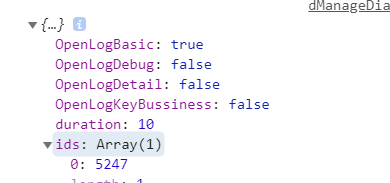
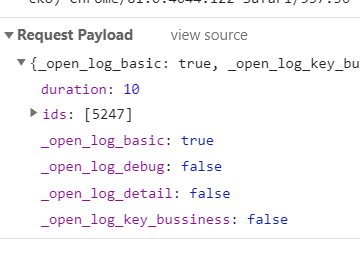
传给后台参数是驼峰式命名HTML自动转换的问题?
在HTML中因为对大小写不是那么敏感 所以浏览器会把所有的大写字符转换成小写字符
这个就意味着你在使用DOM中的模板时camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名
不然。。。。。

到后台。。。。

1、当组件中template和props中使用驼峰式命名,在HTML中会对应的改成短横线命名方式
2、当组件中template和props等使用字符串模板,再HTML中改成对应的小写
源码说明:
在Vue的源码中创建Vue组件的时候createComponent(),解析组件的相关属性,而在extractPropsFromVNodeData()中,Vue通过调用内部方法hyphenate,把驼峰形式的属性转换为横断线形式。
Vue在initProps(),validateProp()时,都将驼峰形式的属性转换为横断线形式。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)