什么是回流和重绘?
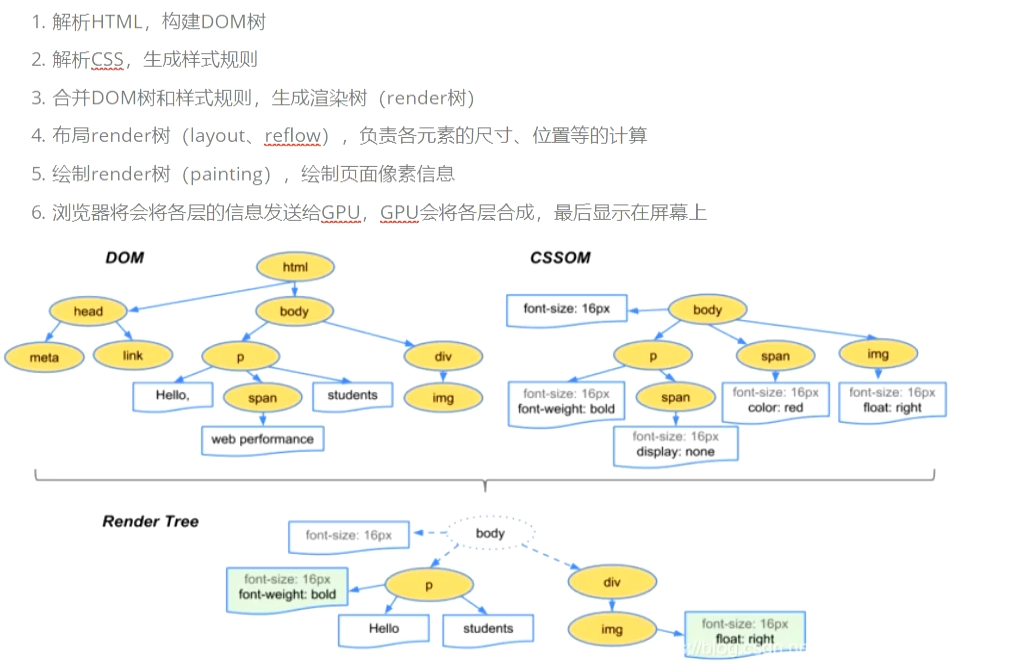
浏览器渲染过程:

重绘:当页面元素样式改变不影响元素在文档流中的位置时,如background-color、border-color、visibility等,浏览器只会将新的样式赋予元素并进行重新绘制操作。
回流:当渲染树(render tree)中的一部分或全部因为元素的尺寸、布局、隐藏等改变时,浏览器重新渲染部分DOM或者全部DOM的过程
ps:回流必将引起重绘,而重绘不一定会引起回流
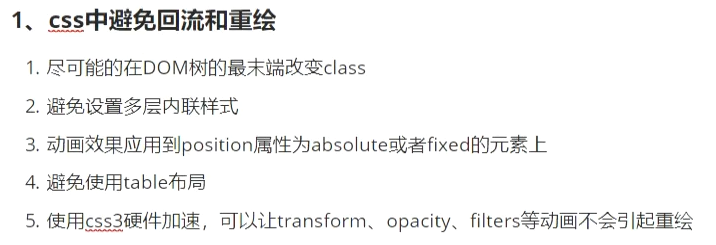
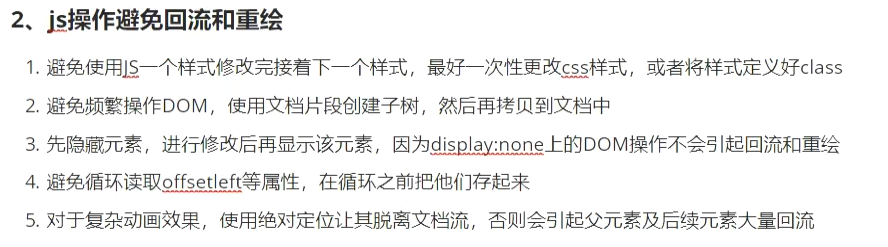
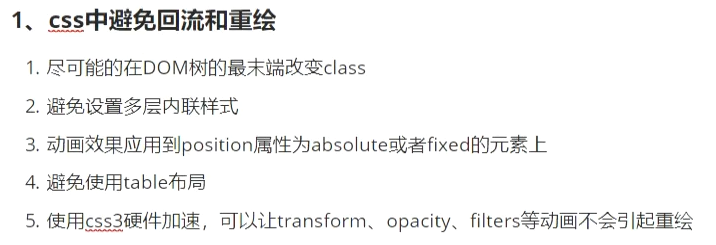
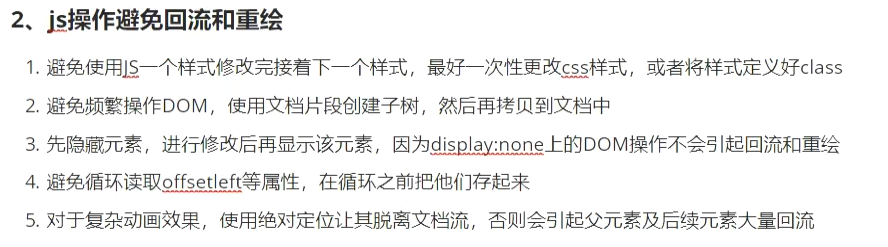
如何减少:


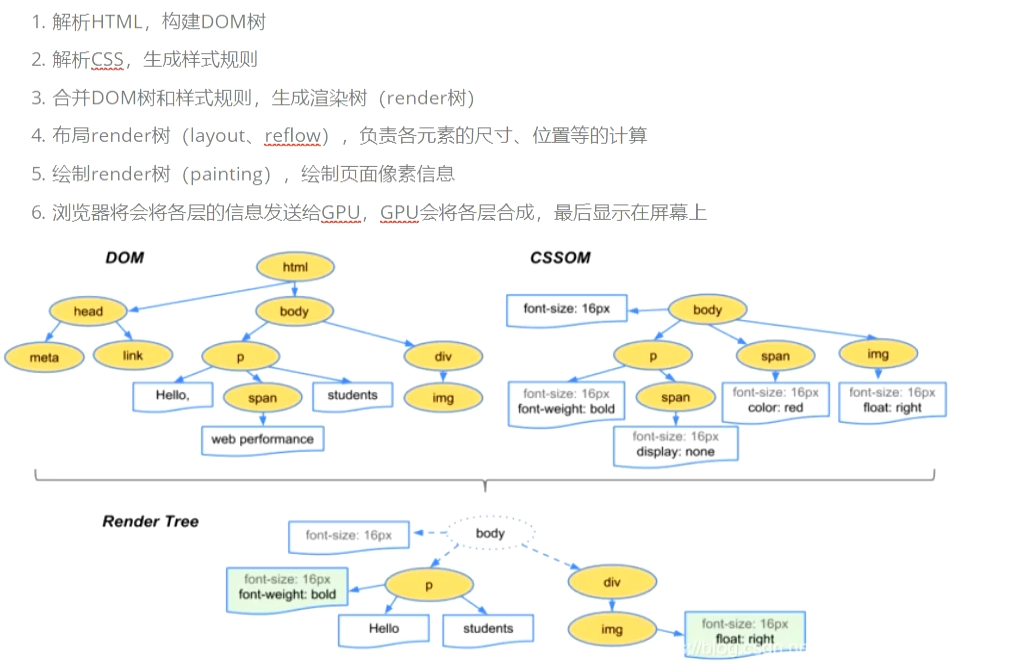
浏览器渲染过程:

重绘:当页面元素样式改变不影响元素在文档流中的位置时,如background-color、border-color、visibility等,浏览器只会将新的样式赋予元素并进行重新绘制操作。
回流:当渲染树(render tree)中的一部分或全部因为元素的尺寸、布局、隐藏等改变时,浏览器重新渲染部分DOM或者全部DOM的过程
ps:回流必将引起重绘,而重绘不一定会引起回流
如何减少:


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!