ant.design pro 登录模块分析
这个代表着推送登录。
dispatch({ type: 'login/login', payload: { ...values, type, }, })
然后发请求,验证用户名密码
request('/api/login/account', {
method: 'POST',
body: params,
});
获得结果
{ status: 'ok', type, currentAuthority: 'admin', }
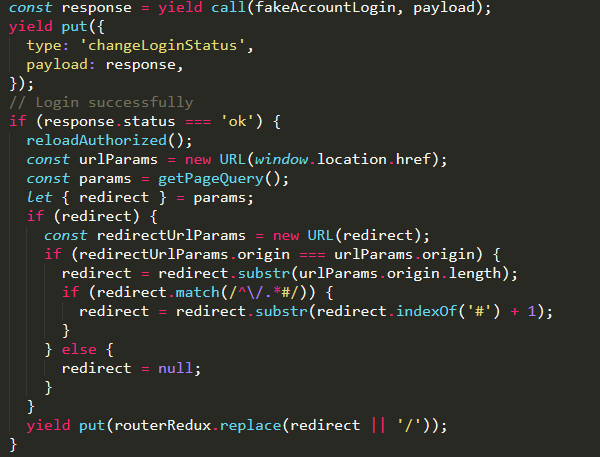
这是登录成功,status是代表登录成功了,逻辑应该是先判断status

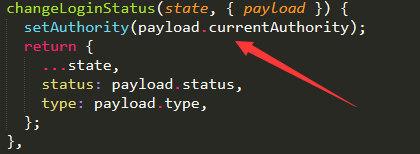
type:changeLoginStatus 这个是保存了权限

localStorage 保存获得的权限
localStorage.setItem('antd-pro-authority', JSON.stringify(proAuthority));
reloadAuthorized 不知道干嘛用的,
const reloadAuthorized = () => { Authorized = RenderAuthorized(getAuthority()); };
const params = getPageQuery();这是代表了登陆后跳转到哪儿

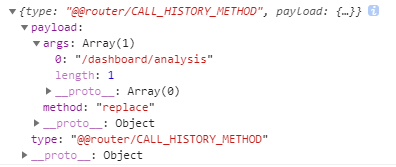
yield put( routerRedux.replace(redirect || '/')//下面图就是这个return出来的结果 );

然后就跳转过去了



