React的初学心得
最近比较闲 然后就学习了一下React来扩充一下自己的技术栈(渣渣一枚)
首先需要安装一下 react的脚手架
create-react-app proName
cd proName
npm start
先将项目跑起来 然后就可以把不用的 一下文件都删了 留几个基础文件就好了 然后其他的可以自己加
我这边就只留一个 APP.js 和 公共配置 index.js
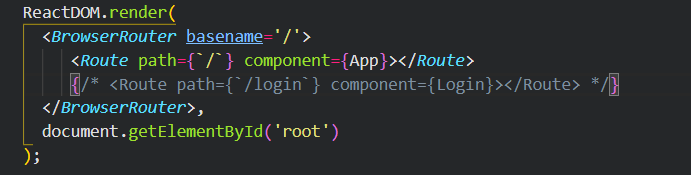
我们先来看一下index.js里面的一些配置文件
首先映入眼帘的就是 ReactDom.render() 方法

第一个参数是一个实例 如果传入的是字符串会报错的 所以是不支持 传入字符串的 然后第二个参数就是 要挂载什么el参数上 这个id为root的参数在index.html中的div中可以更改
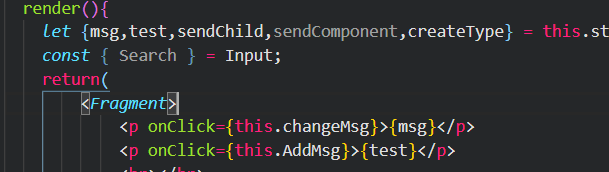
其次我们再来看一下 render()函数 这个函数是react的元素渲染函数 里面的可以支持 js语法以及HTML语法 需要注意的时再 return中添加HTML语法是需要用()包裹的 而不能使用 { } 但是在使用js语法时则需要使用 { } 包裹

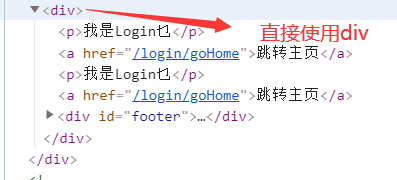
接下来就是Fragment这个标签 的运用 再render函数中和Vue的template模板一样 都是需要使用根元素包裹的 但是如果直接使用div会有标签污染的情况 但是在React实例中会提供一个标签<Fragment></Fragment>在看页面中则不会显示改标签


如果还不是很清楚可以打印一下 React实例看一下 !!!使用这些标签一定要引入

其实如果VUE玩的比较好的话 其实对于React的上手还是比较快的 只是一下语法的不同 React可以说是只要能写在jsx文件里面的都是函数块
接下来就来看一下React在常用标签以及方法中的不同地方
首先就是 React给予我们的扩展性更多 他不同于Vue 各种指令以及各种语法糖 React相较于比较平淡 一切都可以自己创造
比如vue 在input标签中使用的v-moder
在react中 input标签 的用法可能有些不一样
<input type='text' value='123' onChange={this.change.bind(this)} / <input type='text' defaultValue='123'>
是不是 vue v-model的语法糖实现版 !!!注意的时如果你直接使用value是会报错的
再有就是react定义参数的地方 在 constructor 中定义一个 this.state
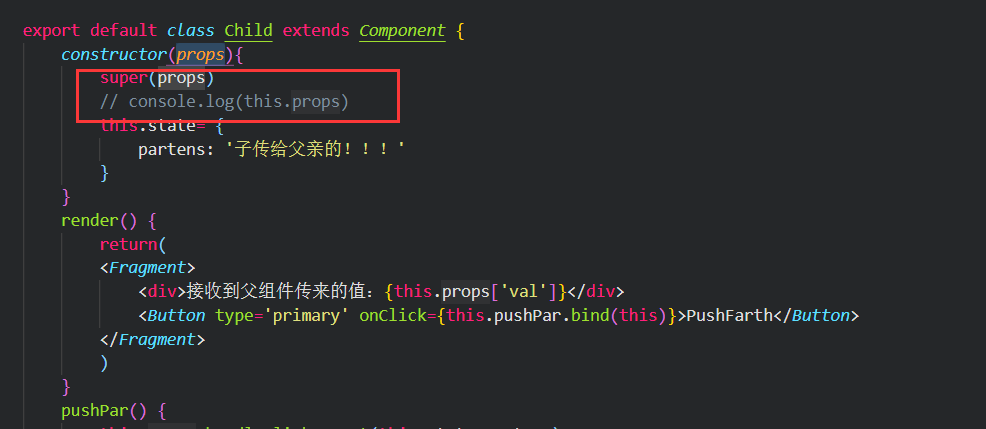
再使用constructor是一定要加上super()函数 这里为什么要加 因为你在创造react组件时 是extends React.Component的如果不懂
传送门:https://es6.ruanyifeng.com/#docs/class-extends
因为react在组件渲染构成中没有再生命周期钩子中将数据挂载到get和set函数上 所以也不能像vue一样定义之后即可在methods中直接进行修改
再react中如果需要实时更新数据则需要 通过 this.setState({})进行修改
还有最重要的react的生命周期函数 因为也是刚刚入门只知道怎么用具体的过程还在学习中再来一手传送门:https://www.jianshu.com/p/367fd8880fe2
再来说一下React的组件传值(父传子,子传父,父子组件传值)
如果你vue很熟 那么这个就是改变一下语法的时 思路和方法都是大同小异
只是react中没有v-bind动态绑定
而react则可以直接传
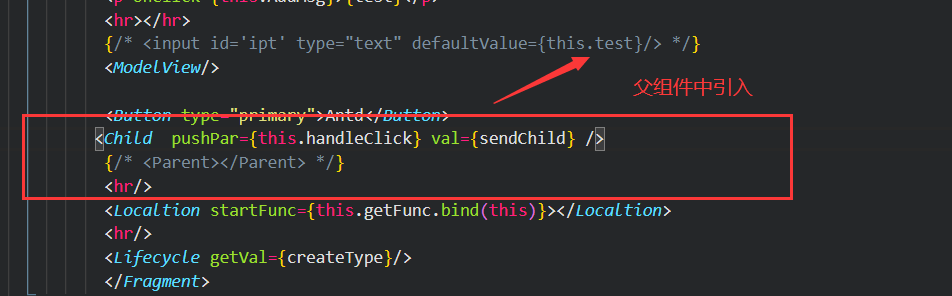
首先就是要引入(父传子)




(子传父):


最近学习 有印象的就这写 后续再补充 接下来等我 把Router学了再来更。。。。。。。。


