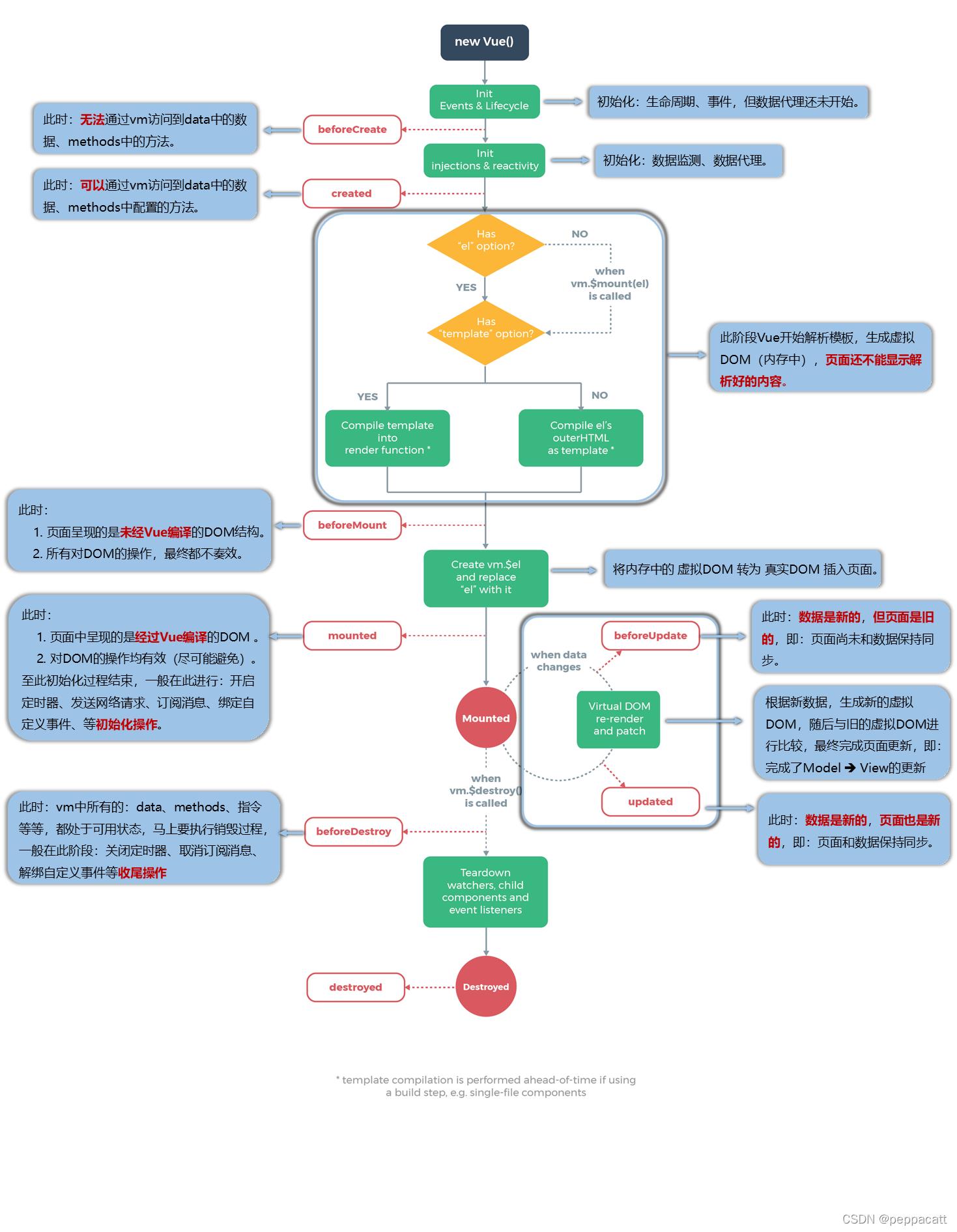
vue生命周期
=============================初始化开始=============================
1.beforeCreate:定义生命周期函数,定义事件修符,ok;
2.created:vm的数据和方法ok,数据监听、数据代理ok;
3.beforeMount:虚拟dom树ok;
4.mounted:真实dom,ok,(此阶段开启定时器、绑定事件、订阅消息,发送网络请求。。。);
=============================初始化结束=============================
5.beforeUpdate:新数据ok;
6.updated:数据渲染到页面,新页面ok;
=============================销毁开始=============================
7.beforeDestory:关闭定时器、解绑事件监听、取消订阅。。。;
8.destoryed:game over
=============================销毁结束=============================




 浙公网安备 33010602011771号
浙公网安备 33010602011771号