webpack的一些总结
一、什么是webpack
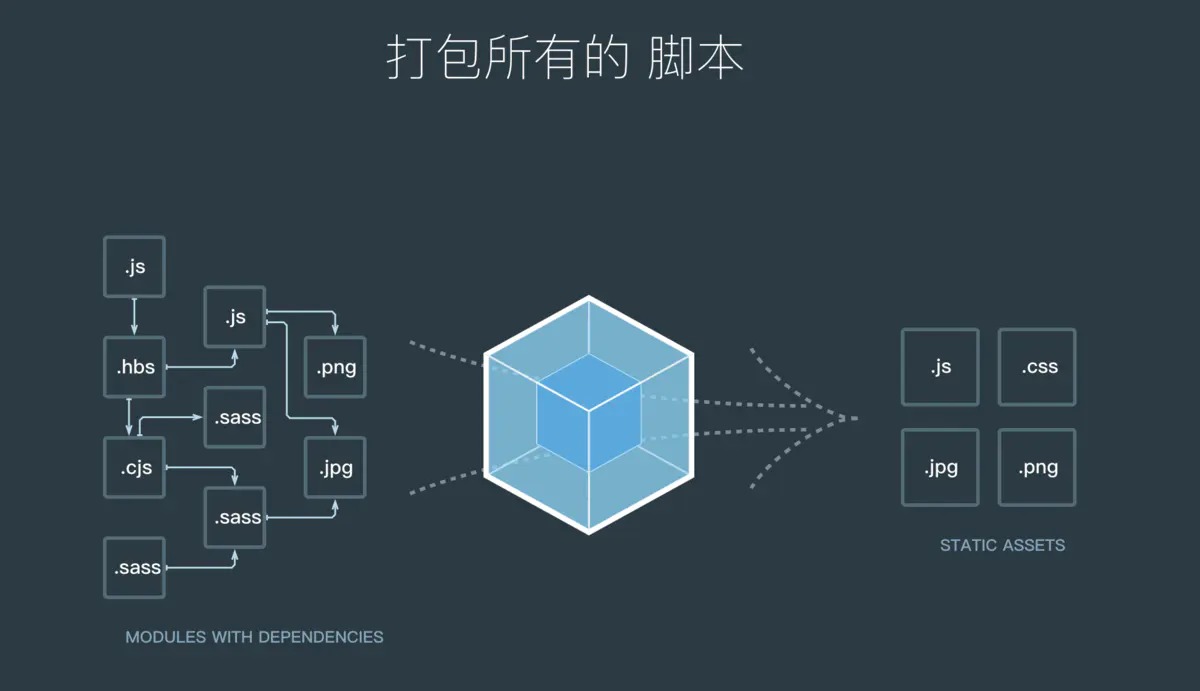
webpack就是一个打包模块化JavaScript工具,在webpack中一切文件皆模块,通过loader转换文件,通过plugin注入钩子,最后输出由多个模块组成的文件 ------ webpack专注构建模块化项目

二、常见的几个loader
file-loader:把文件输出到一个文件夹中,在代码中通过相对URL去引用输出的文件
url-loader:和file-loader一样,当文件很小的情况下 以base64的方式把文件内容注入代码中
source-map-loader:加载额外的Source Map文件,方便断点调试
image-loader:加载并且压缩图片文件
babel-loader:ES6转ES5
css-loader:加载css,支持模块化、压缩、文件导入等特性
style-loader:把css代码注入到JavaScript中,通过DOM操作加载css
eslint-loader:ESLint检查JavaScript的格式
三、常见的几种plugin
define-plugin:定义环境变量
terser-webpack-plugin:通过TerserPulgin压缩ES6代码
html-webpack-plugin:为HTML文件中引入的外部资源,可以生成创建HTMl入口
mini-css-extract-plugin:分了css文件
clean-webpack-plugin:删除打包文件
happypack:实现多线程加速编译
四、webpack与grunt、gulp的区别
1、构建思路:
gulp和grunt需要前端开发者将整个前端构建过程拆分成多个Task,并合理控制所有Task的调用关系
webpack需要开发者找到入口,并需要清楚对于不同的资源应该使用什么Loader做何种解析和加工
2、webpack的优点:
专注于处理模块化的项目,开箱即用,一步到位
可通过plugin进行扩展,完整好用又不失灵活
使用场景不局限于web开发
良好的开发体验
社区庞大活跃,经常引入紧跟时代发展的新特性,能为大多数场景找到已有的开源扩展
3、webpack缺点:
只能用于采用模块化开发的项目
4、分别介绍bundle,chunk,module是什么
bundle:是由webpack打包出来的文件,
chunk:代码块,一个chunk由多个模块组合而成,用于代码的合并和分割。
module:是开发中的单个模块,在webpack的世界,一切皆模块,一个模块对应一个文件,webpack会从配置的entry中递归开始找出所有依赖的模块。
5、分别介绍什么是loader和plugin?
loader:模块转换器,将模块的原内容转换成你想要的内容
plugin:在webpack构建流程中的特定时机注入扩展逻辑,来改变构建结果,是用来自定义webpack打包过程的方式,一个插件是含有apply方法的一个对象,通过这个方法可以参与到整个webpack打包的各个流程(生命周期)。
6、什么是模块热更新
模块热更新是webpack的一个功能,他可以使得代码修改过后不用刷新浏览器就可以更新,是高级版的自动刷新浏览器。
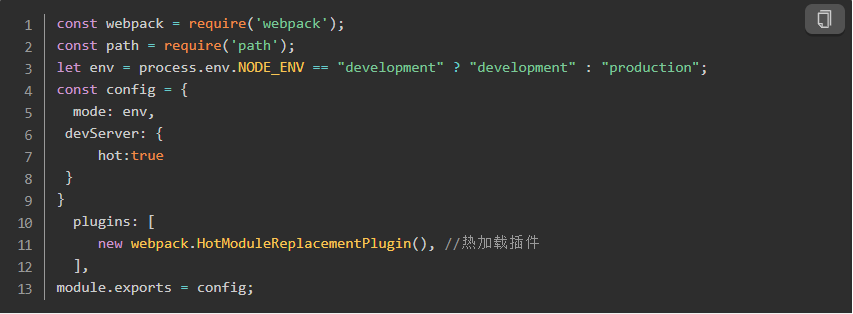
devServer中通过hot属性可以空时模块的热替换
1、通过配置文件:

2、通过命令行