jquery学习笔记
一、概述:
JQuery是一个封装好的一个JS函数库,它简化了客户端开发,简化了html的导航、操纵、事件处理、动画、Ajax。JQuery具有可扩展性,具有许多插件,还具有轻量级、跨浏览器等特性。
JQuery包含以下内容:
1.HTML元素选取
2.HTML元素操作
3.CSS操作
4.HTML事件函数
5.JavaScritp特效与动画
6.HTML遍历与修改
7.AJAX
8.Utilities(公用事业)
二、使用:
1.引用js 在body(推荐)或head中加入<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
2.语法结构:$(selector).action();
2.1 $():工厂函数,将dom对象转换为JQuery对象($即代表JQuery)
2.2 selector:选择器,用于定位html元素
2.3 action():JQuery提供的方法
3.编码风格:常采用链式编程。由于JQuery的方法返回值是本身,所以不需要重新获取jquery对象。
4.内容获取:
4.1text():处理innerText
4.2html():处理innerHTML
三、jquery对象(类数组对象):
属性:
操作value属性:val()取值;val(值)赋值
操作css样式属性:css(样式属性)获取属性的值;css(样式属性,值)为样式属性赋值
操作html属性:attr(属性)获取属性的值;attr(属性,值)为属性赋值
操作dom属性:prop(属性)获取属性的值;prop(属性,值)为属性赋值
操作自定义属性:data(属性)获取自定义属性的值;data(属性,值)为自定义属性赋值
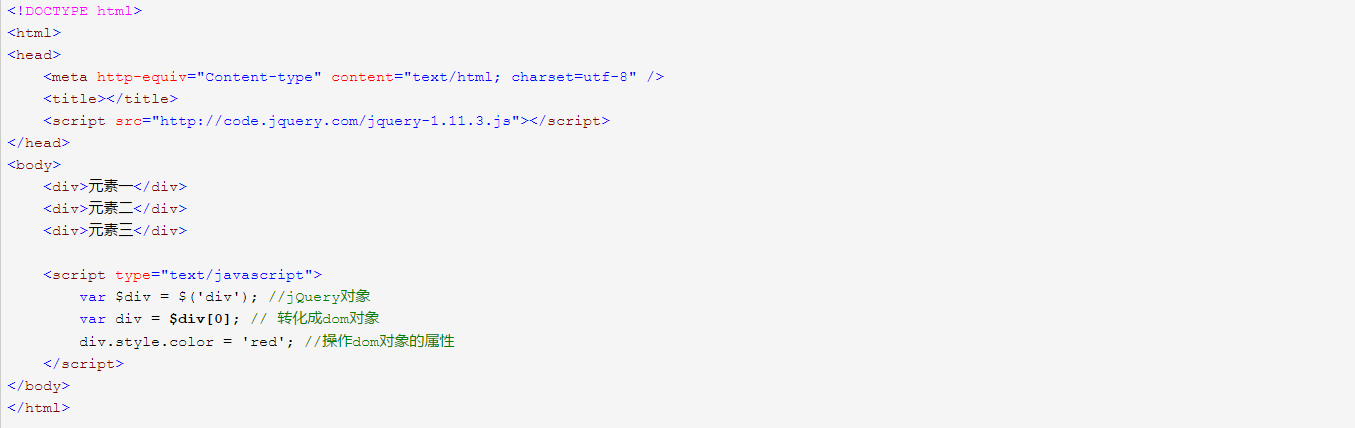
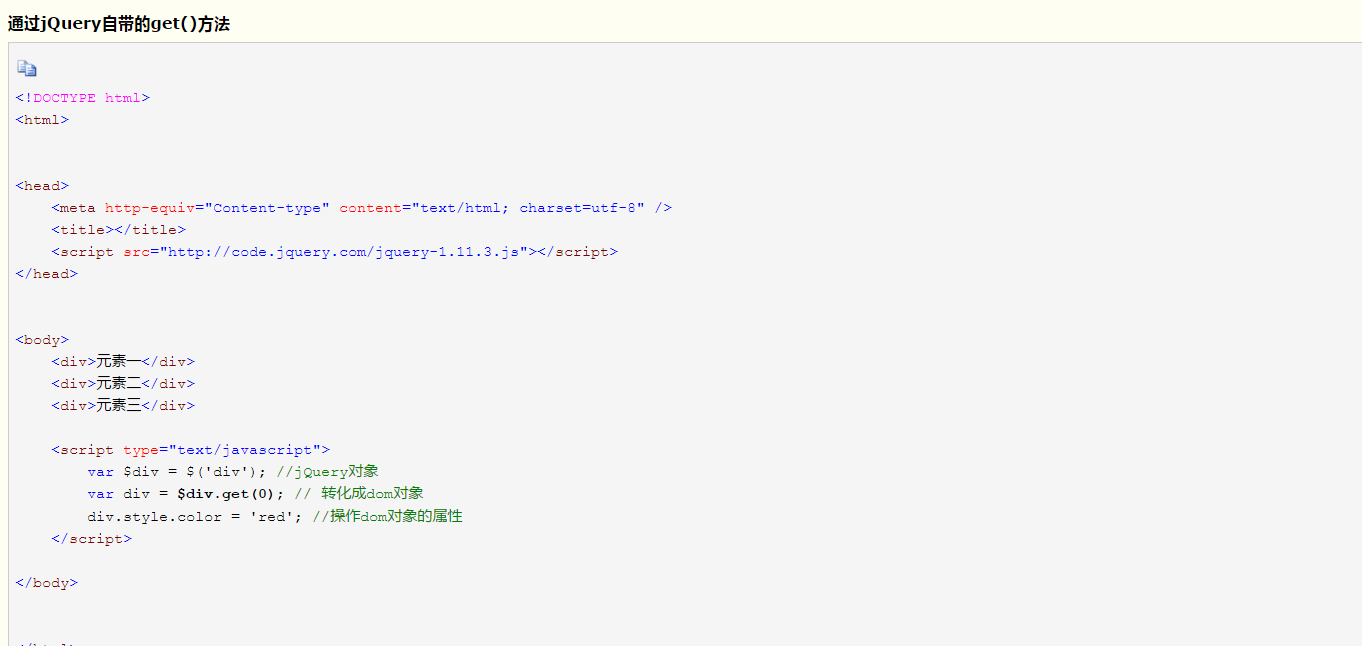
如何将jquery对象转换为DOM对象:
1.因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素

2.通过get()方法
(参考网站https://www.cnblogs.com/wzndkj/p/11725760.html)
几种设置属性的区别:

对象获取:
将原生的DOM对象转化为jq对象,使用$(),如$(this)、$("< div>< /div>")
四、选择器与筛选器:
选择器:
基本选择器:#id、.class、element结点标签名、*所有元素、selector1,selector2…多个选择器同时指定
层级选择器:ancestor descendant在给定的祖先元素下匹配所有的后代元素、parent>child给定父元素匹配所有子元素、prev+next匹配紧接前后的兄弟元素、prev~sibling匹配prev元素之后的所有同辈元素
筛选器:可用于筛选选择器已匹配的元素,接在选择器后,如果前面没有加选择器则默认前面为,即匹配所有元素*
基本筛选器::first、:not(selector)去除所有与给定选择器匹配的元素、:odd/:even匹配索引值为偶数/奇数的元素,从0开始、:eq(index)/:gt(index)/:lt(index)匹配等于/大于/小于给定索引值的元素,从0开始、:lang匹配
指定语言的所有元素、:last、:header匹配如h1,h2的标题元素、:animated匹配所有正在执行动画效果的元素、:focus匹配当前获取焦点的元素、:root匹配文档的根元素html、:target
表单筛选器::input、:text、:radio、:checkbox、:email、:password、:submit、:image、:button、:file、:reset
表单对象属性筛选器::enabled、:disabled、:checked、:selected,选择具有改表单属性的表单项
内容筛选器::contains(text)匹配包含指定文本的元素、:empty匹配不含子结点的空元素、:has(selector)匹配含有选择器所匹配的元素的元素、:parent匹配含有子结点的元素
可见性筛选器::hidden匹配所有不可见的元素、:visible匹配所有不可见的元素
属性筛选器:[attribute]匹配具有目标属性的元素、[attribute=value]匹配目标属性等于目标值的元素、[attribute!=value]匹配目标属性不等于目标值的元素、[attribute^=value]匹配目标属性以目标值开始的属性的元素、[attribute$=value]匹配目标属性以目标值结尾的属性的元素、[attribute*=value]匹配目标xuan属性包含目标值的元素、[attr1][attr2]…匹配具有多个目标属性的元素
子元素筛选器::first-child/:last-child匹配给定选择器选中的所有元素的第一个/最后一个子元素、:nth-child(index)/nth-lastchild(n|odd|even|formula(特殊表达式))匹配给定选择器选中的所有元素的第index个子元素,从1开始,顺序/逆序、:first-of-type
混淆选择器:$.escapeSelector(selector)用在类选择器和id选择器中包含一些css特殊字符的时候避免混淆,在所有浏览器中通用
五、事件(事件源,事件,监听器):
载入事件:
对原生js的window.onload =function(){}进行了优化;有两种:1.$(document).ready(function(){ }); 2.$(function(){ })
两种方法效果相同,均是在html文档加载完成时执行函数,只是第二种写法较为简便,JQuery中用这样的方式替代了原生js中的window.load事件,因为window.load是窗口加载完成,这代表了出文档外其他资源全部准备好之后才实行,JQuery这种方式大大提高了浏览器的响应速度。
事件处理:
1.事件注册:
on(events,function);简单的处理事件
on(events,“selector”,function);对于注册该事件的父元素,将会在后代中选择改选择器匹配的元素进行事件委托,现在的版本只能用这样的方式进行事件委托
on(events,“data”,function);将数据data传到events中,事件对象就可以取到
2.移除事件:
事件移除与事件注册用法基本相同,将on改为off即可。
3.常见事件类型:
blur([[data],fn]);焦点事件,失去焦点时触发,不能事件委托
change([[data],fn]);值发生改变时触发
click([[data],fn]);点击事件
dbclick([[data],fn]);双击事件
focus([[data],fn]);焦点事件,获取焦点时触发,不能事件委托
focusin([[data],fn]);焦点事件,获取焦点时触发,可以事件委托
focusout([[data],fn]);焦点事件,失去焦点时触发,可以事件委托
keydown([[data],fn]);键盘事件,当键盘或按钮被按下触发,长按不会重复触发
keypress([[data],fn]);键盘事件,当键盘或按钮被按下触发,长按重复触发
keyup([[data],fn]);键盘事件,当按钮被松开触发
mousedown([[data],fn]);鼠标事件,当鼠标移到元素上方并按下时触发,不同于click的是click需要等待松开鼠标时触发,mousedown在按下时就会触发
mouseenter([[data],fn]);鼠标事件,当鼠标进入元素时触发,不能事件委托
mouseleave([[data],fn]);鼠标事件,当鼠标离开元素时触发,不能事件委托
mouseout([[data],fn]);鼠标事件,当鼠标进入元素时触发,可以事件委托
mouseover([[data],fn]);鼠标事件,当鼠标离开元素时触发,可以事件委托
mousemove([[data],fn]);鼠标事件,鼠标在指定的元素中移动时触发
mouseup([[data],fn]);鼠标事件,当鼠标被松开时触发
resize([[data],fn]);窗口事件。调整浏览器窗口大小时触发
scroll([[data],fn]);滚动指定元素时触发
select([[data],fn]);当textarea或者text类型的input元素被选择时触发
submit([[data],fn]);表单事件
参数data:可以传入data供函数fn使用
键盘事件一般发生在注册该事件的元素获得焦点时才发生,但如果在document元素上注册,则无论该元素是否获得焦点,事件都会发生
六、导航(筛选):
children();取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合
closest();从当前开始逐级向上级元素匹配,返回最先匹配的元素
find();搜出所有与指定表达式匹配的元素,用于找出正在处理的元素的后代元素
next();找出包含匹配的元素集合中每一个元素后面紧邻的同辈元素的元素集合
nextAll();找出当前元素之后所有同辈元素
nextUtil();找当前元素之后所有同辈元素,直到遇到匹配的元素为止,不包含指定匹配的元素
parent();取得包含所有匹配元素的唯一父元素的元素集合
parents();取得包含所有匹配元素的祖先元素的元素集合
parentsUtil();从当前元素向上找,遇到指定的匹配元素为止,不包含指定匹配的元素
sibling();取得所有同辈元素
七、DOM(文档处理):
内部插入:
- append();向匹配的元素内部所有内容后面追加内容
- appendTo();将匹配元素追加到指定元素集合的每一个元素的内部的所有内容后面
- prepend();向匹配元素内部所有内容前面增加内容
- prependTo();将匹配元素添加到指定元素集合的每一个元素的内部的所有内容前面
外部插入:
- after();在匹配元素之后插入内容
- before();在匹配元素之前插入内容
- insertBefore();将匹配元素插入到指定的元素之前
- insertAfter();将匹配元素插入到指定的元素之后
删除:
- empty();将匹配元素的所有子结点删除
- remove();将匹配元素删除
- clone();克隆匹配的元素并选中克隆的内容
八、Ajax:
见下一篇。
另外提供两个小练习帮助深入理解jquery :
https://blog.csdn.net/qq_33883147/article/details/102669904?utm_term=jquery%E7%BB%83%E4%B9%A0%E7%BD%91%E9%A1%B5&utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~sobaiduweb~default-2-102669904&spm=3001.4430
学习笔记参考https://blog.csdn.net/m0_48468380/article/details/116048424?ops_request_misc=%7B%22request_id%22%3A%22162607166316780357265309%22%2C%22scm%22%3A%2220140713.130102334.pc_all.%22%7D


