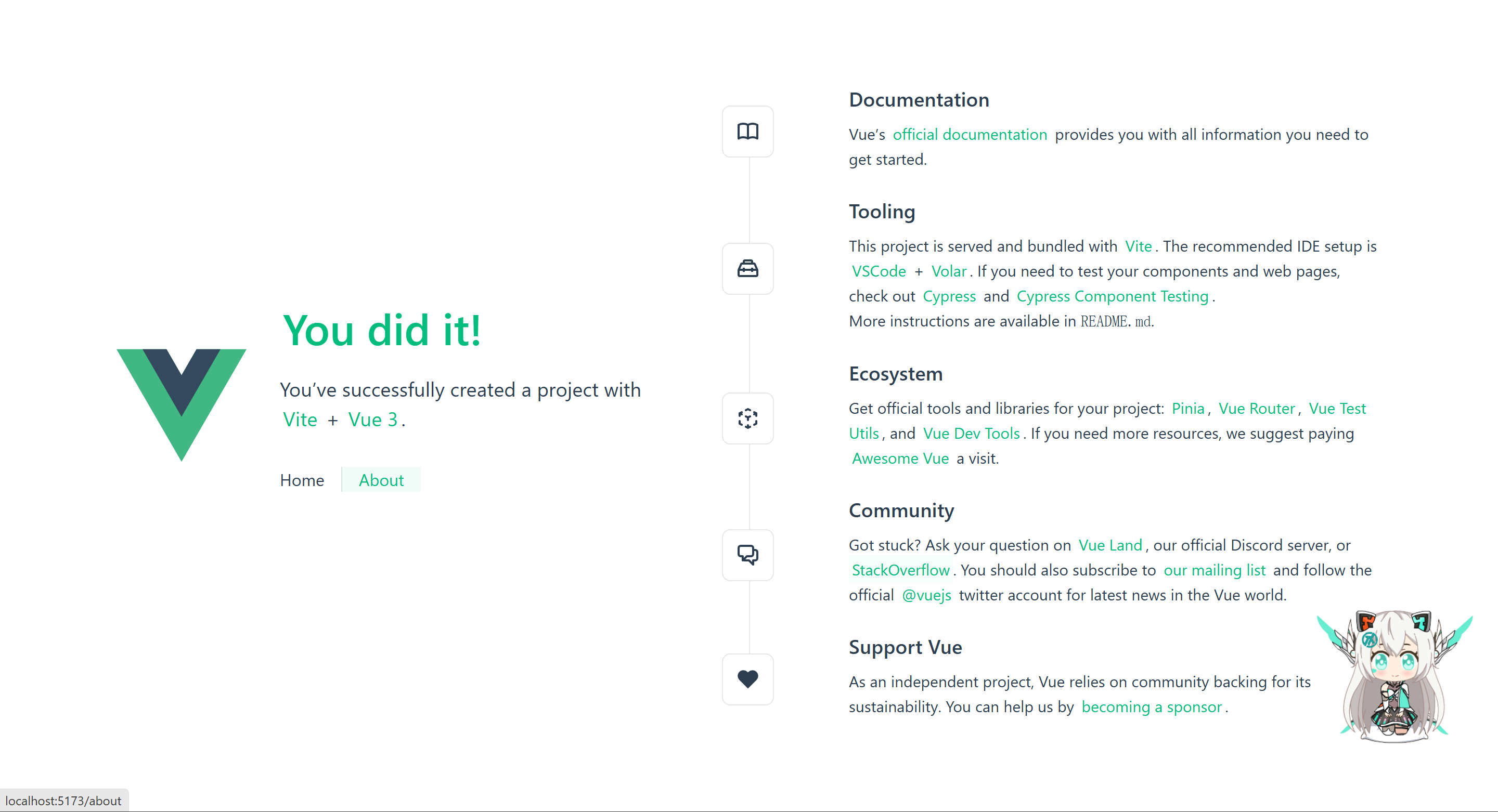
此时你会发现,本地运行的项目路径变成了 http://localhost:5173/vue3-vite/
三、初始化git仓库并提交
可以使用命令
git init
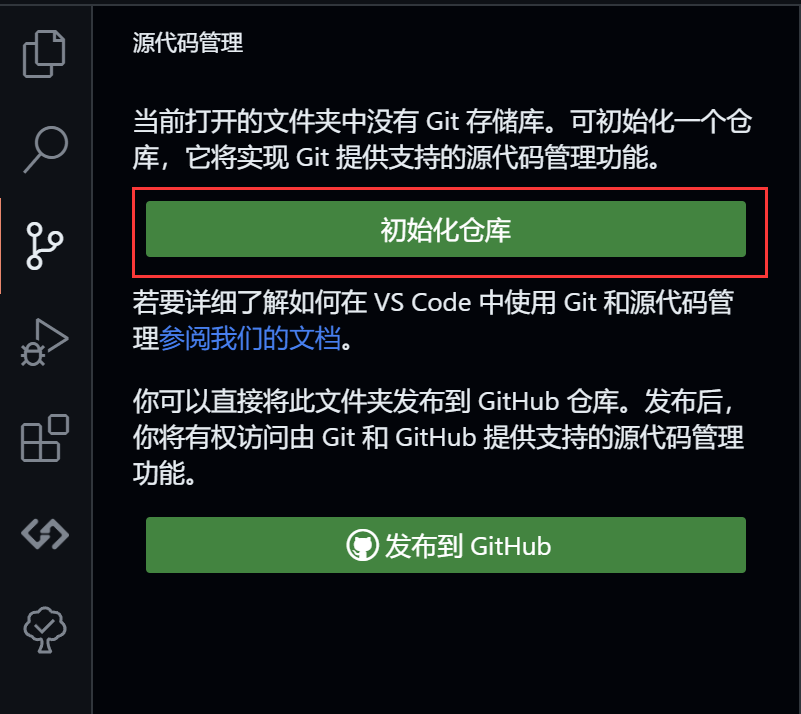
也可以使用vscode的可视化操作来初始化git仓库
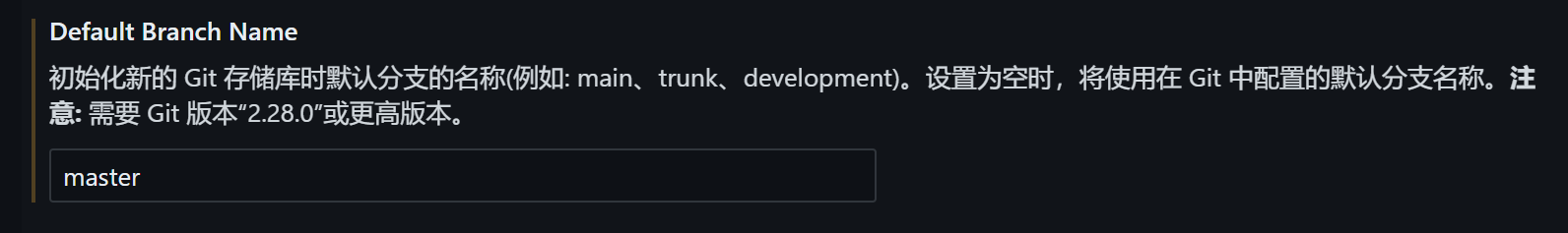
说明:使用此方式,创建的默认的分支是main,如果想要使用master作为默认分支需要修改vscode配置【设置 → 用户 → 扩展 → Git → 一直滚,直到找到如下 → 将输入框中的main改为master即可】

输入提交信息( 我这边使用的是 git-commit-plugin )
具体使用可以参考这篇文章 结合企业实践来规范你的Git commit(含插件使用指南)-阿里云开发者社区 (aliyun.com)
🎉 init: 完成创建
然后点击 √ 提交,在弹出的警示框中,点击 是即可完成提交
四、创建仓库
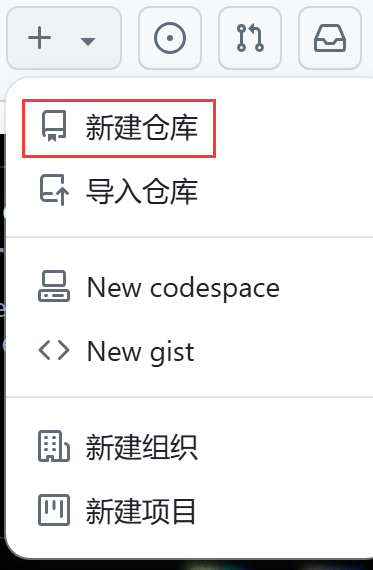
进入 Github 主页,点击右上角的 +按钮
有人会问,你这边怎么是中文的?那自然是安装了浏览器插件GithubCN了,可以在插件市场GithubCN - Microsoft Edge Addons自己下载

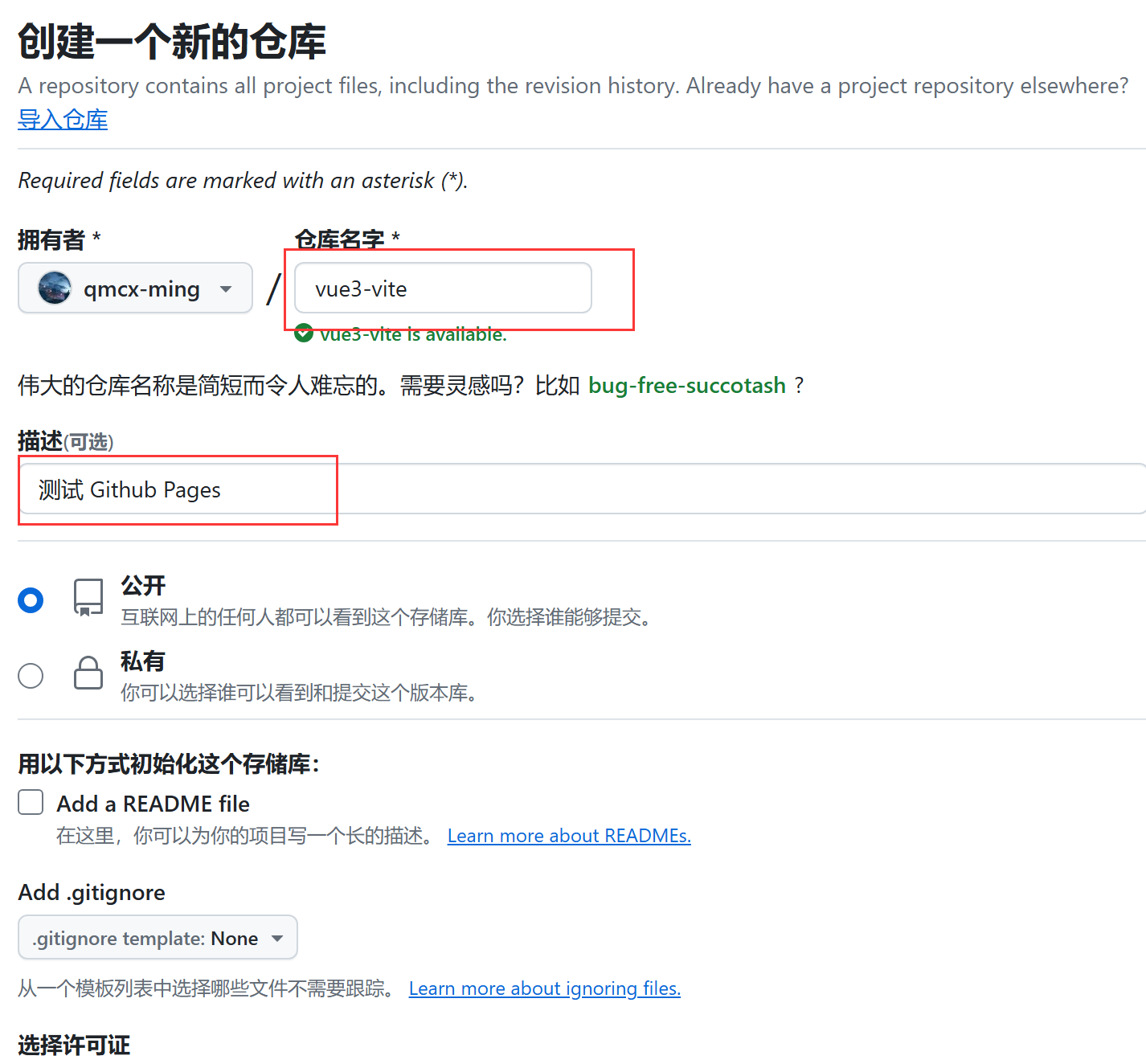
输入仓库名称(一般跟上面的base保存一致)和描述信息(随意),然后点击 创建仓库 按钮即可

五、绑定远程仓库
说明一下,我这边推送上去的是master分支,你们可能是main分支,这是由于我做过默认分支修改的
如果想要把默认分支更改成master分支可以参考这篇文章的第二点 github将默认main分支改成master - 简书 (jianshu.com)
可以使用他所提供的命令
git remote add origin https://github.com/qmcx-ming/vue3-vite.git
git branch -M master
git push -u origin master
1. 复制仓库地址

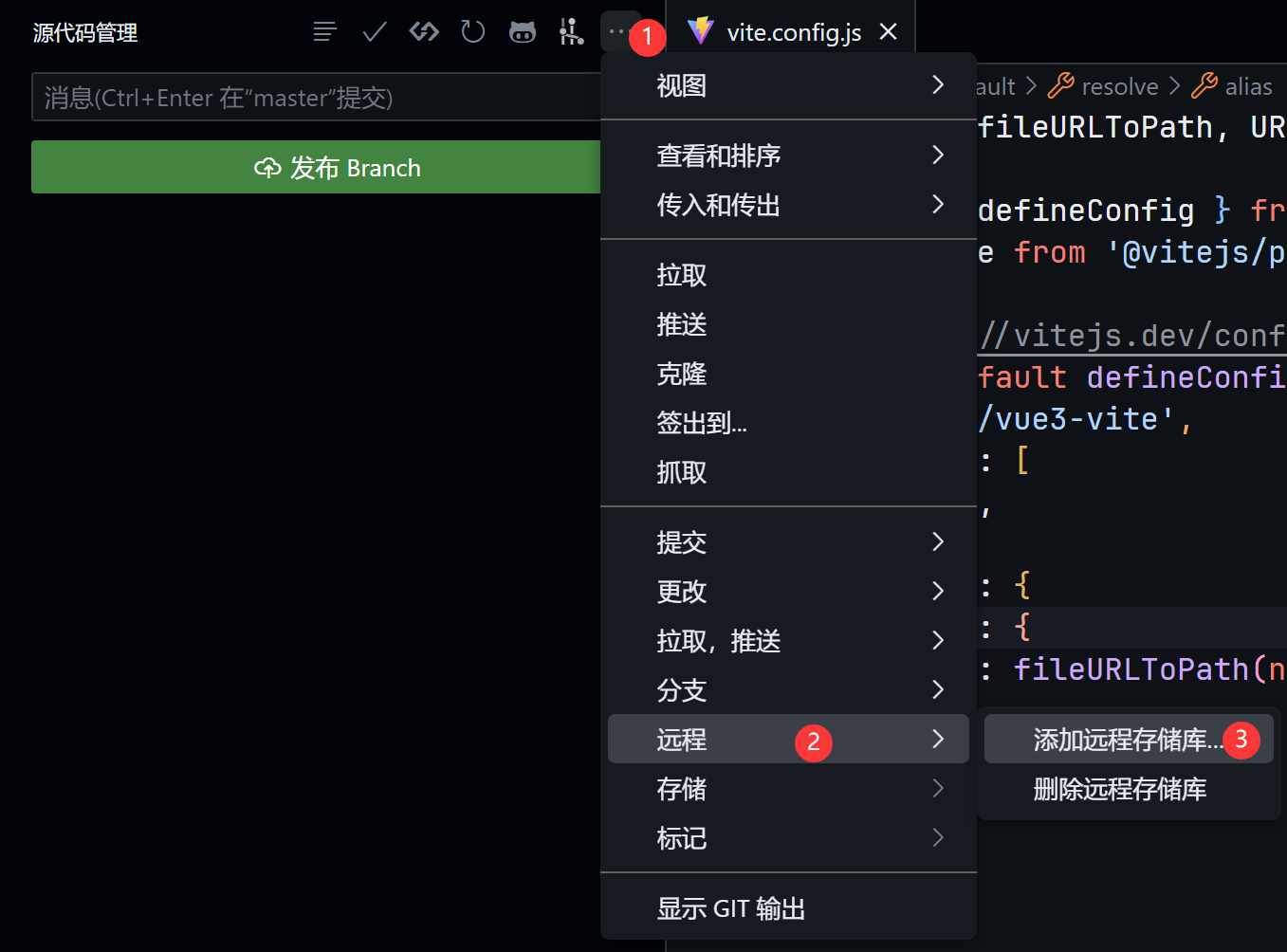
2. 添加远程存储库
这边我使用的是可视化的形式,操作如下:

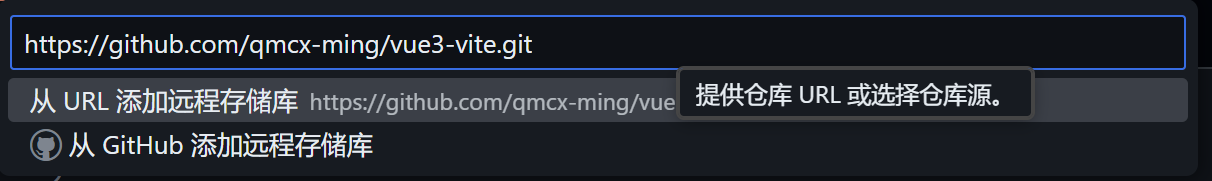
3. 粘贴地址

当然,你也可以 从 GitHub 添加远程存储库
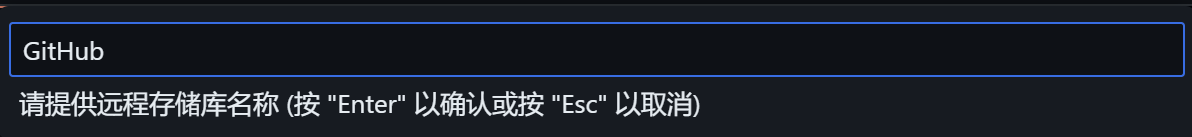
4. 输入远程存储库的名称
此处我命名为GitHub,是为了后续添加其他远程存储库便于区分,如:Gitee...

回车即可
如果出现了什么报错,不要慌,查看一下远程仓库有没有绑定上就好了
git remote
出现以下,一般是ok的了
GitHub
六、推送
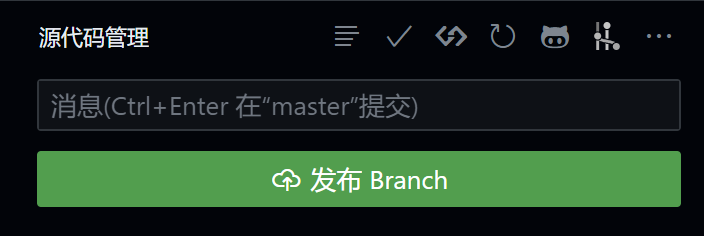
点击 发布 Branch 按钮即可完成推送

刷新一下GitHub页面,就OK了
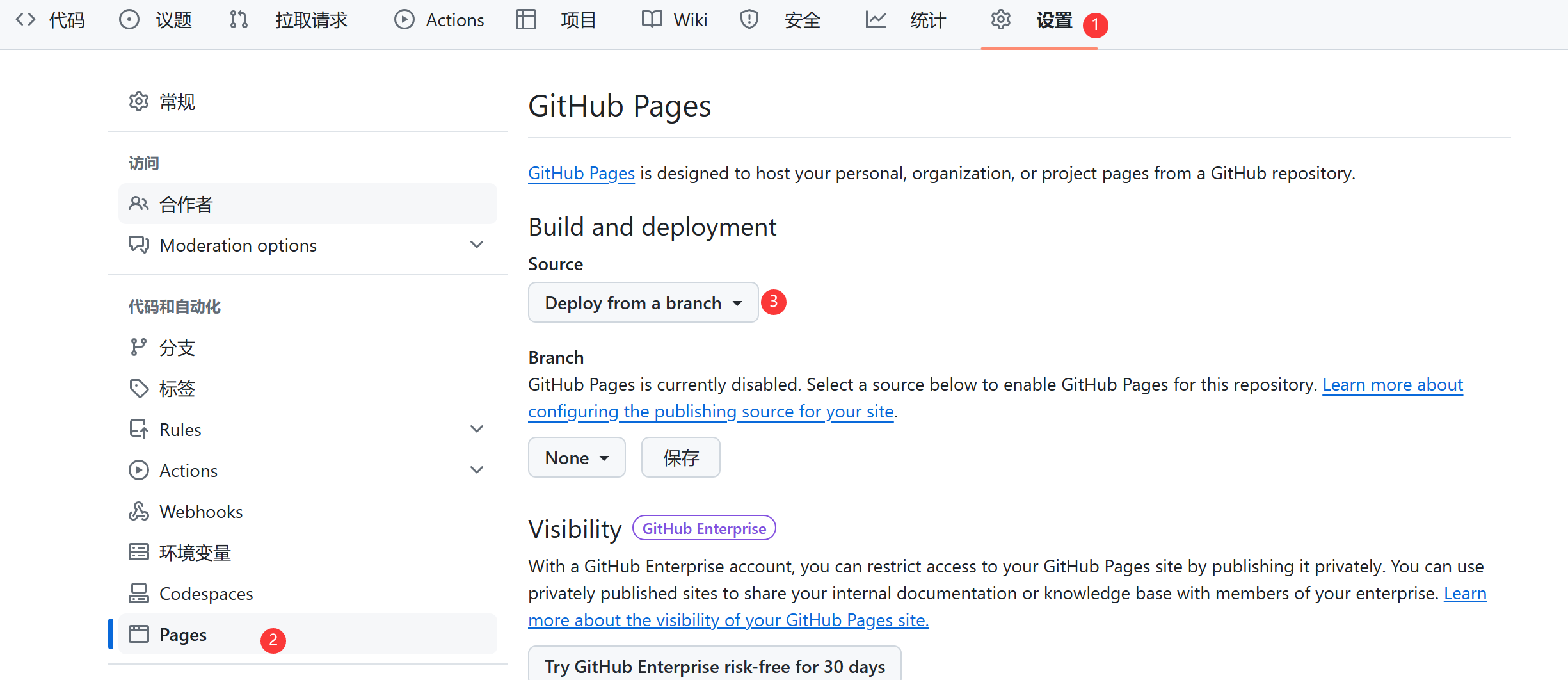
七、GitHub Pages
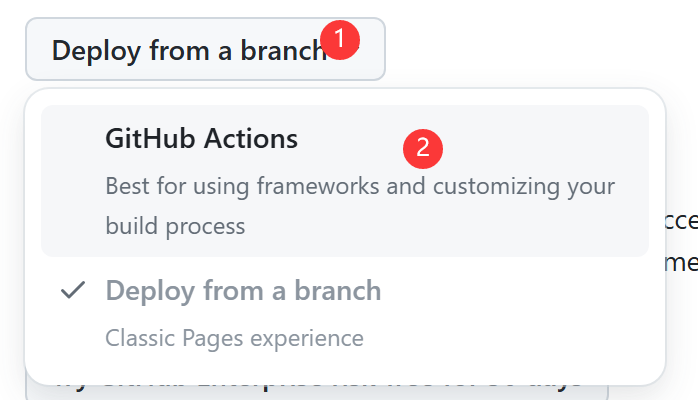
1. 切换构建和部署源为 GitHub Actions


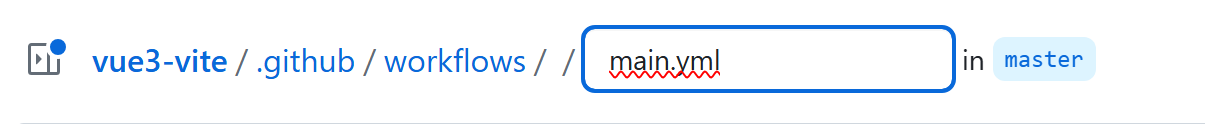
2. 输入文件的名称


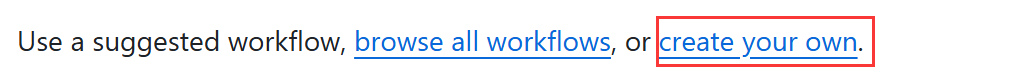
3. 粘贴配置
部署静态站点 | Vite 官方中文文档 (vitejs.dev)
# 将静态内容部署到 GitHub Pages 的简易工作流程 name: Deploy static content to Pages on: # 仅在推送到默认分支时运行。 push: branches: ['main'] # 这个选项可以使你手动在 Action tab 页面触发工作流 workflow_dispatch: # 设置 GITHUB_TOKEN 的权限,以允许部署到 GitHub Pages。 permissions: contents: read pages: write id-token: write # 允许一个并发的部署 concurrency: group: 'pages' cancel-in-progress: true jobs: # 单次部署的工作描述 deploy: environment: name: github-pages url: ${{ steps.deployment.outputs.page_url }} runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v4 - name: Set up Node uses: actions/setup-node@v4 with: node-version: 20 cache: 'npm' - name: Install dependencies run: npm ci - name: Build run: npm run build - name: Setup Pages uses: actions/configure-pages@v4 - name: Upload artifact uses: actions/upload-pages-artifact@v3 with: # Upload dist folder path: './dist' - name: Deploy to GitHub Pages id: deployment uses: actions/deploy-pages@v4
将在线编辑器中的内容清理掉,粘贴官方文档的配置
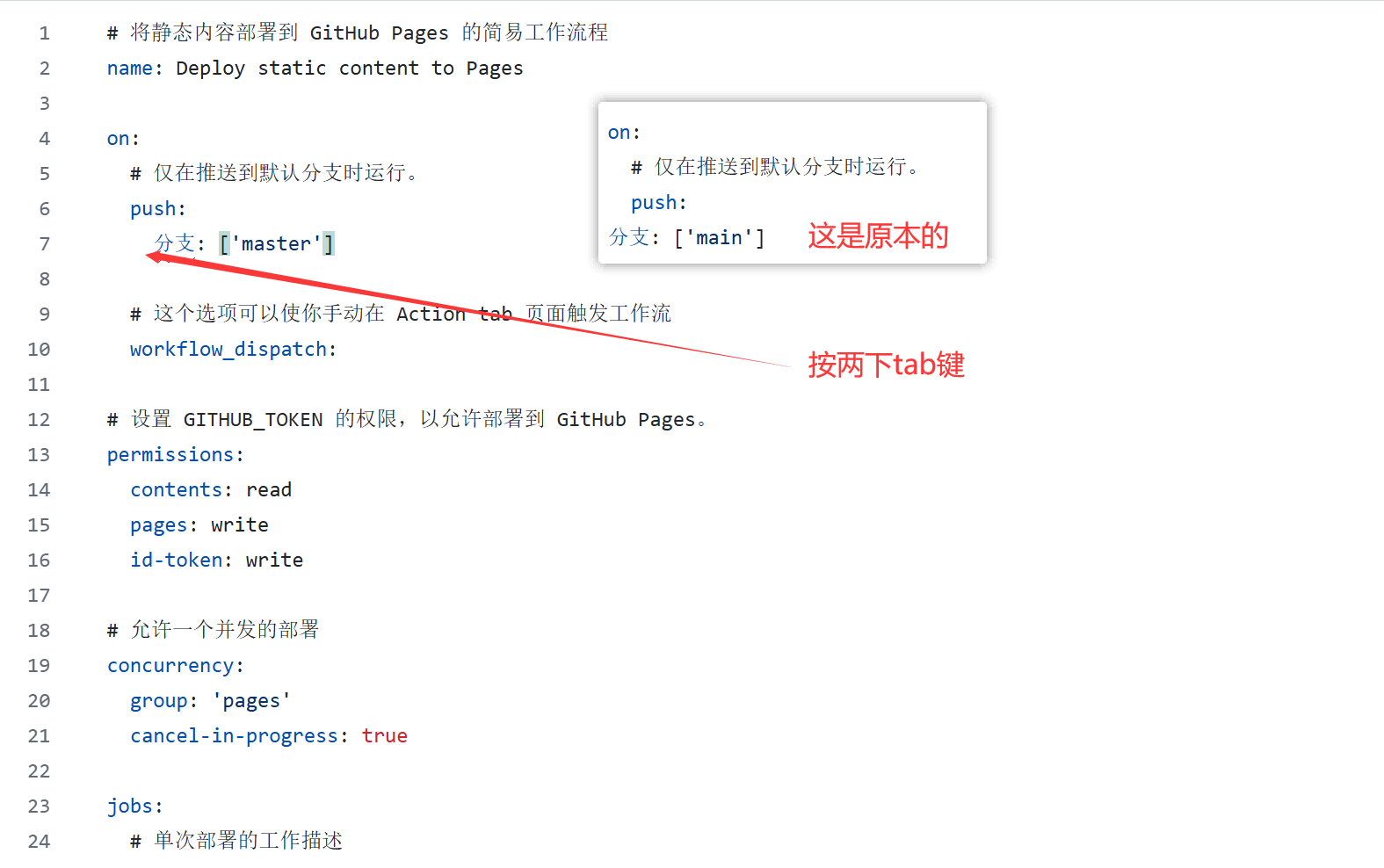
4. 调整格式
此时,需要调整一下格式( 下面的中文“分支”无需在意,这是插件导致的😆 )

5. 提交
点击右上角的 提交更改(Commit changes)
在弹出的对话框中,输入提交信息(Commit message)
✨ feat: 增加GitHub Pages配置
点击 提交更改(Commit changes)
创建需要一些时间,一般等圈圈转完了就好了,或者也可以点进入看看

6. 创建完成

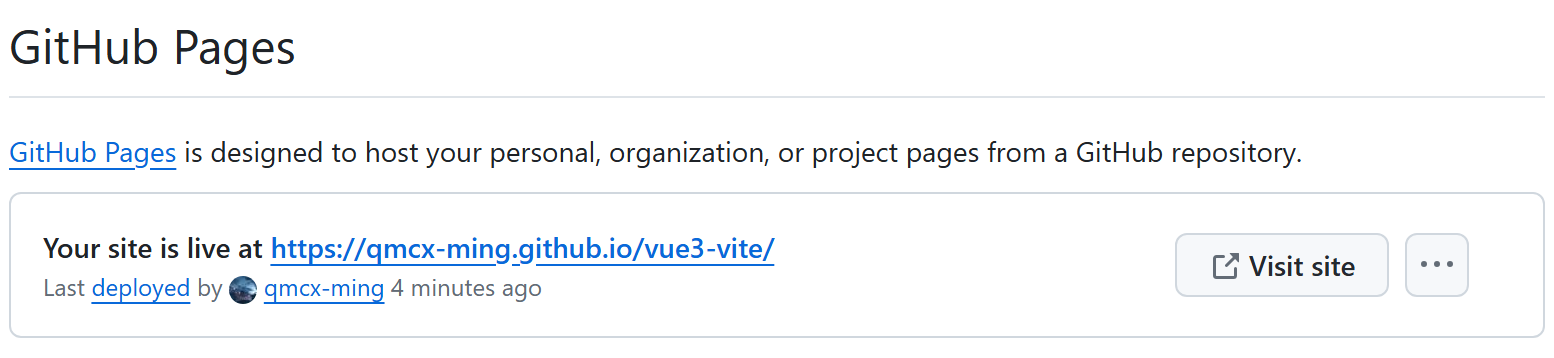
然后回到Pages

点击链接即可访问😆
不要忘了,远程仓库加了配置文件后,本地也需要做一次拉取的,同步一下