微信小程序使用TDesign
1.新建一个普通的微信小程序项目
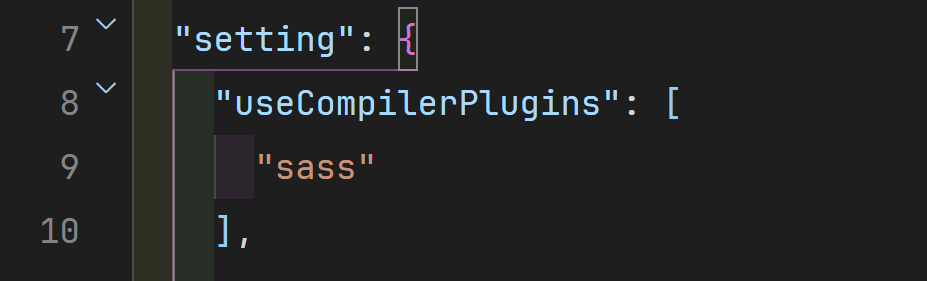
2.在 project.config.json 配置sass插件(非强制,此步可根据自己需要而配置)

"useCompilerPlugins": [
"sass"
],
3.使用 npm 安装 tdesign,并构建 npm
npm i tdesign-miniprogram -S --production
🎆成功标志

然后,工具 → 构建npm

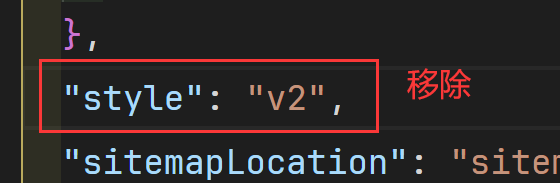
4.修改 app.json
将 app.json 中的 "style": "v2" 移除。

5.测试组件
在官网上,随便找一个组件试试
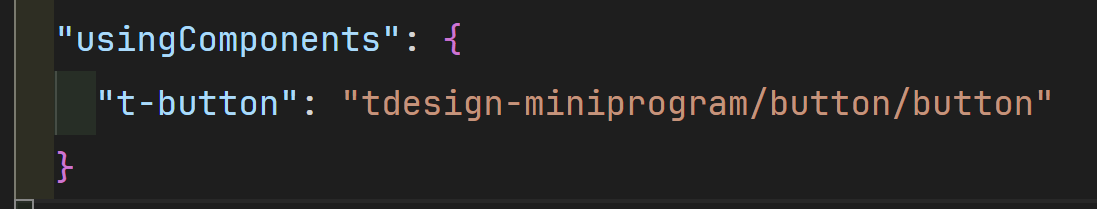
在 app.json 中引入组件(全局引入)

"usingComponents": {
"t-button": "tdesign-miniprogram/button/button"
}
使用组件
wxml
<view class="button-example">
<t-button theme="primary" ghost size="large">幽灵按钮</t-button>
<t-button theme="danger" ghost size="large">幽灵按钮</t-button>
<t-button ghost size="large">幽灵按钮</t-button>
</view>
scss
.button-example {
display: flex;
justify-content: space-between;
background-color: #181818;
padding: 32rpx;
}
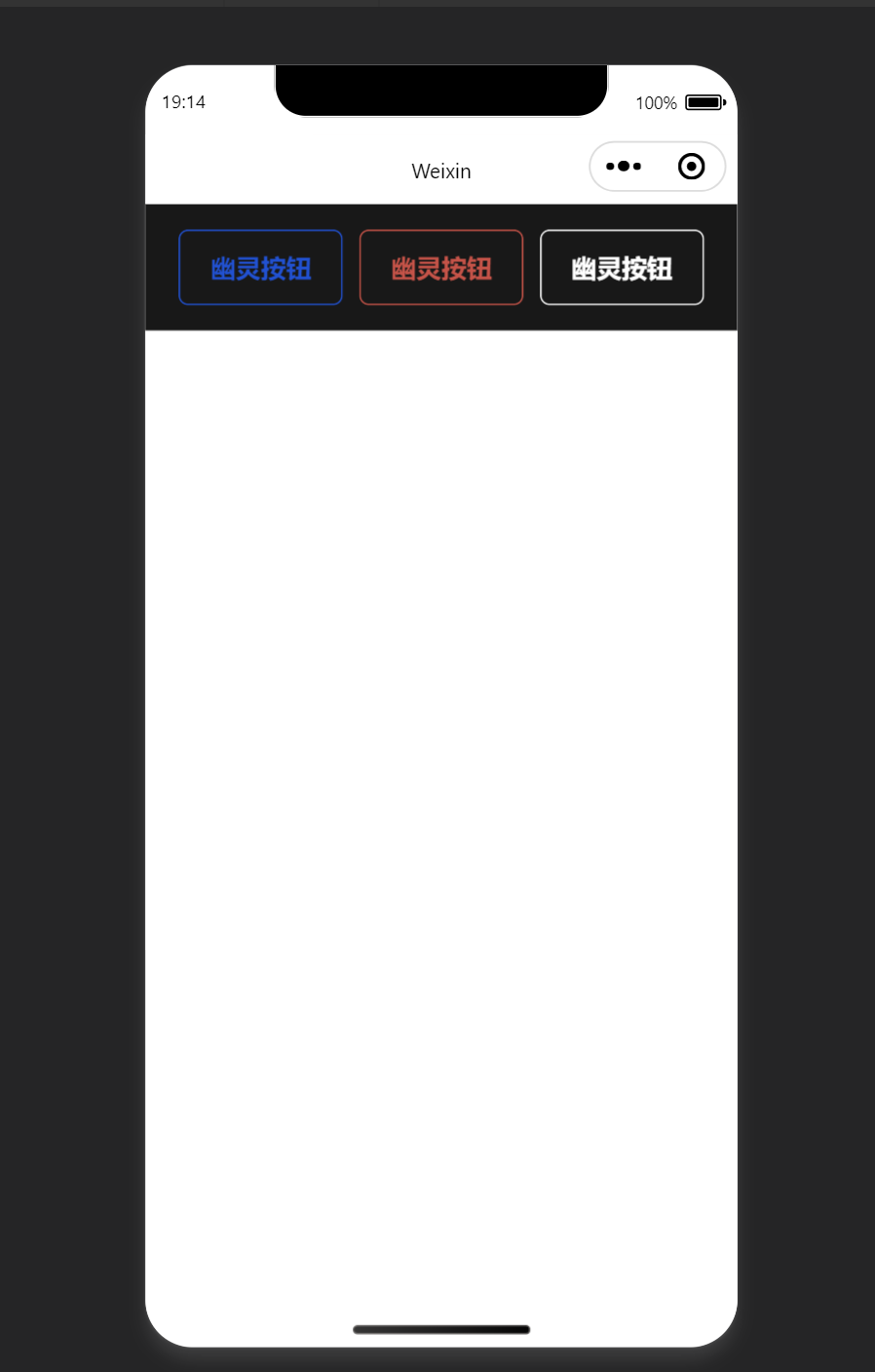
效果图:

本文作者:青明尘下
本文链接:https://www.cnblogs.com/qmcx/p/17449989.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现