elemen-ui的优化
思路:结合官方文档按需引入组件样式
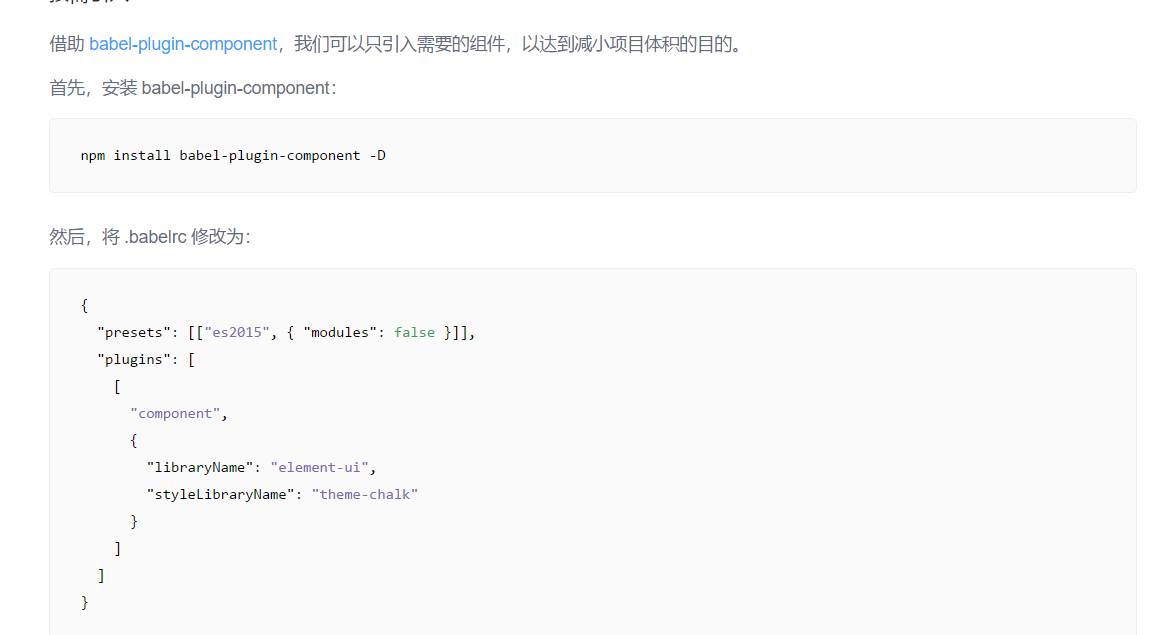
Element ui优化: 先安装babel 插件 然后修改babel 配置文件详情参考官方api(如下图) 然后修改elementui 倒入的全局文件改成按需倒入

{ "presets": [["es2015", { "modules": false }]], "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] }



