微信小程序上传多张图片,及php后台处理


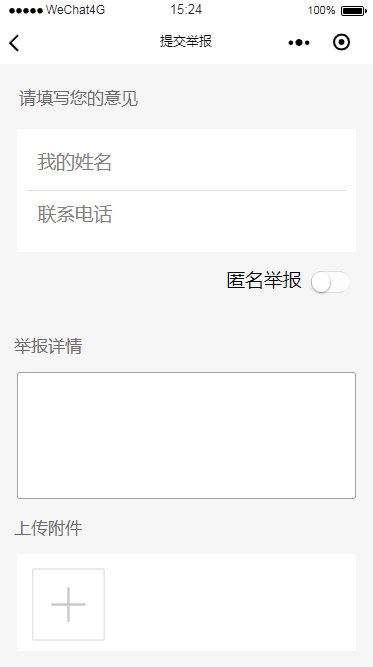
微信小程序上传多张图片,级小程序页面布局直接来代码index.wxml
<view class='body' style='width:{{windowWidth}}px;height:{{windowHeight}}px;'>
<view style='padding:40rpx;'>
<text class='ttile'>请填写您的意见</text>
</view>
<view class='inp_1'>
<view class="inp_name inp">
<input class='input input_name'placeholder="我的姓名" bindblur="get_name" disabled='{{is_anonymous}}' value='{{is_anonymous?"":name.value}}' type="text" id='name' />
</view>
<view class="inp_phone inp">
<input class='input input_name' id='phone'disabled='{{is_anonymous}}' value='{{is_anonymous?"":phone.value}}' bindblur="get_phone" placeholder='联系电话' type="number" />
</view>
</view>
<view style='height:130rpx;width:90%;margin:0 auto;'>
<view class="body-view" style='float:right;margin-top:30rpx;'>
<label for='is_anonymous'>
<view class="weui-cells__title" style='float:left;margin-right:20rpx;'>匿名举报</view>
</label>
<switch bindchange="switch1Change" id='is_anonymous' bindchange="is_anonymous"/>
</view>
</view>
<view style='padding:30rpx;'>
<text class='ttile'>举报详情</text>
</view>
<textarea value='{{textarea}}' class='text' maxlength="2000" bindblur="get_textarea"></textarea>
<view class="weui-uploader">
<view class="weui-uploader__hd">
<view style='padding:30rpx;'>
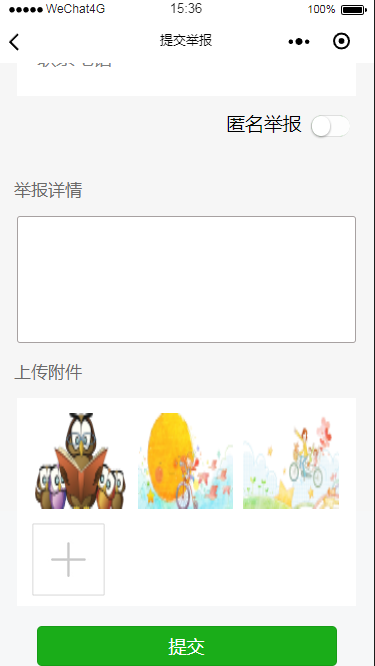
<text class='ttile'>上传附件</text>
</view>
</view>
<view class="weui-uploader__bd">
<view class="weui-uploader__file">
<image class="weui-uploader__img" wx:for="{{imagesList}}" src="{{item}}"></image>
</view>
<view class="weui-uploader__input-box">
<view class="weui-uploader__input js_file" type="file" accept="image/jpg,image/jpeg,image/png,image/gif" multiple="" bindtap='uploader' name="images"></view>
</view>
</view>
</view>
<button type='primary' bindtap='submit'>提交</button>
</view>
index.js
Page({
/**
* 页面的初始数据
*/
data: {
max:-1,
productInfo: {},
titleCount: 0,
contentCount: 0,
title: '',
content: '',
images: '' ,
upload_picture_list: [],
imagesList:[]
, img:'/images/up.png',
file:'',
is_anonymous: false,
name:'',
phone:'',
textarea:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
wx.getSystemInfo({
success: function (res) {
console.log(res);
// 屏幕宽度、高度
console.log('height=' + res.windowHeight);
console.log('width=' + res.windowWidth);
// 高度,宽度 单位为px
that.setData({
windowWidth: res.windowWidth,
windowHeight: res.windowHeight,
})
}
})
},
get_name:function(e){
console.log(e.detail);
var that=this;
if (!that.data.is_anonymous) {
if (e.detail.cursor > 4) {
wx.showToast({
title: '姓名不能超过四个字符',
icon: 'none',
duration: 2000
});
}
}
that.setData({
name: e.detail
});
},
get_phone: function (e) {
console.log(e.detail);
var that = this;
if (!that.data.is_anonymous) {
if (e.detail.cursor !== 11) {
wx.showToast({
title: '请输入正确的手机号',
icon: 'none',
duration: 2000
});
}
}
that.setData({
phone: e.detail
});
},
is_anonymous:function(e){
console.log(e.detail);
var that = this;
that.setData({
is_anonymous: e.detail.value
});
},
get_textarea:function(e){
console.log(e.detail);
var that = this;
that.setData({
textarea: e.detail.value
});
},
uploader: function () {
var that = this;
let imagesList = [];
let maxSize = 1024 * 1024;
let maxLength = 6;
let flag = true;
wx.chooseImage({
count: 6, //最多可以选择的图片总数
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
wx.showToast({
title: '正在上传...',
icon: 'loading',
mask: true,
duration: 500
})
for (let i = 0; i < res.tempFiles.length; i++) {
if (res.tempFiles[i].size > maxSize) {
flag = false;
console.log(111)
wx.showModal({
content: '图片太大,不允许上传',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
});
}
}
if (res.tempFiles.length > maxLength) {
console.log('222');
wx.showModal({
content: '最多能上传' + maxLength + '张图片',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('确定');
}
}
})
}
if (flag == true && res.tempFiles.length <= maxLength) {
that.setData({
imagesList: res.tempFilePaths
})
}
console.log(res);
},
fail: function (res) {
console.log(res);
}
})
},
submit: function (res) {
console.log(res);
var that = this;
if (!that.data.is_anonymous){
if (that.data.name.cursor>4){
wx.showToast({
title: '姓名不能超过四个字符',
icon: 'none',
duration: 2000
});
return false;
}
if (that.data.phone.cursor!==11) {
wx.showToast({
title: '请输入正确的手机号',
icon: 'none',
duration: 2000
});
return false;
}
}
if (that.data.textarea.length<1) {
wx.showToast({
title: '请输入举报详情!',
icon: 'none',
duration: 2000
});
return false;
}
var id=false;
wx.showLoading({
title: '上传中...',
})
wx.request({
url: 'https://www.top/index.php/api/index/index',
method: 'post',
data: {
name: that.data.name.value,
phone: that.data.phone.value,
is_anonymous: that.data.is_anonymous,
textarea: that.data.textarea
}, success: function (res) {
console.log(res);
if (res.data.success){
id = res.data.id;
for (let i = 0; i < that.data.imagesList.length; i++) {
wx.uploadFile({
url: 'https://www.top/index.php/api/index/upload.html?id=' + id,
filePath: that.data.imagesList[i],
name: 'uploadfile_ant',
header: {
"Content-Type": "multipart/form-data"
// 'Content-Type': 'application/json'
},
success: function (data) {
if ((that.data.imagesList.length - 1)==i){
wx.hideLoading();
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
that.setData({
imagesList: []
, img: '/images/up.png',
file: '',
is_anonymous: false,
name: '',
phone: '',
textarea: ''
});
setTimeout(function () {
wx.navigateTo({
url: '../success/success',
})
}, 2000)
}
},
fail: function (data) {
console.log(data);
}
});
}
}
}
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
index.wxss"
.body {
background: #f6f6f6;
}
.title {
position: relative;
top: 60rpx;
text-align: center;
}
.text {
margin: 0 auto;
width: 90%;
height: 250rpx;
border: 1rpx solid rgb(167, 161, 161);
border-radius: 6rpx;
background-color: #ffffff;
}
button {
line-height: 80rpx;
width: 80%;
height: 80rpx;
margin-top: 40rpx;
position: relative;
}
page {
background: #f6f7f8;
}
.question-form {
margin: 25rpx;
}
.question-input-area {
background-color: #fff;
border: 1rpx solid #f2f2f2;
border-radius: 4rpx;
}
.question-title-wrap {
display: flex;
align-items: center;
border-bottom: 1rpx solid #ccc;
margin: 10rpx 30rpx;
padding: 20rpx 0;
}
.question-title {
flex: 1;
}
.weui-textarea-counter, .title-input-counter {
color: #b3b3b3;
font-size: 14px;
padding-left: 10rpx;
}
.weui-cell::before, .weui-cells::before, .weui-cell::after, .weui-cells::after {
border: none;
}
.question-images-area {
padding: 40rpx 0;
}
.question-images-tool {
display: flex;
align-items: center;
}
.question-images {
display: flex;
align-items: center;
margin-top: 40rpx;
}
.q-image-wrap {
width: 31%;
margin-right: 10rpx;
}
.q-image {
flex: 1;
height: 200rpx;
width: 100%;
}
.q-image-remover {
text-align: center;
}
.weui-uploader__file image {
width: 30%;
height: 192rpx;
padding: 10rpx;
margin-bottom: 10rpx;
}
.weui-uploader__bd {
width: 85%;
height: auto;
margin: 0 auto;
background-color: #fff;
padding: 20rpx;
}
.js_file {
background: url('https://www.gdzhisheng.top/xqxcz/public/weixin/up.png') no-repeat;
width: 160rpx;
height: 155rpx;
}
.weui-uploader__file {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
#name{
height: 40rpx;
}
.inp_1{
width:85%;
margin:0 auto;
background-color:#ffffff;
padding:20rpx;
}
.inp{
padding:20rpx;
}
.inp_name{
border-bottom:solid #e0dddd 1rpx;
}
.label{
width:30%;display: inline-block;
}
.input{
width:80%;
display: inline-block;
}
#is_anonymous{
/* width: 80rpx;
height: 80rpx; */
}
.ttile{
font-family:'微软雅黑';
font-size: 34rpx;
color: #6b6a6a;
}
.wx-switch-input{
width:78rpx !important;
height:44rpx !important;
/* background: #50D2C2 !important;
border: #50d2c2 !important; */
/* 2018-07-18 重置开关边框颜色 */
}
/*白色样式(false的样式)*/
.wx-switch-input::before{
width:76rpx !important;
height: 40rpx !important;
}
/*绿色样式(true的样式)*/
.wx-switch-input::after{
width: 36rpx !important;
height: 40rpx !important;
}
为了完成现有的任务,一些功能还没有实现,比如图片删除的功能
php后台处理图片代码
public function upload(){
$file=$_FILES['uploadfile_ant'];
$dir='upload/weixin/'.date("Ymd").'/';
$filename=$dir.md5(microtime(true)).'.'.explode('.',$file['name'])[count(explode('.',$file['name']))-1];
if(!file_exists($_SERVER['DOCUMENT_ROOT'].$dir)){
mkdir($_SERVER['DOCUMENT_ROOT'].$dir,0777,true);
}
if(move_uploaded_file($file['tmp_name'],$_SERVER['DOCUMENT_ROOT'].$filename)){
$info=Db("infomation")->where(['id'=>input('id')])->value('picture');
if($info==""||$info==null){
$data['picture']=$filename;
}else{
$data['picture']=$info.$filename;
}
Db::startTrans();
$res=Db("infomation")->where(['id'=>input('id')])->update($data);
if($res!==false){
Db::commit();
return json(true);
}else{
Db::rollback();
return json(false);
}
}else{
return json(false);
}
}



