nodejs 实现MQTT协议的服务器端和客户端的双向交互
一、项目背景
公司和第三方合作开发一个传感器项目,想要通过电脑或者手机去控制项目现场的传感器控制情况。现在的最大问题在于,现场的边缘终端设备接入的公网方式是无线接入,无法获取固定IP,所以常规的HTTP协议通信就没法做,现在打算使用MQTT来实现云平台和边缘终端(传感器)之间的双向通信。
二、术语定义
2.1云平台
主要是针对数据、设备等的管理。部署在云端的软件应用系统,通过与边缘终端,实现数据获取或者指令下发。
2.2边缘终端
位于网络边缘的计算机设备,通过网络与云平台连接,向下连接解析仪和各类传感器。
2.3解析仪
数据接受装置,通过有线/无线模式,连接边缘终端或通过有线模式接收不同来源的传感器数据。
2.4传感器
通过有线/无线模式,连接边缘终端,传输相应的参数或通过有线模式连接解析仪,传输相应的参数。
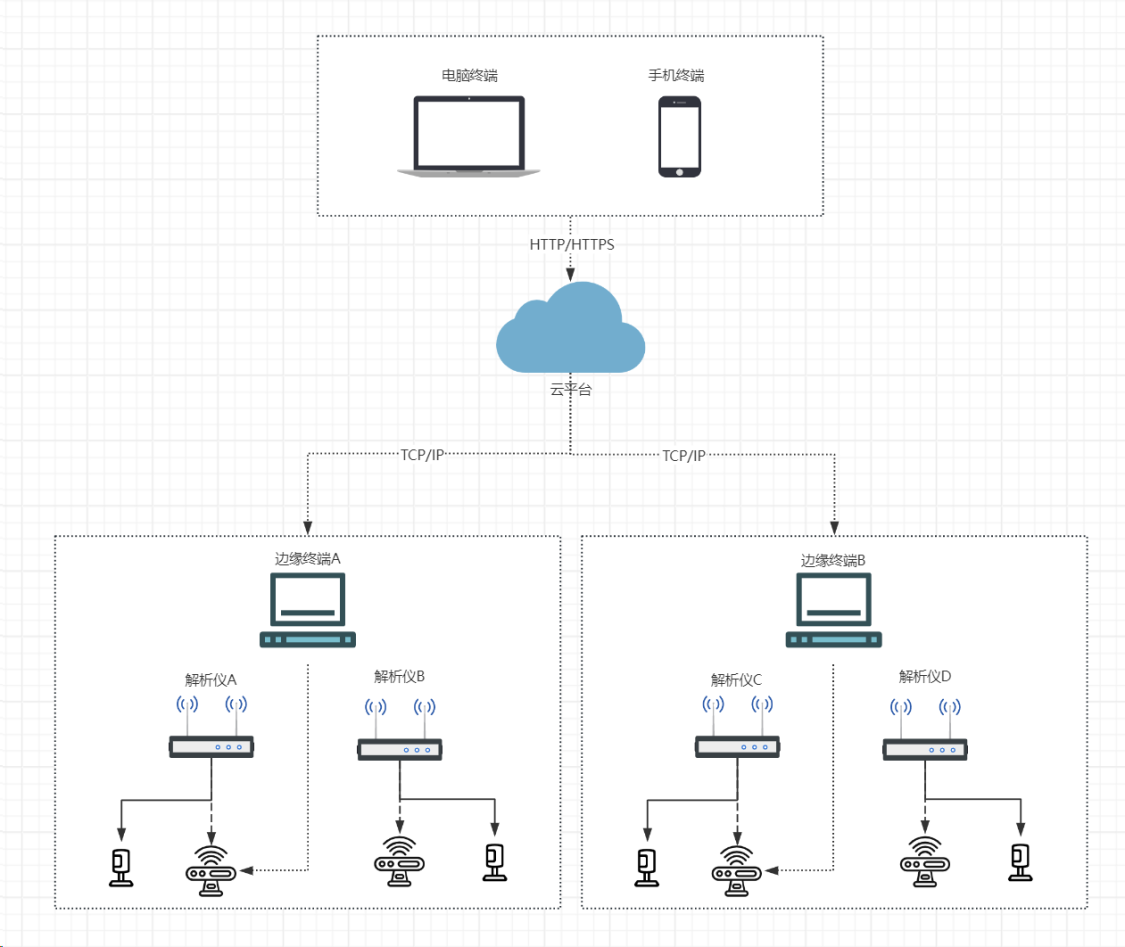
三、网络结构

四、代码实现
4.1 服务器实现
首先安装nodejs和aedes,具体的操作和截图网上有很多现成的。
新建一个“server.js”
const aedes = require('aedes')();
const aedesServer = require('net').createServer(aedes.handle);
const port = 1883;
aedesServer.listen(port, function () {
console.log('服务启动并开始监听端口:', port)
})
//监听MQTT服务器端口,当有客户端连接上时,触发该回调
aedes.on("client", (client) => {
console.log("客户端连接成功:", client.id);
})
//监听MQTT服务器端口,当有客户端主动断开连接或者服务器600s内没收到某个客户端的心跳包就会触发
aedes.on("clientDisconnect", (client) => {
console.log("客户端断开连接:", client.id);
})
//监听客户端发布的主题
aedes.on("publish", function (packet, client) {
//针对不同的客户端写不同的逻辑
if (client) {
//根据主题不同写不同的逻辑,建议采用JSON格式传输
console.log("监听客户端发过来的消息",packet.topic, packet.payload.toString());
}
})
//服务器发出的消息
setInterval(() => {
aedes.publish({
topic: "serverMsg",
payload: "服务器发消息",
qos: 1,
retain: false,
dup: false,
cmd: "publish"
}, (err) => {
if (err) {
console.log("发布失败");
}
});
}, 20000)
4.2客户端实现
新建一个“client.js”
客户端只需要使用“mqtt.connect”方法,就可以跟服务端建立长连接。
就目前实际使用的情况看,客户端偶尔会自动与服务器断开,并且自动连上,稳定性方面有待验证。
var mqtt = require('mqtt'); var client = mqtt.connect('mqtt://192.168.70.220:1883',{ clientId:'nodejs-mqtt-client' }) client.on('connect',function (){ console.log('连接上MQTT服务器') //需要订阅服务器主题,不然无法接受消息 client.subscribe('serverMsg',{ qos:1 }) })
//发布客户端消息 setInterval(()=>{ client.publish('topic1','hello mqtt client',{ qos:1 }) },20000) client.on('message',function (topic,message){ console.log('接受服务器消息:','主题:',topic,'消息:',message.toString()) })
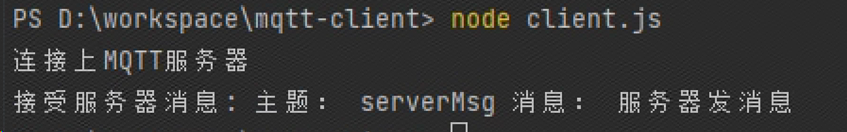
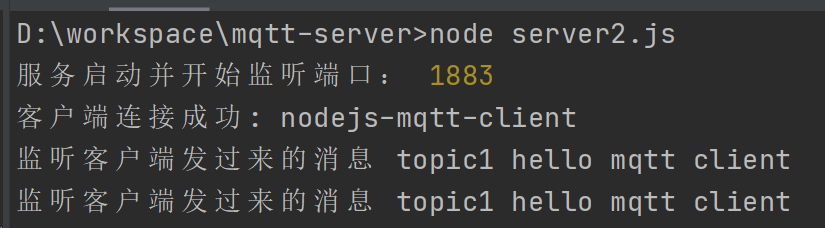
4.3 效果呈现
通过两个定时器,实现了双向通信。
服务端

客户端