【IDEA】IDEA断点调试与清除断点
有时候我们必须启动debug模式来进行调试,在IDEA中断点调试与Eclipse大致相同:
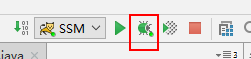
1.以debug模式启动服务器:

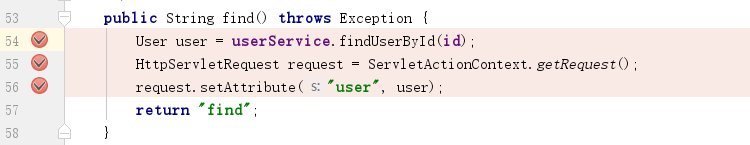
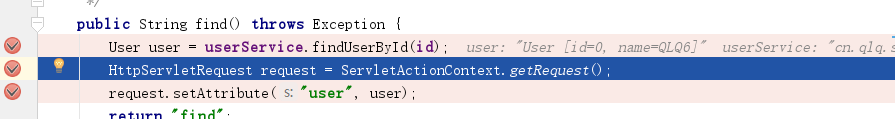
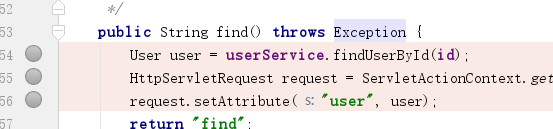
2.在需要打断点的那一行前面点击一下标记上红点则是有断点,再次点击可以清除断点:

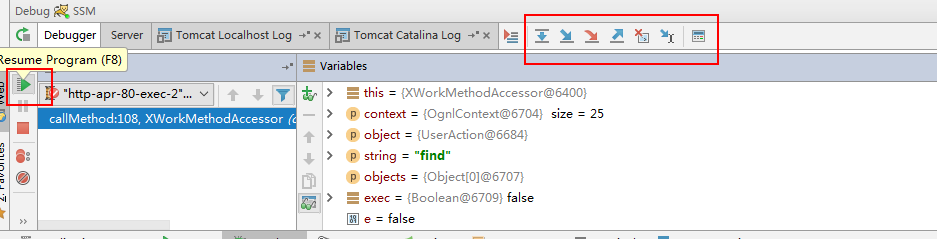
访问:http://localhost/SSM/user_find进入断点调试:

(1) 断点调试类似于Eclipse:
F5 进入方法
F6 进入下一步
F8 跳过此断点到达下一断点

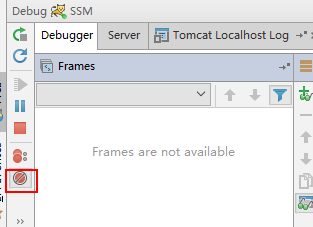
(2)如果想在不删除断点的情况下跳过断点,可以点击下面的按钮(Mute Breakpoints):

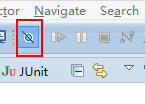
其功能类似于Eclipse的下面按钮

断点变为灰色则不会进入断点:

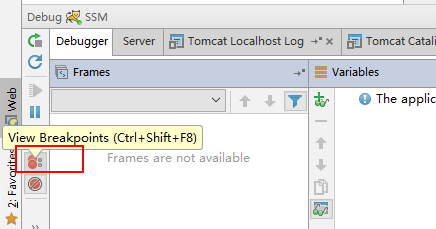
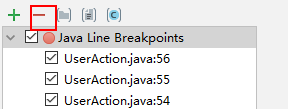
3.查看所有断点与清除所有断点:
有时候断点太多我们需要查看所有的断点或者清除所有的断点:
点击:View Breakpoints查看所有的断点位置

点击上面的全选按钮后点击-号可以删除所有断点:

以上就是IDEA调试后台Java程序的方法。
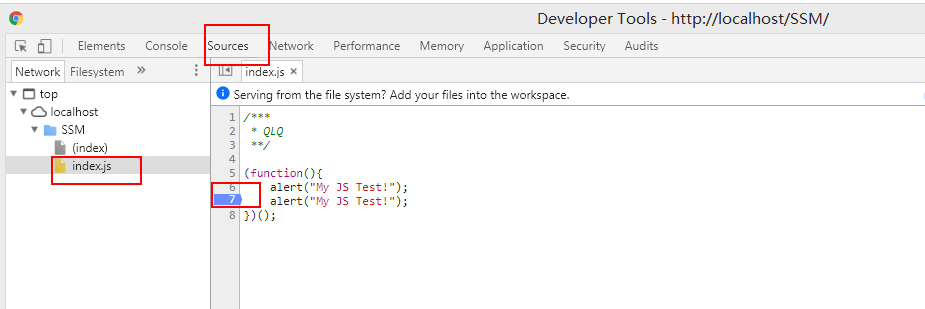
当然断点调试JS的时候也是在需要停顿的地方写上debugger或者直接在浏览器中找到source-》XXX.js,然后在对应的行前面打断点。

【当你用心写完每一篇博客之后,你会发现它比你用代码实现功能更有成就感!】
分类:
开发工具



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix