CSS3设置内容超过一定长度后自动折行
在用编辑器保存的数据到数据库的时候经常是在我们的内容前后加一个P标签,但是出来之后是一行,有时候会超过边框的宽度,所以研究了如何折行,如下代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div style="width:400px;background-color: #dcdcdc;height: auto;"> 111111111111111111111111111111111222222222222222222223333333333 </div> <br> <br> <br> <div style="width:400px;background-color: #dcdcdc;height: auto; word-wrap:break-word; word-break:break-all;overflow: hidden;"> 111111111111111111111111111111111222222222222222222223333333333 </div> </body> </html>
效果:

解释:
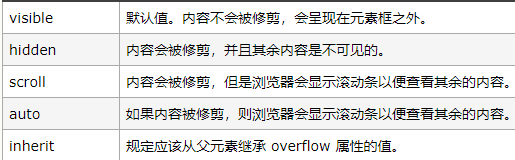
overflow 属性规定当内容溢出元素框时发生的事情。

word-break:

word-wrap 属性允许长单词或 URL 地址换行到下一行。

【当你用心写完每一篇博客之后,你会发现它比你用代码实现功能更有成就感!】




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了