jQuery入门——(二)
0.基本知识
$与jQuery等价,$.fun代表jQuery的全局方法。
jQuery必须首先导入JQuery库,
jQuery的事件都不带on,例如
$("#btn").click(function(){
alert("哪来的惊喜");
location.href="0入门.html";
});
1引入方式
先引入jQuery库,在引入 自己写的jQuery文件。
2.js与jQuery加载区别
结果:打印 王五,赵六,田七,李四
3.jQuery的简单使用
4. jsDOM与jq对象转换
例子:
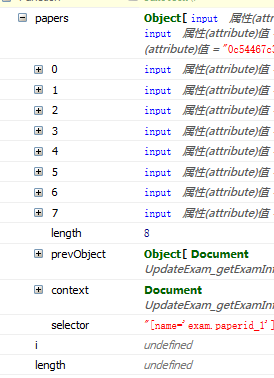
// 初始化试卷 var initPaper = function() { var papers = $("[name='exam.paperid_1']");// 获取页面中的试卷(DOM 元素数组) var first = papers[0]; debugger for (var i = 0, length = papers.length; i < length; i++) { if ($(papers[i]).val() == examPaperId)// 选择考试的试卷 $(papers[i]).attr("checked", "checked"); } }
解析:(1)通过jquery选择器获取到的是满足条件的DOM元素数组(papers),
first: <input type="radio" value="3912817e77b04c7a8e707d6cce56a5e0" name="exam.paperid_1" onclick="setPaperIdValue()">
papers :是满足条件的input元素集合(也就是8个上述格式的input元素数组):

(2)利用$(DOM元素)将DOM对象转为jquery对象
如下动态生成一个div元素并获取其id属性。
alert($("<div id='WW'>wwww<div>").attr('id'));
5.JQ获取修改内容与CSS属性
可以同时修改值与CSs属性。例如:
$("#tip").text("卓越").css("color", "red");
【当你用心写完每一篇博客之后,你会发现它比你用代码实现功能更有成就感!】





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix