【IDEA】IDEA创建Maven的Web项目并运行以及打包
0.IDEA集成Maven并设置Maven的配置
idea15之后的版本,都自带了maven插件,idea14貌似需要自己安装,方法也很简单:File->Settings->Plugins,然后搜索maven进行安装就行了。
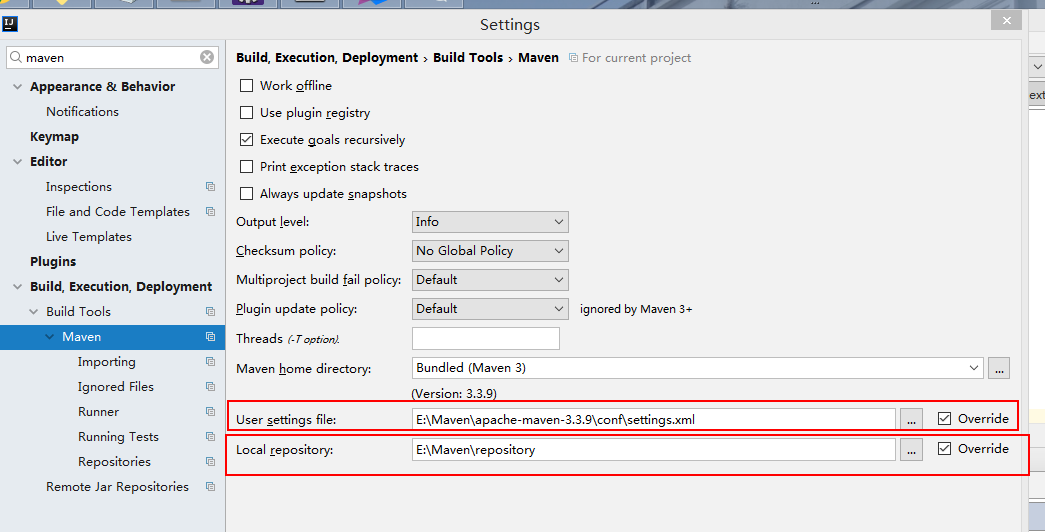
在Files->Settings中搜索maven,如果和图(1)相符,说明maven配置已经好了

2.创建Maven项目:
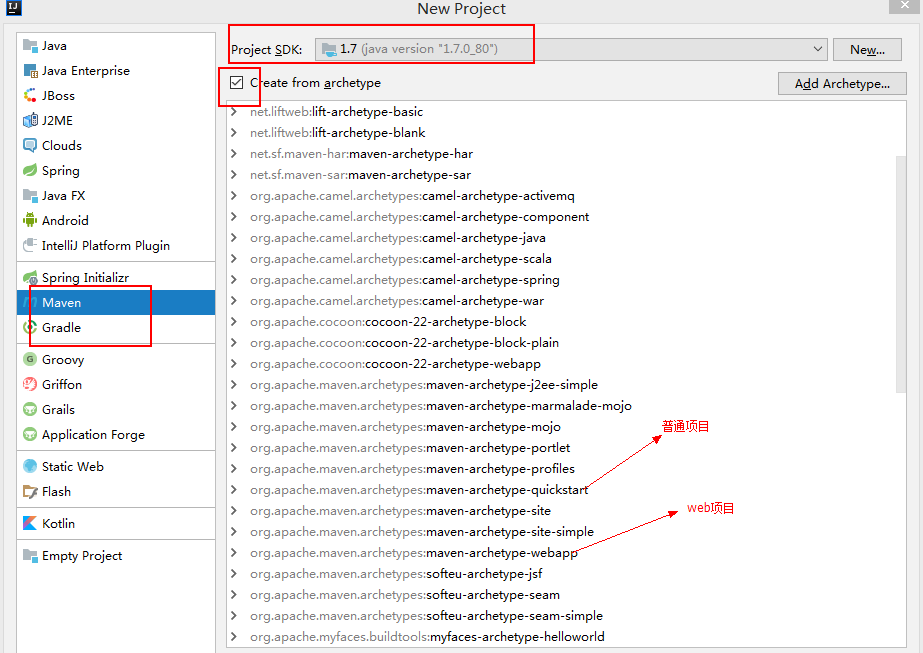
(1) 创建一个maven的web项目,可以选择如下配置(maven-archetype-webapp:idea就会自动帮你把web目录建好)

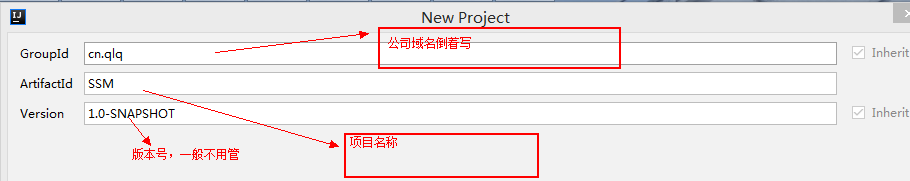
(2)接着配置下面:

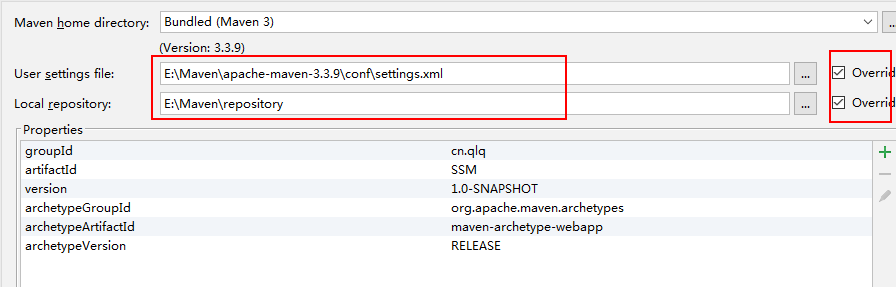
(3)


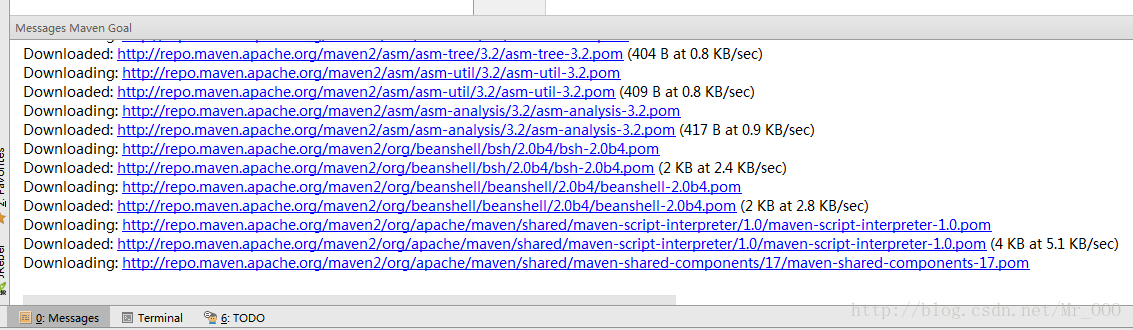
打开新建的maven项目后Messages窗口会出现下图的信息

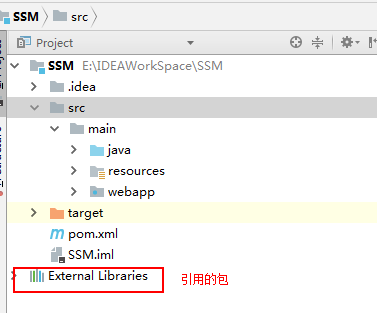
最终的目录结构如下:(自动建好的目录缺少Java目录与test/java,test/resource目录,我们需要手动创建一个之后标记为source package)

补充:今天我将自己的项目发布的时候没有发布target目录,所以clone的项目并不能直接运行。解决办法如下:
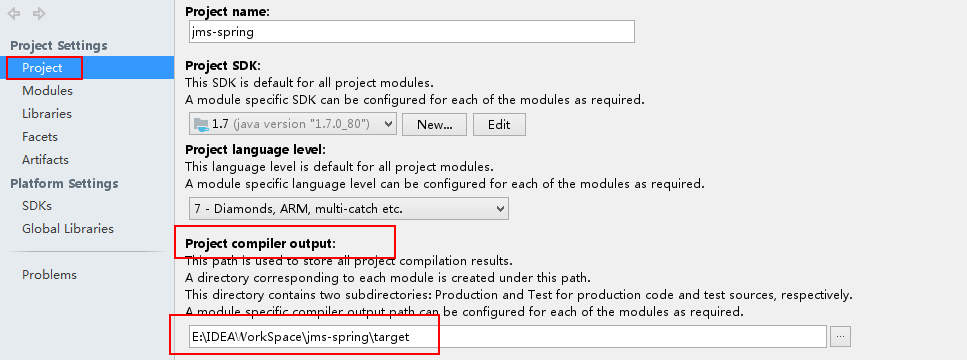
0.新建target目录并设置为compile output目录

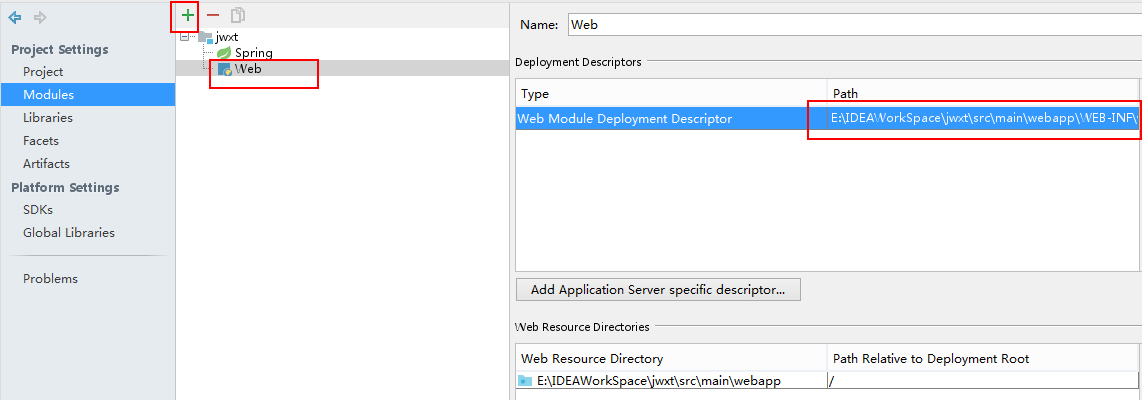
1.点击project settings添加web并找到自己对于的web.xml目录。

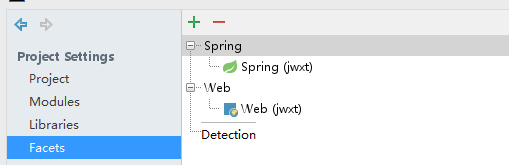
2.Facets对于的结构:

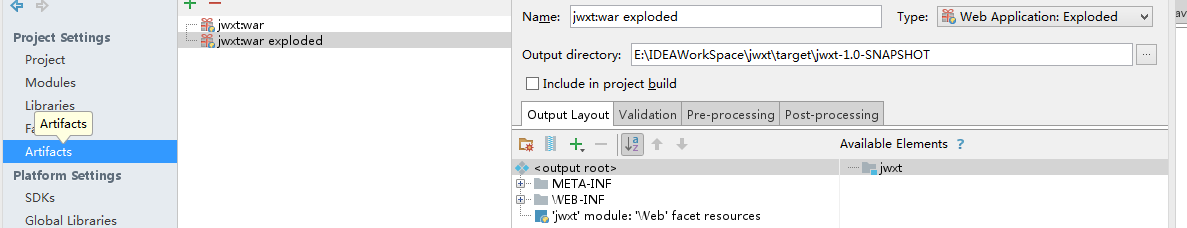
3.点击Artifacts点击加号分别选择Web application:Exploded 和 Web applicationArchive 。然后选择from modules选中对于的modules即可

4.最后运行的时候发现报错jdk错误,可能是maven的地址没有设置对
3.将之前可以用的代码复制粘贴之后,部署到Tomcat运行与以Debug模式启动测试:
第一种:用Tomcat启动项目:
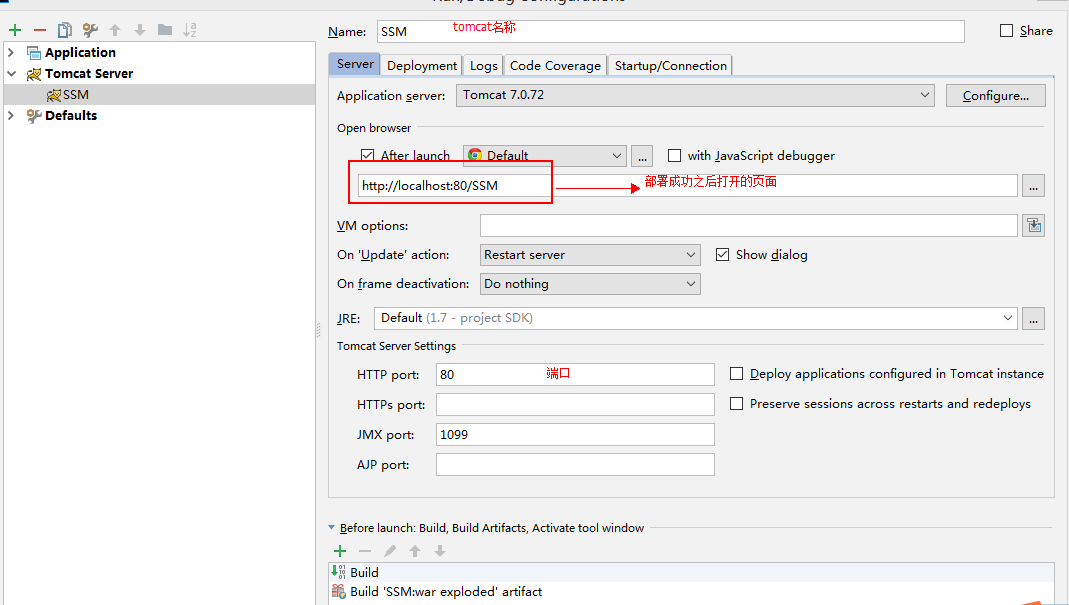
Run-》Edit Configurations
- 1.点击+号添加tomcat

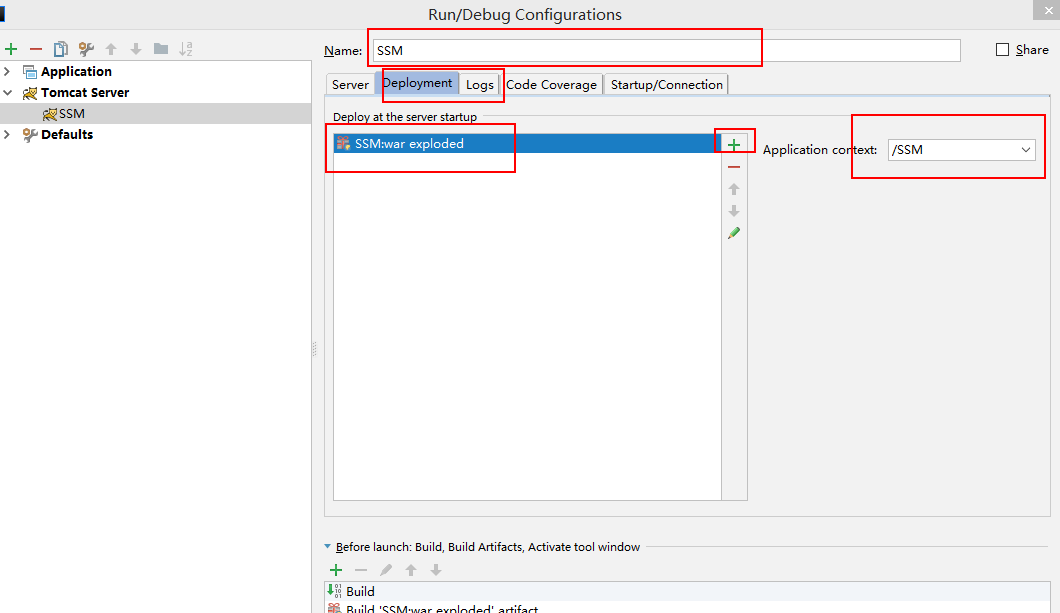
- 部署项目

- 第三部

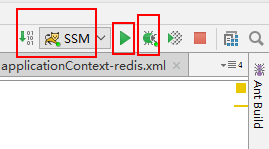
- 第四步:启动项目:(以运行模式启动点击三角。以debug模式启动点击虫子)

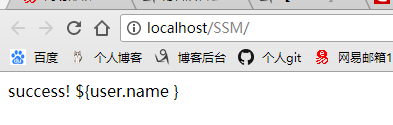
- 访问测试:

第二种运行的方式是用maven的插件启动项目:
pom.xml中配置:
<!-- 编译插件 --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.5.1</version> <configuration> <source>1.7</source> <target>1.7</target> <encoding>UTF-8</encoding> </configuration> </plugin> <!-- tomcat插件 --> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> <configuration> <port>80</port> <path>/SSM</path> </configuration> </plugin> </plugins>
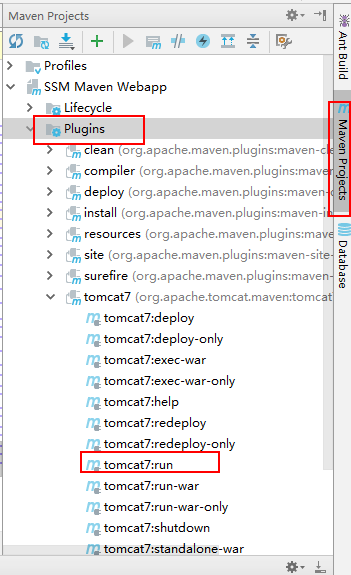
选中右边的Maven Projects-》Plugins-》tomcat7:run

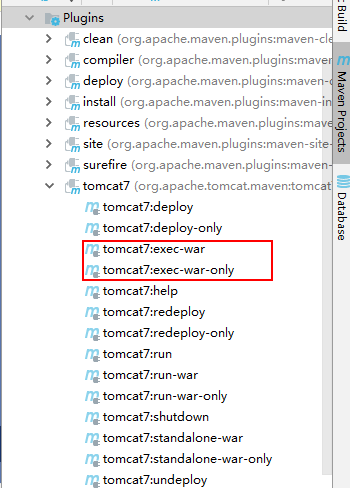
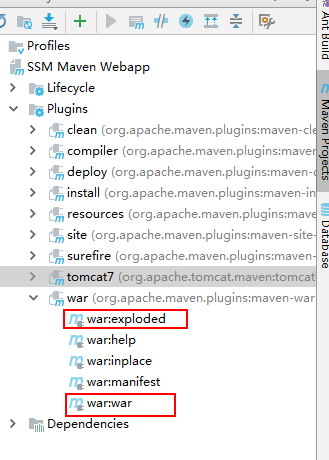
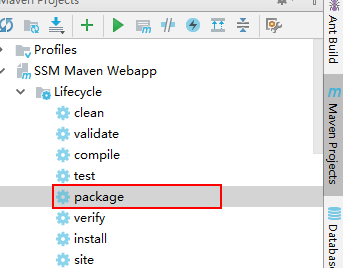
4.将项目打成war包:(参考:http://www.cnblogs.com/qlqwjy/p/8087975.html)
利用maven插件自带的功能:

或者:

或者:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix