js基础 ---- 内置对象
今天我们来总结一下 JavaScript 常见的几个内置对象和用途
一、Array 数组对象
(1)、push() 在数组的尾部添加一个元素 返回数组的新长度
var arr = [1,2]
var length = arr.push(3)
console.log(var , length) // [1,2,3], 3
(2)、unshift() 在数组的头部添加一个元素 返回数组的新长度
(3)、pop() 删除数组尾部的最后一个元素 返回被删除的元素(不管删除还是添加都会改变数组的长度)
var arr = [1,2,3]
var a = arr.pop()
console.log(arr, a) //[1,2] 3
(4)、shift() 删除数组第一个元素 返回被删除的元素 (不管删除还是添加都会改变数组的长度)
(5)、concat() 数组合并 合并后返回一个新数组 原数组不会变化
(6)、splice(从什么位置开始,删除多少个元素,要插入的元素) 返回被删除元素组成的新数组
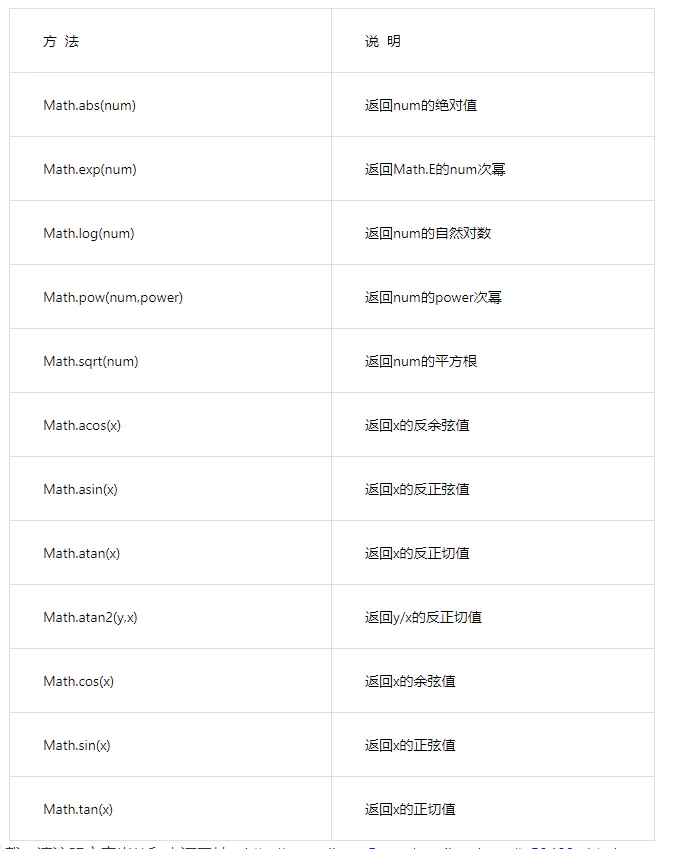
二、Math方法
(1)、Math.floor()向下取整
a=Math.floor(25.6);
console.log(a); //25
(2)、Math.ceil()向上取整
a=Math.floor(25.6);
console.log(a); //26
(3)、Math.round()四舍五入
c=Math.round(25.5);
console.log(c); //26

三、String 字符串方法
(1)、charAt()获取下标位置的字符
var str = 'abcd'
var s = str.chatAt(1) //b
(2)、charCodeAt()将下标位置的字符转为Unicode编码
(3)、String.fromCharCode()将Unicode编码转为字符串
(4)、str.concat()字符串拼接
(5)、replace()替换一般与正则表达式一起使用
四、日期对象
(1)、创建日期对象
var date = new Date()
date.getTime() //获取时间戳 是计算从1970年1月1日 00:00:00 到现在的毫秒数
(2)、获取日期
var date=new Date();
date.getFullYear(); // 获取年份
date.getYear(); // 获取的年份是从1900年开始计算的,有问题
date.getMonth()+1; // 获取月份 从0开始
date.getDate(); // 获取日期
date.getDay(); // 获取星期 从0开始 0就是星期日 1是星期1
date.getHours(); // 获取小时
date.getMinutes(); // 获取分钟
date.getSeconds(); // 获取秒
date.getMilliseconds();// 获取毫秒
console.log(date);
(3)、设置日期时间
var date=new Date();
date.setFullYear(2021);
date.setMonth(12); // 1月,进位了年份+1 是从0开始的;
date.setDate(40); // 设置进位了
date.setHours(date.getHours() + 2); // 设置为现在时间的2小时后
date.getUTCFullYear(); // 凡是带有UTC都是格林尼治时间
date.toString(); // 直接转换为字符串
date.toLocaleString(); // 转换为本地(windows上)设置格式时间字符串
date.toUTCString(); // 转换为格林尼治时间字符串
console.log(date);
五、JSON 对象
(1)、JSON.stringify()方法
JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串,返回包含 JSON 文本的字符串。
JSON.stringify(value,replacer)
参数说明:
value: 必需, 要转换的 JavaScript 值(通常为对象或数组)。
replacer: 可选。用于转换结果的函数或数组。(如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。)
var jsonObj = {
"title":"javascript",
"group":{
"a":1
}
};
console.log(JSON.stringify(jsonObj,["group","a"])); // {"group":{"a":1}}(2)、JSON.parse()方法
JSON.parse() 方法用于将一个 JSON 字符串转换为对象,返回给定 JSON 字符串转换后的对象。
JSON.parse(text, reviver)
参数说明:
text: 必需, 一个有效的 JSON 字符串。
reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。

