CSS框架 --- Windin.css + vite + vue3.0 + Vscode的配置
前沿:
一款轻量级的css库 类似于bootstrap的css库 但是更轻量 不会初始化就全量加载进来 按需加载 前端开发中可以减少很多样式代码减少冗余样式代码 非常nice!
官网地址:https://cn.windicss.org/features/important-prefix.html
Vue3安装:
- 安装依赖
npm install -D vite-plugin-windicss windicss // 或者yarn安装 yarn add vite-plugin-windicss windicss -dev
- Vue 中配置
//vite.config.ts import { fileURLToPath, URL } from "node:url" import { defineConfig } from "vite" import vue from "@vitejs/plugin-vue" import vueJsx from "@vitejs/plugin-vue-jsx" import WindiCSS from "vite-plugin-windicss" // https://vitejs.dev/config/ export default defineConfig({ base: "./", plugins: [ vue(), vueJsx(), WindiCSS() ], resolve: { alias: { "@": fileURLToPath(new URL("./src", import.meta.url)) } }, css: { postcss: { plugins: [ { postcssPlugin: "internal: charset-removal", AtRule: { charset: (atRule) => { if (atRule.name === "charset") { atRule.remove() } } } } ] } } })
- 导入样式
1 2 | // main.tsimport WindiCSS from "vite-plugin-windicss" |
注意:配置完一定要重新跑一下项目!!!!
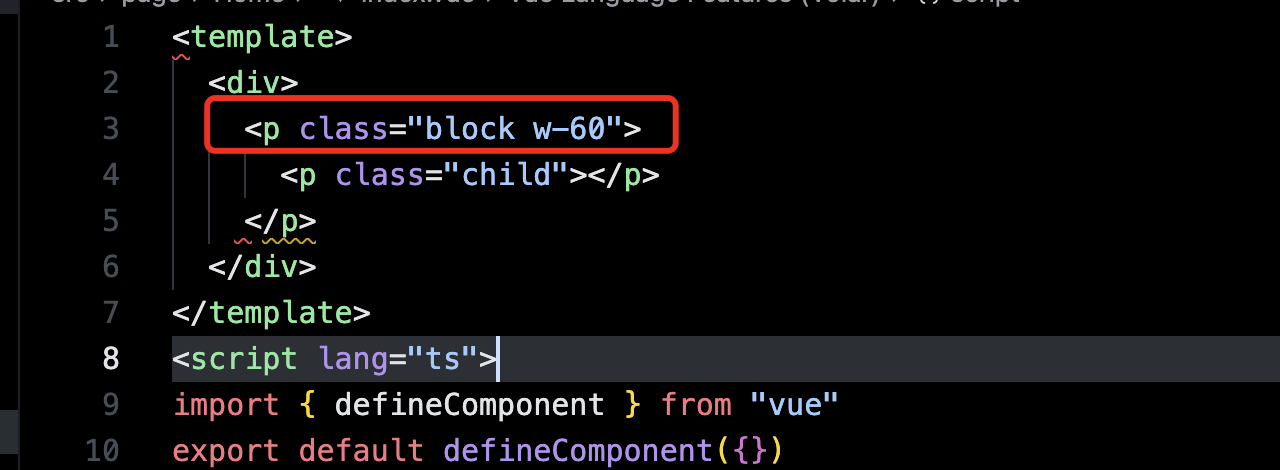
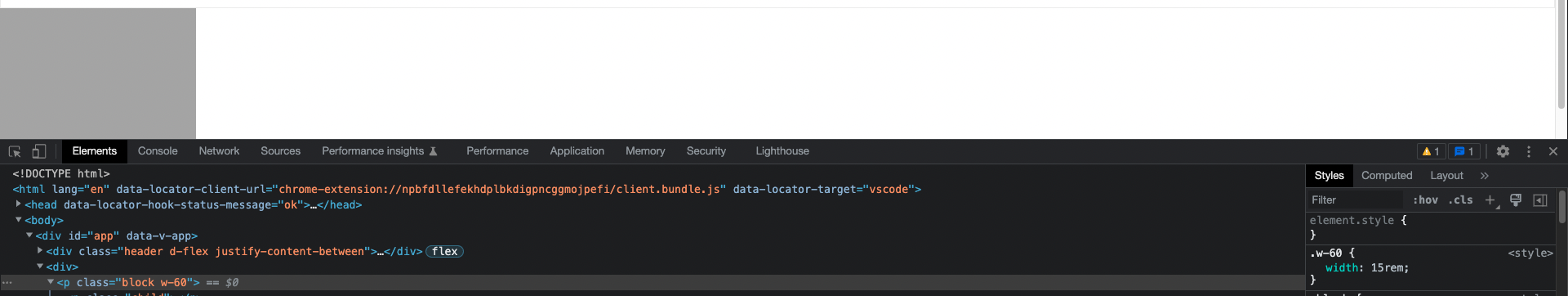
- 使用


- VSCode中plugin下载 WindiCSS IntelliSense





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)