vue 发送消息聊天框发送最新的消息永远再最底部
今天在写这个需求的时候 直接就用了
element.scrollTop = element.scrollHeight
发现最后总数会差一点像素到最底部
每次滚动条没有滑动到最底部,而是底部还有一条信息被隐藏
问题分析:
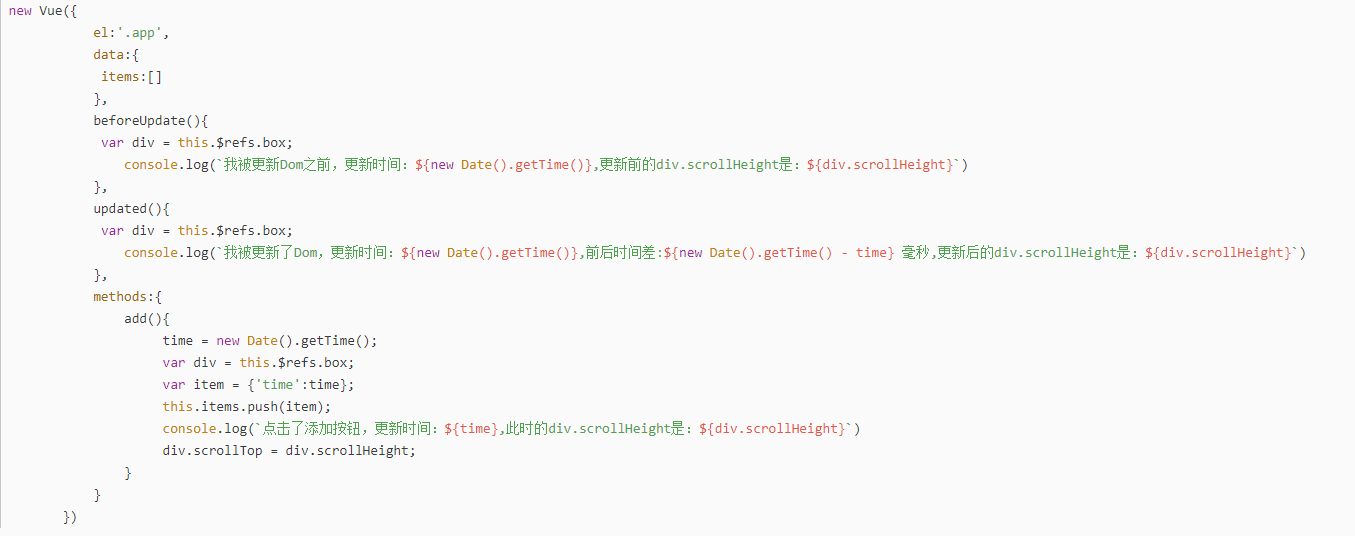
由于vue采用虚拟dom,我每次生成新的消息时获取到的div的scrollHeight的值是生成新消息之前的值,所以造成每次都是最新的那条消息被隐藏掉了!为了论证我的分析是正确的特意做个试验,把每次vue在重新渲染dom的前后时间点和DIV的scrollHeight打印出来以做对比:

确实有偏差
使用 this.$nextTick()就好了


