vue 改变data内的数据 但是视图没有改变的三种解决方法
在vue中,data里面的数据改变了,试图却没有更新,常见的情况是
1、直接通过数组下标来修改数据,如:this.arr[i] =‘ll’
2、当你想置空数组时,this.arr.length = 0 || this.arr = [ ]
3、对象的值修改,例如:this.obj.batchName == 1
原因是
Vue2.+ 中data数据对象是通过Object.defineProerty来进行数据的双向数据绑定,
而数组则是监听数组的push和pop等操作数组的方法进行双向绑定的,
因此当是通过下标来修改时便不能更新视图
异步队列更新dom导致的视图不更新,因为默认情况下,vuejs 是异步执行 dom 更新操作的。
在下一个 tick 来临之前,vuejs 会收集数据变化,置于一个队列之中,下个 tick 来临之时,批量执行这些更新,并清空队列。
虽然大部分情况下我们不需要关心这个更新 dom 机制,但是当下一步操作与之有关联时,我们就只能使用 nextTick 来解决了。
即下一个数据的页面更新,依赖与上一个数据的页面更新完成时,才需要使用this.nextTick()来解决
解决的方法有三种 我最常用的是this.$set()方法:
this.set(this.arr,‘2’,’‘testStr’’) 即this.$set(obj,key,val)
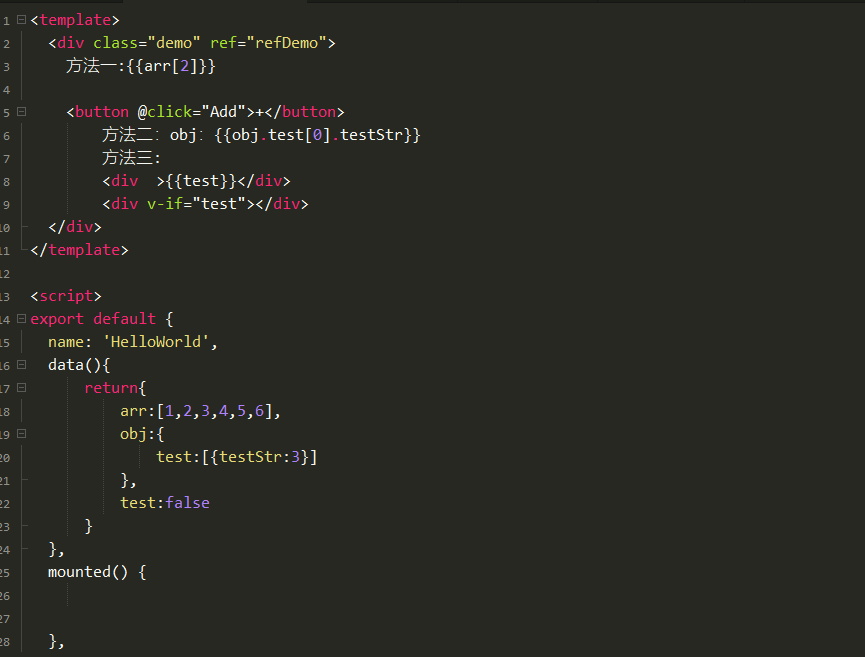
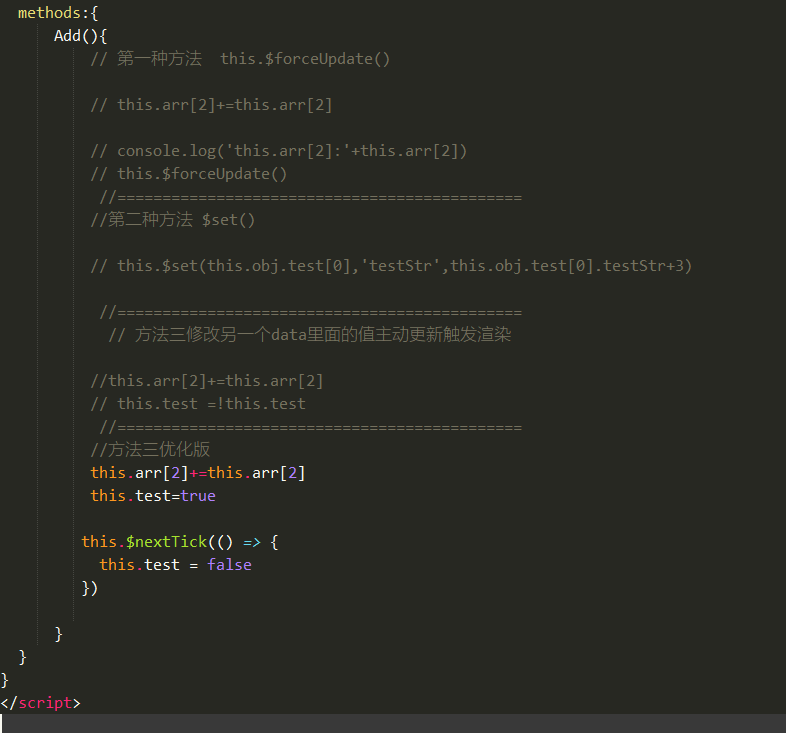
代码示例:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)