vue 3.0 ---- reactive函数
一、reactive 函数引入
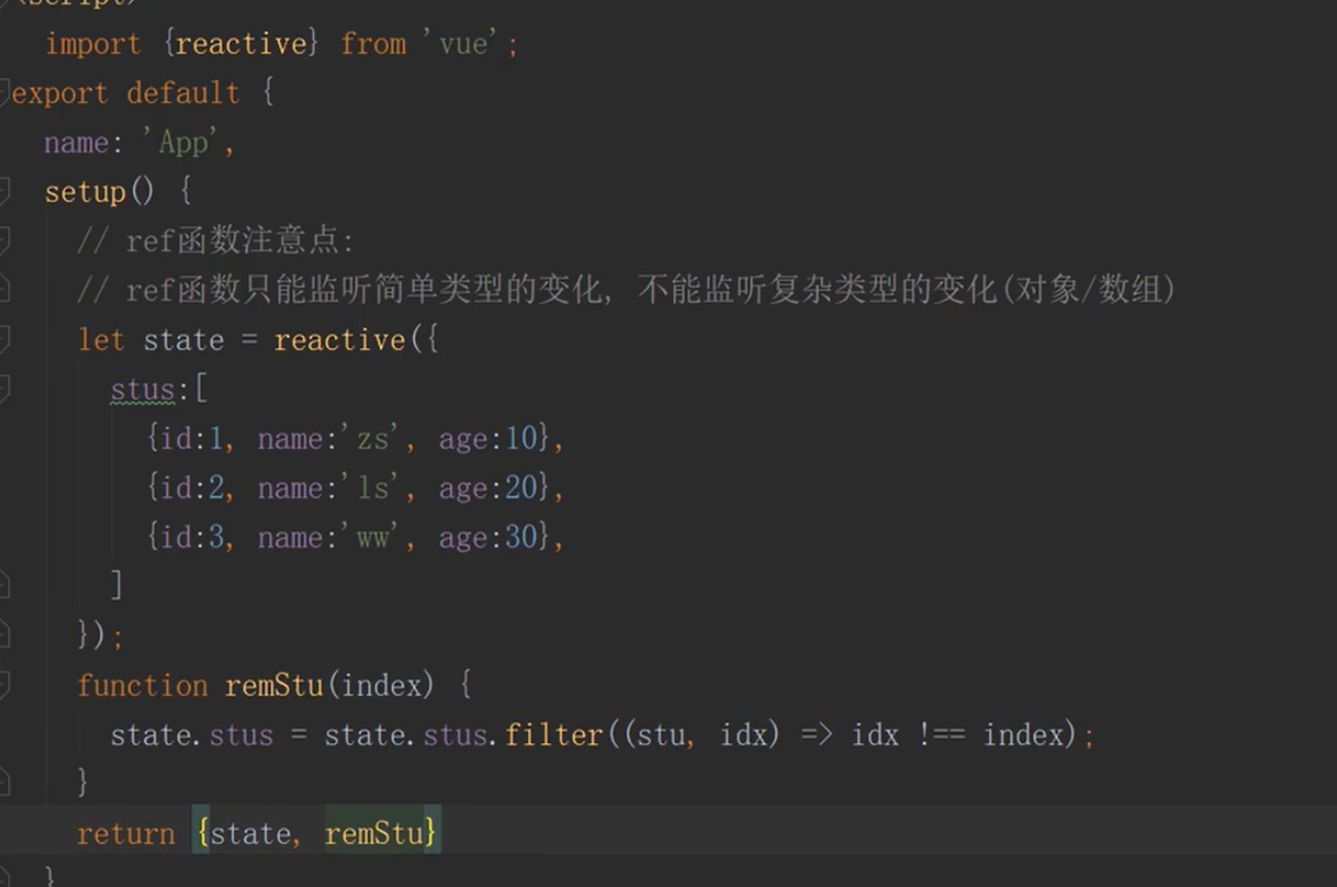
import { reactive } from 'vue'
二、什么是 reactive?
1、reactive 是 Vue3 中提供的实现数据响应式的方法
2、在 Vue2 中响应式数据 是通过 defineProperty 来实现的 所以再对一些复杂类型进行更改时 视图和数据不同步 需要通过 Vue.$set 进行处理
但是在 Vue3 中响应式数据是通过 ES6 中的 Proxy 实现的 所以我们真的是可以告别 Vue.$set 可以愉快随心所欲的进行 复杂类型的修改了 (^-^)V
三、reactive 注意点
1、reactive 参数必须是对象(json/arr)
2、如果给 reactive 传递了其他对象
(1)默认情况下修改对象,界面不会自动更新
(2)如果想更新可以通过重新赋值的方式
四、总结
不得不说 reactive 在 Vue3 中还是很重要的