实习笔记day04
一、js中函数
定义:
function 函数名(参数列表){函数体 return 返回值} (提示:参数不需要声明类型)
或
var 函数名=function(参数列表){函数体 return 返回值}
因为在Javascript中,function才是Javascript的第一型。当我们写下一段函数时,其实不过是建立了一个function类型的实体。
js中函数不支持重载。
调用:
函数名(参数列表);
参数列表:
js中所有的参数都会被放在arguments列表中,可通过遍历arguments数组来访问参数。(类似java中的可变参数)
作用域:
声明变量时最好用var声明,
而 a= 1;事实上是对属性赋值操作。首先,它会尝试在当前作用域链(如在方法中声明,则当前作用域链代表全局作用域和方法局部作用域)中解析 a; 如果在任何当前作用域链中找到a,则会执行对a属性赋值; 如果没有找到a,它才会在全局对象(即当前作用域链的最顶层对象,如window对象)中创造a属性并赋值。
事实上,Javascript的变量声明、创建属性以及每个Javascript中的每个属性都有一定的标志说明它们的属性—-如只读(ReadOnly)不可枚举(DontEnum)不可删除(DontDelete)等等。
在全局作用域下比较var a= 1 跟 a= 1,前者是给window对象添加了一个不可配置的属性(就是不能delete),而后者是给window对象添加了一个可配置的属性(就是能delete)。
参考
https://blog.csdn.net/qq_18288889/article/details/76172484
https://www.cnblogs.com/kym/archive/2010/01/06/1640043.html
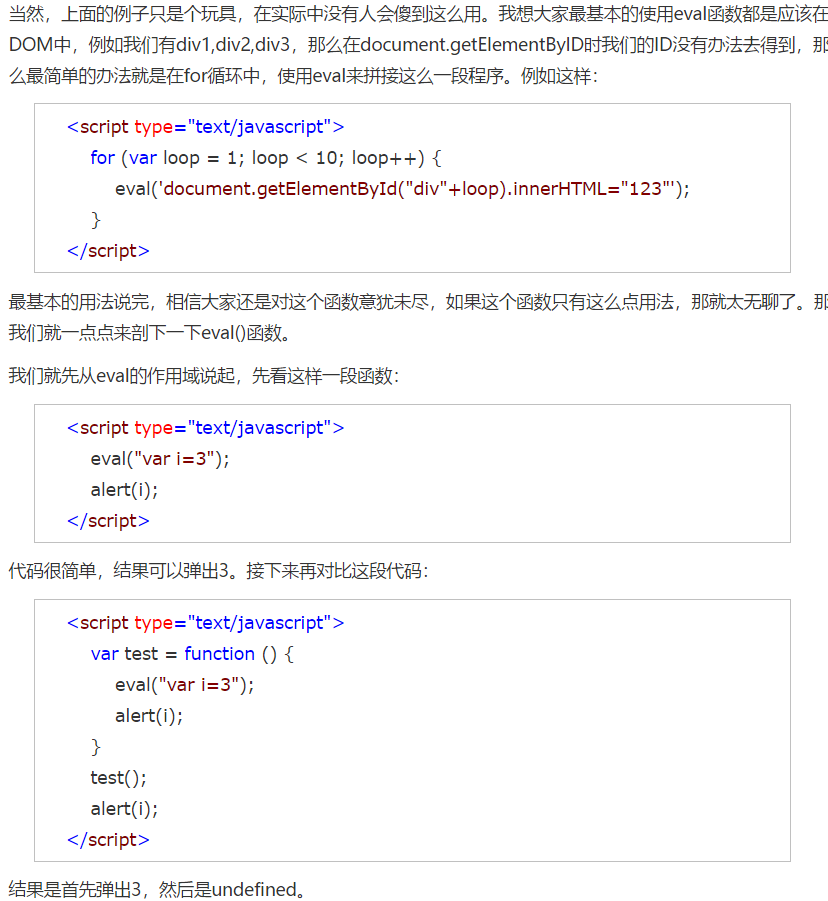
eval()函数:
eval的作用其实很简单,就是把一段字符串传递给JS解释器,由Javascript解释器将这段字符串解释成Javascript代码,并且执行他。


二、js中的类和对象
首先,不得不说,我无法达到抛开类和对象的概念来看Javascript的境界,对于Javascript是否是面向对象的说法有很多,不过我最认同的还是Javascript是一种“基于prototype的面向对象语言”。
面向对象语言三大特点:继承,多态,封装,这三点虽然Javascript没有提供天然的语法实现,但是我们都可以通过prototype等技巧来实现,因此这种说法似乎不过分。
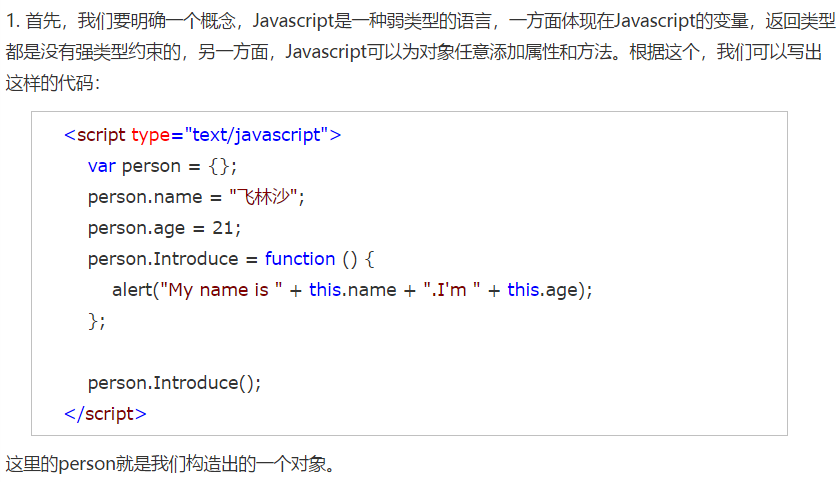
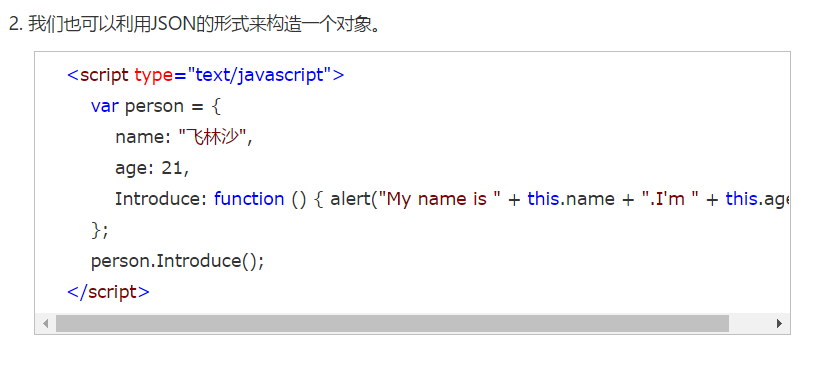
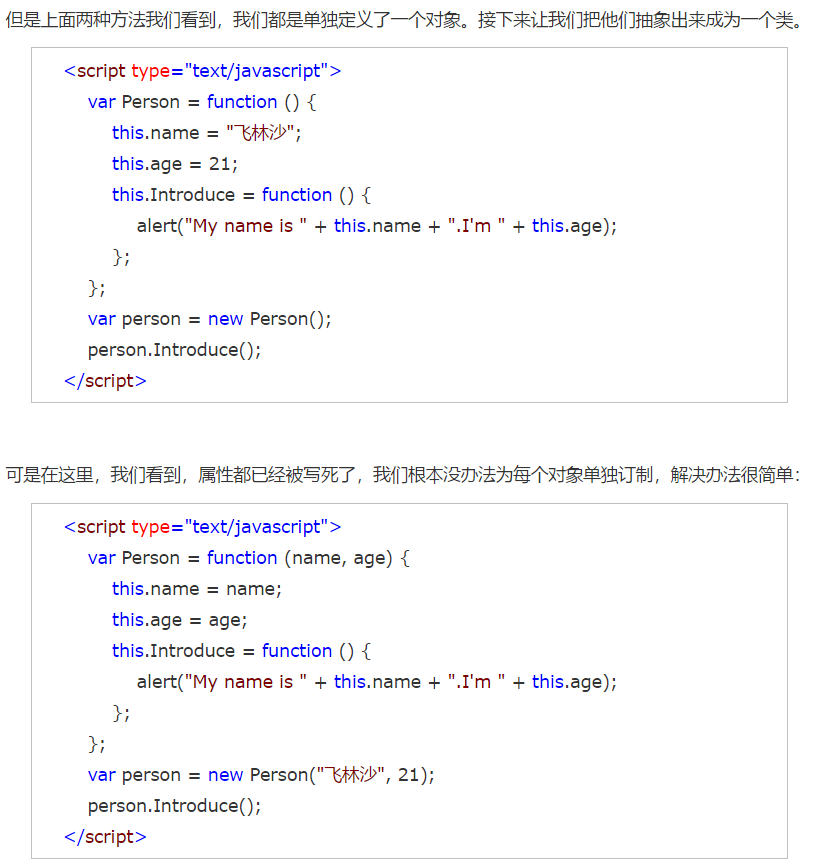
类的构造:




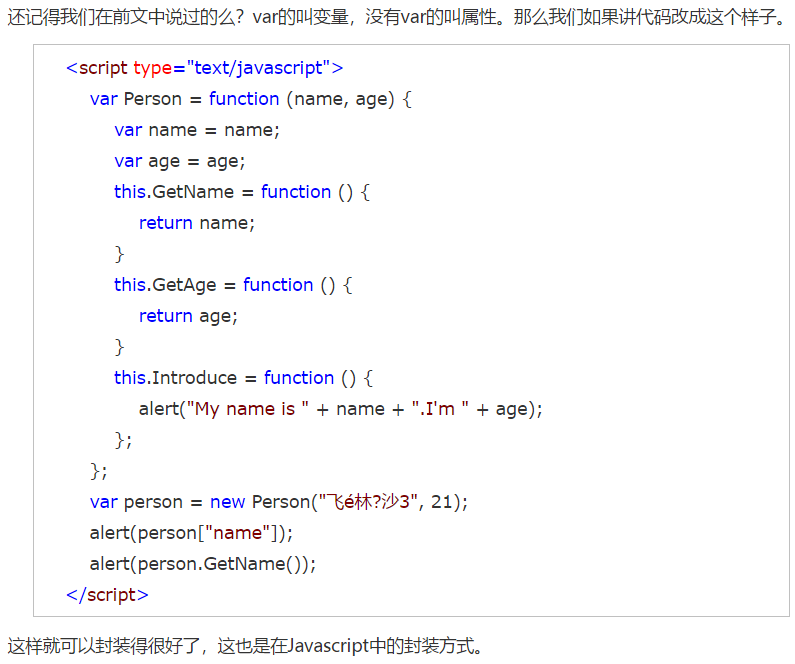
通过函数来封装对象(注意这里不是类但和类有很多共同之处)
对象封装特性参考:https://www.cnblogs.com/cj-18/p/9164608.html
详情参考https://www.cnblogs.com/kym/archive/2010/01/06/1640811.html
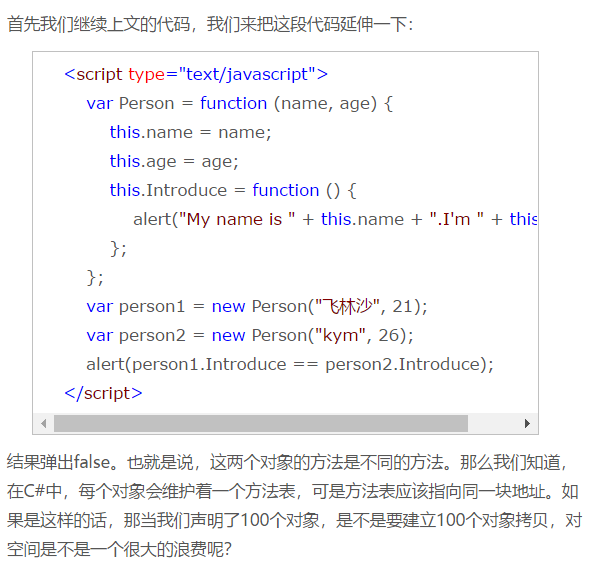
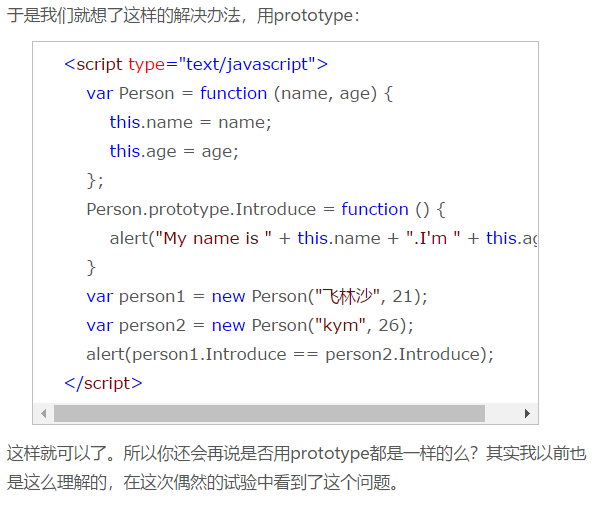
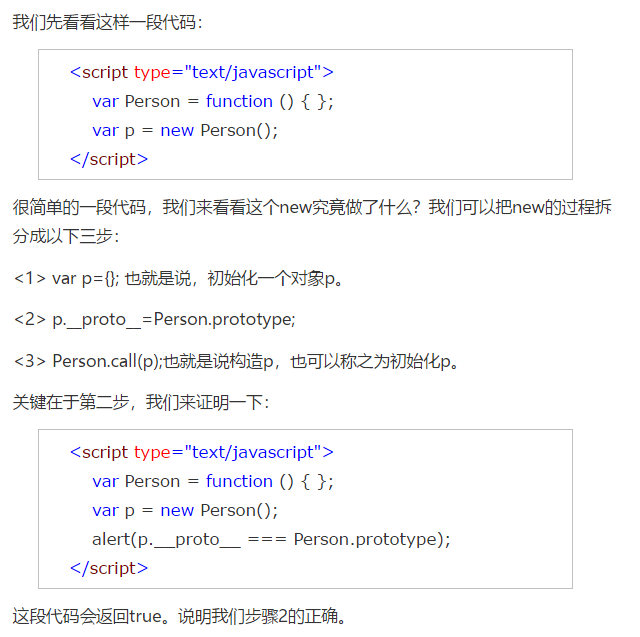
prototype的引入:


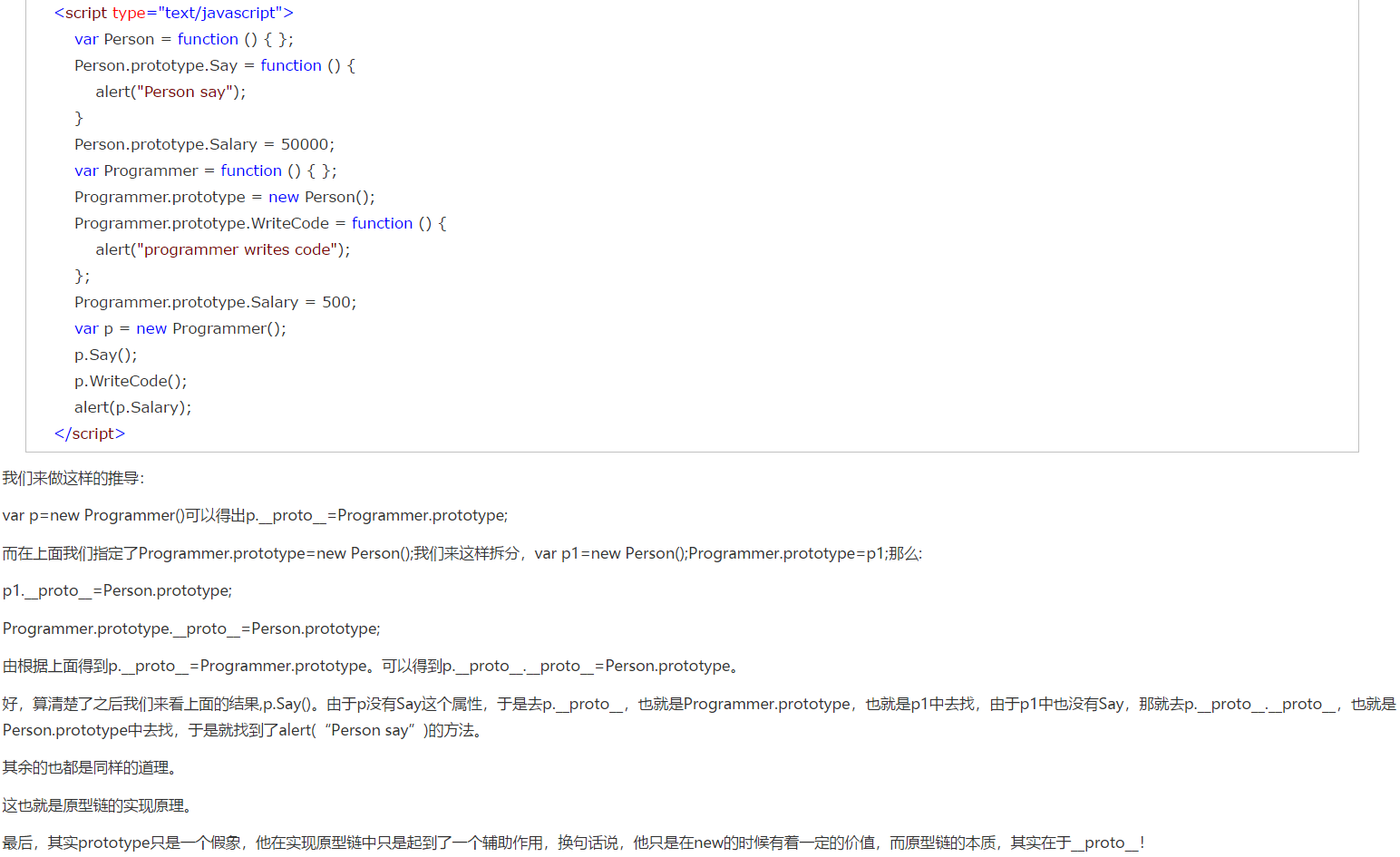
原型链的原理:


综合参考:https://www.cnblogs.com/kym/archive/2010/01/18/1650333.html


