软件工程个人作业04(四则运算网页版)
将四则运算的程序改成网页版如下
1.源代码
主页 a.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta charset="UTF-8"> <title>二柱子答题网</title> <link rel='stylesheet prefetch' href='http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css'> <link rel='stylesheet prefetch' href='http://puertokhalid.com/up/demos/puerto-Mega_Menu/css/normalize.css'> <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> <script language="javascript"> setInterval(test,2000); var array=new Array(); var index=0; var array= new Array("images/mai1.jpg","images/mai2.jpg","images/mai3.jpg"); function test() { var myimg=document.getElementById("imgs"); if(index==array.length-1) { index=0; } else { index++; } myimg.src=array[index]; } </script> </head> <body> <div class="title"> <h1>二柱子答题网</h1> </div> <div class="container"> <nav> <ul class="mcd-menu"> <li> <a href="about.jsp"> <i class="fa fa-home"></i> <strong>About us</strong> <small>sweet home</small> </a> </li> <li> <a href="" class="active"> <i class="fa fa-edit"></i> <strong>Home</strong> <small>sweet home</small> </a> </li> <li> <a href="start.jsp"> <i class="fa fa-gift"></i> <strong>Questions</strong> <small>sweet home</small> </a> </li> <li> <a href="da.jsp"> <i class="fa fa-globe"></i> <strong>Answers</strong> <small>sweet home</small> </a> </li> <li> <a href="amuse.jsp"> <i class="fa fa-comments-o"></i> <strong>Amusement</strong> <small>sweet home</small> </a> </li> </ul> </nav> </div> <div style="text-align:center;clear:both"> <script src="/gg_bd_ad_720x90.js" type="text/javascript"></script> <script src="/follow.js" type="text/javascript"></script> </div> <div class="pic"> <img id="imgs" src="images/mai1.jpg" /> </div> <div class="gif"> <img src="images/1236.gif" /> </div> </body> </html>
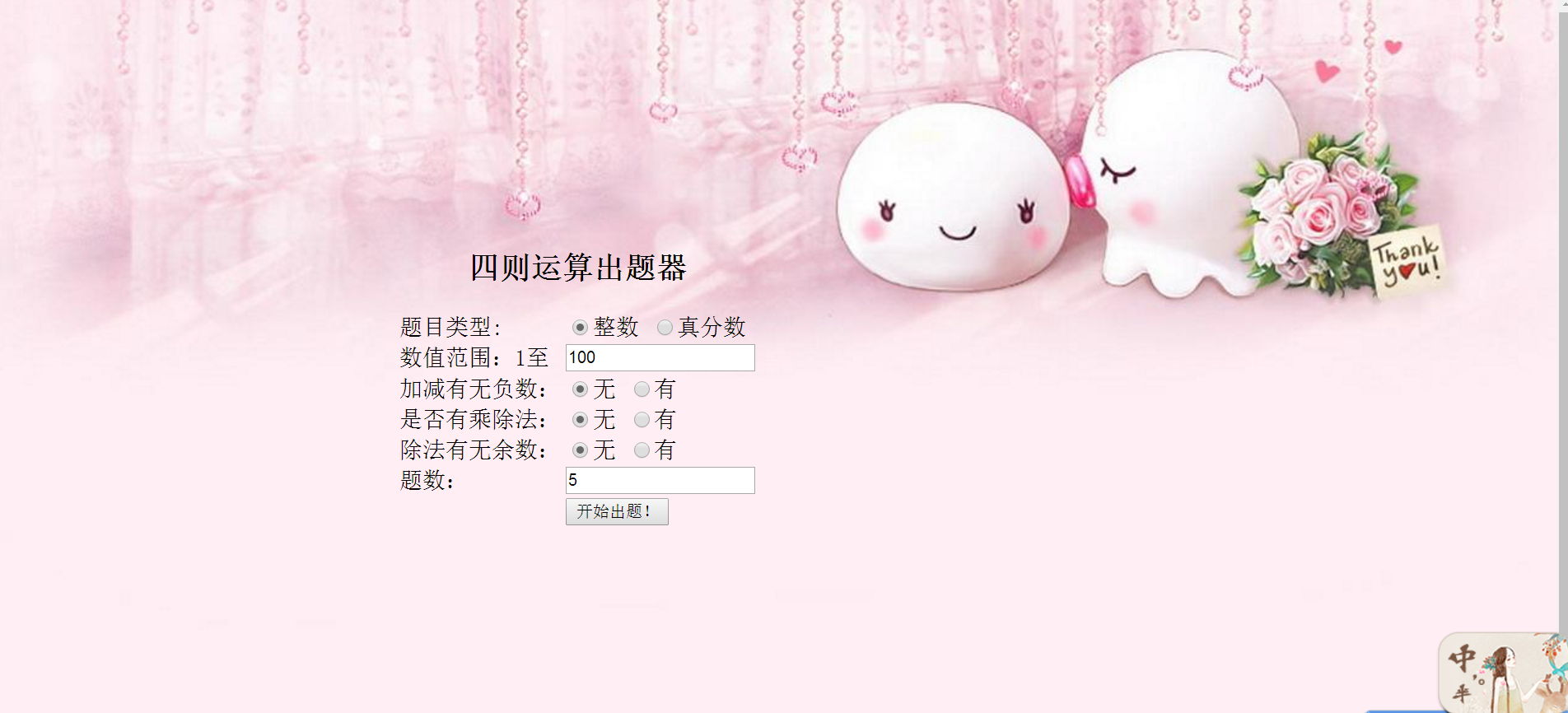
start.jsp
<%@ page language="java" contentType="text/html; charset=gb2312" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>出题器</title> <style type="text/css"> body{ background:url("images/huawen3.jpg") no-repeat; background-size:cover; } div{ margin:200px 100px auto 200px; position:relative; width:500px; height:400px; } </style> </head> <body> <div> <h2 align="center">四则运算出题器</h2> <font size=4> <form name="form1" action="process1.jsp" method="post"> <table align="center"> <tr> <td>题目类型:</td> <td> <input type="radio" name="lx" value="整数" checked>整数 <input type="radio" name="lx" value="真分数">真分数 </td> </tr> <tr> <td>数值范围:1至</td> <td> <input type="text" name="maxz" value="100"> </td> </tr> <tr> <td>加减有无负数:</td> <td> <input type="radio" name="fushu" value="无" checked>无 <input type="radio" name="fushu" value="有">有 </td> </tr> <tr> <td>是否有乘除法:</td> <td> <input type="radio" name="chengchu" value="无" checked>无 <input type="radio" name="chengchu" value="有">有 </td> </tr> <tr> <td>除法有无余数:</td> <td> <input type="radio" name="yushu" value="无" checked>无 <input type="radio" name="yushu" value="有">有 </td> </tr> <tr> <td>题数:</td> <td> <input type="text" name="num" value="5"> </td> </tr> <tr> <td></td> <td><input type="submit" value="开始出题!"></td> </tr> </table> </form> </font> </div> </body> </html>
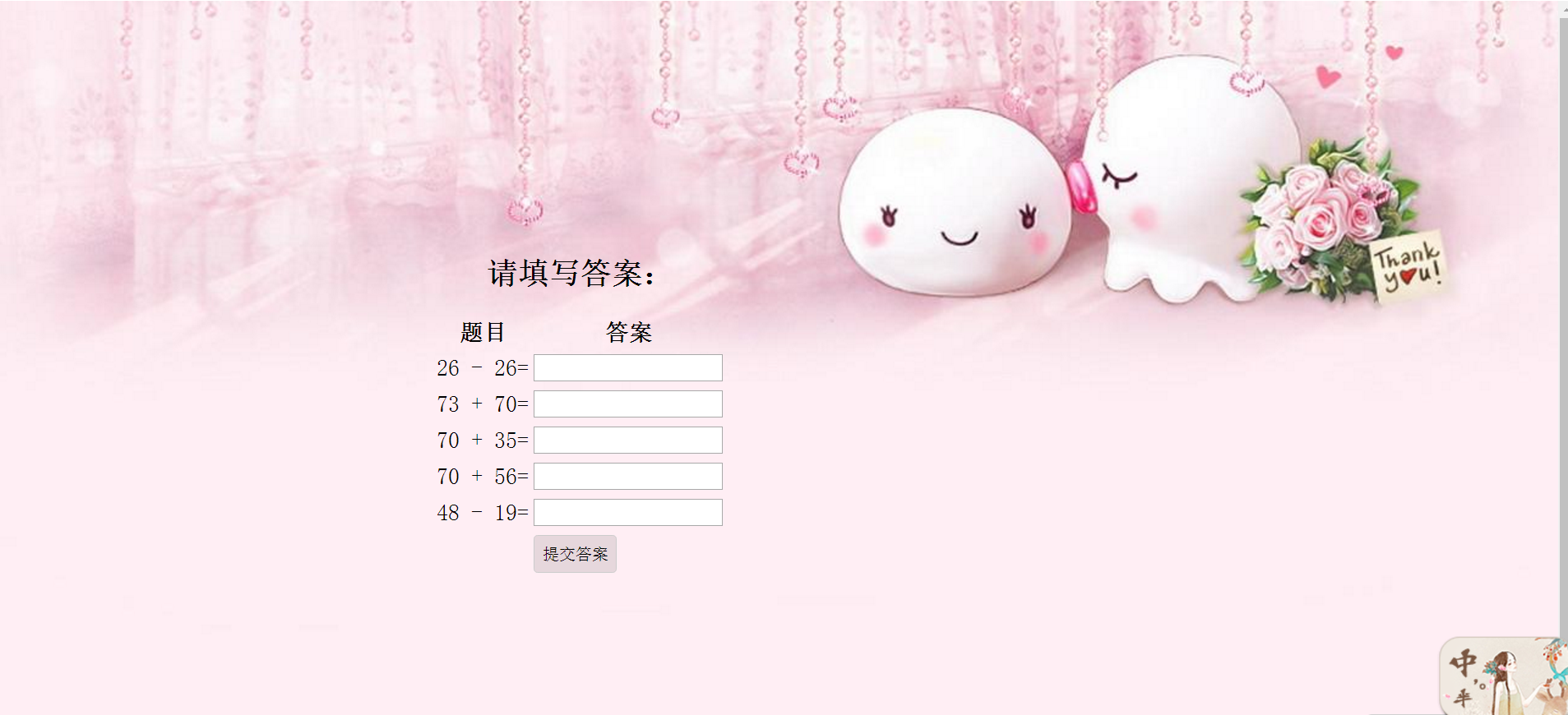
process1.jsp
<%@ page language="java" import="java.util.*, java.sql.*,szysl.Szys" contentType="text/html; charset=gb2312" pageEncoding="UTF-8"%> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%> <fmt:requestEncoding value="gb2312"/> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <style type="text/css"> body{ background:url("images/huawen3.jpg") no-repeat; background-size:cover; } div{ margin:200px 100px auto 200px; position:relative; width:500px; height:400px; } .tb1{ border-left-style:solid; border-bottom-style:solid; border-top-style:solid; border-right-style:solid; border-width:2px; } #submit{ height: 30px; background: rgba(0,0,0,0.1); border:solid #ccc 1px; border-radius: 3px; } #submit:hover{ cursor: pointer; background:#D8D8D8; } </style> <title>出题</title> </head> <body> <div> <h2 align="center">请填写答案:</h2> <font size=4> <form name="form2" action="result.jsp" method="post"> <table align="center"> <tr> <th>题目</th> <th>答案</th> </tr> <jsp:useBean id="sz" class="szysl.Szys" scope="request"/> <jsp:useBean id="db" class="szysl.DB" scope="request"/> <% int n1=2,n3=2,n4=2,n7=2; if((request.getParameter("fushu")).equals("有")) { n3 = 1; } if((request.getParameter("chengchu")).equals("有")) { n4 = 1; } if((request.getParameter("yushu")).equals("有")) { n7 = 1; } if((request.getParameter("lx")).equals("整数")) { n1 = 1; } int y = Integer.parseInt(request.getParameter("maxz")); int n = Integer.parseInt(request.getParameter("num")); //清空数据库元素 String sql="delete from szys"; Statement stmt = db.getConn().createStatement(); stmt.execute(sql); //生成算式,并存储在数据库中 if(n1==1) sz.zheng(y,n,n3,n4,n7); else sz.zhenfs(y,n,n3,n4,n7); for(int i = 0;i < n;i++) { out.print("<tr><td>"); String sq = "select * from szys where num=?"; PreparedStatement st = null; st = db.getConn().prepareStatement(sq); st.setInt(1, i+1); ResultSet rs = st.executeQuery(); while(rs.next()) { out.print("<tr><td>" + rs.getString(2) + "</td>"); } %> <td><input name="result<%=i %>" id="result" type="text"> </td></tr> <%} %> <tr> <td> <input type="hidden" name="num" value="${param.num}"> </td> </tr> <tr> <td></td> <td><input type="submit" id="submit" value="提交答案"></td> </tr> </table> </form> </font> </div> </body> </html>
result.jsp
<%@ page language="java" import="java.sql.*" contentType="text/html; charset=gb2312" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>结果</title> <style type="text/css"> body{ background:url("images/huawen3.jpg") no-repeat; background-size:cover; } div{ margin:200px 100px auto 200px; position:relative; width:500px; height:400px; } </style> </head> <body> <div> <h1 align="center">成绩</h1> <font size=4> <form name="form3" action="a.jsp" method="post"> <table align="center"> <jsp:useBean id="db" class="szysl.DB" scope="request"/> <% int n = Integer.parseInt(request.getParameter("num")); String x = "",y = "",z = ""; for(int i = 0;i < n;i++) { x = (String)request.getParameter("result"+i); String sq = "select * from szys where num=?"; PreparedStatement st = null; st = db.getConn().prepareStatement(sq); st.setInt(1, i+1); ResultSet rs = st.executeQuery(); while(rs.next()) { out.print("<tr><td>" + rs.getString(2)); if(rs.getString(3).equals(x)) { out.print("<td>" + x + "</td>"); %> <td>正确!</td> </tr> <% y=y+" "+rs.getString(1);%> <% } else { out.print("<td>" + x + "</td>"); %> <td>错误!正确答案为<%=rs.getString(3)%></td> </tr> <% z=z+" "+rs.getString(1);%> <% } } } out.print("<td>" + y + "</td>"); %> <td>为正确的题号</td> </tr> <% out.print("<td>" + z + "</td>"); %> <td>为错误的题号</td> </tr> <% %> <td><input type="submit" id="submit" value="返回主页"></td> </tr> </table> </form> </font> </div> </body> </html>
about.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>about us</title> <style type="text/css"> body{ background:url("images/huawen2.jpg") no-repeat; background-size:cover; } div{ margin:200px 200px 400px 400px; position:relative; width:800px; height:400px; } .fo{ font-size:100px; font-family:FangSong; } </style> </head> <body> <div> <form name="form4" class="fo" action="a.jsp" method="post"> <table align="center"> <tr> <td>Designed by:</td> </tr> <tr> <td> </td> <td>陈孜洋 刘玉</td> </tr> <tr> <td><input type="submit" id="submit" value="返回主页"></td> </tr> </table> </form> </div> </body> </html>
amuse.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>轻松一刻</title> <style type="text/css"> body{ background:url("images/huawen1.jpg") no-repeat; background-size:cover; } div{ margin:400px 200px 200px 400px; position:relative; width:800px; height:400px; } .fo{ font-size:30px; font-family:FangSong; } </style> </head> <body> <div> <form name="form5" class="fo" action="a.jsp" method="post"> <table align="center"> <tr> <td>关于程序员的小笑话:</td> </tr> <tr> <td>1、栈和队列的区别是啥? 吃多了拉就是队列;吃多了吐就是栈</td> </tr> <tr> <td>2、世界上最遥远的距离不是生与死,而是你亲手制造的 BUG 就在你眼前,你却怎么都找不到她。</td> </tr> <tr> <td>3、《c++程序设计语言》比《c程序设计语言》厚了几倍...果然有了对象就麻烦很多...</td> </tr> <tr> <td>4、怎么使用面向对象的方式变得富有?继承。</td> </tr> <tr> <td>5、为什么程序员总是分不清万圣节和圣诞节?因为 Oct 31 == Dec 25。</td> </tr> <tr> <td>6、Keyboard not found ... press F1 to continue</td> </tr> <tr> <td>7、杀一个程序员不需要用枪,改三次需求就可以了</td> </tr> <tr> <td><input type="submit" id="submit" value="返回主页"></td> </tr> </table> </form> </div> </body> </html>
da.jsp
<%@ page language="java" import="java.sql.*" contentType="text/html; charset=gb2312" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>正确答案</title> <style type="text/css"> body{ background:url("images/huawen3.jpg") no-repeat; background-size:cover; } div{ margin:400px 100px auto 200px; position:relative; } </style> </head> <body> <div> <font size=4> <center><h1>正确答案</h1></center> <form name="form5" action="a.jsp" method="post"> <table align=center width=500 border=1> <tr><td>题目<td>正确答案 <jsp:useBean id="db" class="szysl.DB" scope="request"/> <% String s="select * from szys"; PreparedStatement st = null; st = db.getConn().prepareStatement(s); ResultSet rs = st.executeQuery(); while(rs.next()) { out.println("</tr><td>"+rs.getString(2)+"</td><td>"+rs.getString(3)+"</td><tr>"); } rs.close(); %> <td><input type="submit" id="submit" value="返回主页"></td> </tr> </table> </form> </font> </div> </body> </html>
style.css
body { background: #EEE; overflow-x:hidden; } .clearfix:before, .clearfix:after { content: " "; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } .container { position: relative; margin:150px 100px 150px 100px; padding: 50px 0; clear: both; height:400px; float:left; } .title{ font-size:30px; font-family:"FangSong"; width:400px; height:100px; position:absolute; z-index:99; left:50px; top:10px; } .pic{ background-size:cover; width:900px; height:500px; position:absolute; z-index:99; left:500px; top:50px; } .gif{ width:400px; height:400px; position:absolute; z-index:99; left:50px; top:600px; } @media only screen and (min-width: 1200px) { .container { width: 300px; } } @media only screen and (min-width: 960px) and (max-width: 1199px) { .container { width: 250px; } } @media only screen and (min-width: 768px) and (max-width: 959px) { .container { width: 150px; } } @media only screen and (min-width: 480px) and (max-width: 767px) { .container { width: 130px; margin: 0 auto; } } @media only screen and (max-width: 479px) { .container { width: 120px; margin: 0 auto; } } .mcd-menu { list-style: none; padding: 0; margin: 0; background: #FFF; /*height: 100px;*/ border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; /* == */ width: 250px; /* == */ } .mcd-menu li { position: relative; /*float:left;*/ } .mcd-menu li a { display: block; text-decoration: none; padding: 12px 20px; color: #777; /*text-align: center; border-right: 1px solid #E7E7E7;*/ /* == */ text-align: left; height: 36px; position: relative; border-bottom: 1px solid #EEE; /* == */ } .mcd-menu li a i { /*display: block; font-size: 30px; margin-bottom: 10px;*/ /* == */ float: left; font-size: 20px; margin: 0 10px 0 0; /* == */ } /* == */ .mcd-menu li a p { float: left; margin: 0 ; } /* == */ .mcd-menu li a strong { display: block; text-transform: uppercase; } .mcd-menu li a small { display: block; font-size: 10px; } .mcd-menu li a i, .mcd-menu li a strong, .mcd-menu li a small { position: relative; transition: all 300ms linear; -o-transition: all 300ms linear; -ms-transition: all 300ms linear; -moz-transition: all 300ms linear; -webkit-transition: all 300ms linear; } .mcd-menu li:hover > a i { opacity: 1; -webkit-animation: moveFromTop 300ms ease-in-out; -moz-animation: moveFromTop 300ms ease-in-out; -ms-animation: moveFromTop 300ms ease-in-out; -o-animation: moveFromTop 300ms ease-in-out; animation: moveFromTop 300ms ease-in-out; } .mcd-menu li:hover a strong { opacity: 1; -webkit-animation: moveFromLeft 300ms ease-in-out; -moz-animation: moveFromLeft 300ms ease-in-out; -ms-animation: moveFromLeft 300ms ease-in-out; -o-animation: moveFromLeft 300ms ease-in-out; animation: moveFromLeft 300ms ease-in-out; } .mcd-menu li:hover a small { opacity: 1; -webkit-animation: moveFromRight 300ms ease-in-out; -moz-animation: moveFromRight 300ms ease-in-out; -ms-animation: moveFromRight 300ms ease-in-out; -o-animation: moveFromRight 300ms ease-in-out; animation: moveFromRight 300ms ease-in-out; } .mcd-menu li:hover > a { color: #e67e22; } .mcd-menu li a.active { position: relative; color: #e67e22; border:0; /*border-top: 4px solid #e67e22; border-bottom: 4px solid #e67e22; margin-top: -4px;*/ box-shadow: 0 0 5px #DDD; -moz-box-shadow: 0 0 5px #DDD; -webkit-box-shadow: 0 0 5px #DDD; /* == */ border-left: 4px solid #e67e22; border-right: 4px solid #e67e22; margin: 0 -4px; /* == */ } .mcd-menu li a.active:before { content: ""; position: absolute; /*top: 0; left: 45%; border-top: 5px solid #e67e22; border-left: 5px solid transparent; border-right: 5px solid transparent;*/ /* == */ top: 42%; left: 0; border-left: 5px solid #e67e22; border-top: 5px solid transparent; border-bottom: 5px solid transparent; /* == */ } /* == */ .mcd-menu li a.active:after { content: ""; position: absolute; top: 42%; right: 0; border-right: 5px solid #e67e22; border-top: 5px solid transparent; border-bottom: 5px solid transparent; } /* == */ @-webkit-keyframes moveFromTop { from { opacity: 0; -webkit-transform: translateY(200%); -moz-transform: translateY(200%); -ms-transform: translateY(200%); -o-transform: translateY(200%); transform: translateY(200%); } to { opacity: 1; -webkit-transform: translateY(0%); -moz-transform: translateY(0%); -ms-transform: translateY(0%); -o-transform: translateY(0%); transform: translateY(0%); } } @-webkit-keyframes moveFromLeft { from { opacity: 0; -webkit-transform: translateX(200%); -moz-transform: translateX(200%); -ms-transform: translateX(200%); -o-transform: translateX(200%); transform: translateX(200%); } to { opacity: 1; -webkit-transform: translateX(0%); -moz-transform: translateX(0%); -ms-transform: translateX(0%); -o-transform: translateX(0%); transform: translateX(0%); } } @-webkit-keyframes moveFromRight { from { opacity: 0; -webkit-transform: translateX(-200%); -moz-transform: translateX(-200%); -ms-transform: translateX(-200%); -o-transform: translateX(-200%); transform: translateX(-200%); } to { opacity: 1; -webkit-transform: translateX(0%); -moz-transform: translateX(0%); -ms-transform: translateX(0%); -o-transform: translateX(0%); transform: translateX(0%); } } .mcd-menu li ul, .mcd-menu li ul li ul { position: absolute; height: auto; min-width: 200px; padding: 0; margin: 0; background: #FFF; /*border-top: 4px solid #e67e22;*/ opacity: 0; visibility: hidden; transition: all 300ms linear; -o-transition: all 300ms linear; -ms-transition: all 300ms linear; -moz-transition: all 300ms linear; -webkit-transition: all 300ms linear; /*top: 130px;*/ z-index: 1000; /* == */ left:280px; top: 0px; border-left: 4px solid #e67e22; /* == */ } .mcd-menu li ul:before { content: ""; position: absolute; /*top: -8px; left: 23%; border-bottom: 5px solid #e67e22; border-left: 5px solid transparent; border-right: 5px solid transparent;*/ /* == */ top: 25px; left: -9px; border-right: 5px solid #e67e22; border-bottom: 5px solid transparent; border-top: 5px solid transparent; /* == */ } .mcd-menu li:hover > ul, .mcd-menu li ul li:hover > ul { display: block; opacity: 1; visibility: visible; /*top: 100px;*/ /* == */ left:250px; /* == */ } /*.mcd-menu li ul li { float: none; }*/ .mcd-menu li ul li a { padding: 10px; text-align: left; border: 0; border-bottom: 1px solid #EEE; /* == */ height: auto; /* == */ } .mcd-menu li ul li a i { font-size: 16px; display: inline-block; margin: 0 10px 0 0; } .mcd-menu li ul li ul { left: 230px; top: 0; border: 0; border-left: 4px solid #e67e22; } .mcd-menu li ul li ul:before { content: ""; position: absolute; top: 15px; /*left: -14px;*/ /* == */ left: -9px; /* == */ border-right: 5px solid #e67e22; border-bottom: 5px solid transparent; border-top: 5px solid transparent; } .mcd-menu li ul li:hover > ul { top: 0px; left: 200px; } /*.mcd-menu li.float { float: right; }*/ .mcd-menu li a.search { /*padding: 29px 20px 30px 10px;*/ padding: 10px 10px 15px 10px; clear: both; } .mcd-menu li a.search i { margin: 0; display: inline-block; font-size: 18px; } .mcd-menu li a.search input { border: 1px solid #EEE; padding: 10px; background: #FFF; outline: none; color: #777; /* == */ width:170px; float:left; /* == */ } .mcd-menu li a.search button { border: 1px solid #e67e22; /*padding: 10px;*/ background: #e67e22; outline: none; color: #FFF; margin-left: -4px; /* == */ float:left; padding: 10px 10px 11px 10px; /* == */ } .mcd-menu li a.search input:focus { border: 1px solid #e67e22; } .search-mobile { display:none !important; background:#e67e22; border-left:1px solid #e67e22; border-radius:0 3px 3px 0; } .search-mobile i { color:#FFF; margin:0 !important; } @media only screen and (min-width: 960px) and (max-width: 1199px) { .mcd-menu { margin-left:10px; } } @media only screen and (min-width: 768px) and (max-width: 959px) { .mcd-menu { width: 200px; } .mcd-menu li a { height:30px; } .mcd-menu li a i { font-size: 22px; } .mcd-menu li a strong { font-size: 12px; } .mcd-menu li a small { font-size: 10px; } .mcd-menu li a.search input { width: 120px; font-size: 12px; } .mcd-menu li a.search buton{ padding: 8px 10px 9px 10px; } .mcd-menu li > ul { min-width:180px; } .mcd-menu li:hover > ul { min-width:180px; left:200px; } .mcd-menu li ul li > ul, .mcd-menu li ul li ul li > ul { min-width:150px; } .mcd-menu li ul li:hover > ul { left:180px; min-width:150px; } .mcd-menu li ul li ul li:hover > ul { left:150px; min-width:150px; } .mcd-menu li ul a { font-size:12px; } .mcd-menu li ul a i { font-size:14px; } } @media only screen and (min-width: 480px) and (max-width: 767px) { .mcd-menu { width: 50px; } .mcd-menu li a { position: relative; padding: 12px 16px; height:20px; } .mcd-menu li a small { display: none; } .mcd-menu li a strong { display: none; } .mcd-menu li a:hover strong,.mcd-menu li a.active strong { display:block; font-size:10px; padding:3px 0; position:absolute; bottom:0px; left:0; background:#e67e22; color:#FFF; min-width:100%; text-transform:lowercase; font-weight:normal; text-align:center; } .mcd-menu li .search { display: none; } .mcd-menu li > ul { min-width:180px; left:70px; } .mcd-menu li:hover > ul { min-width:180px; left:50px; } .mcd-menu li ul li > ul, .mcd-menu li ul li ul li > ul { min-width:150px; } .mcd-menu li ul li:hover > ul { left:180px; min-width:150px; } .mcd-menu li ul li ul li > ul { left:35px; top: 45px; border:0; border-top:4px solid #e67e22; } .mcd-menu li ul li ul li > ul:before { left:30px; top: -9px; border:0; border-bottom:5px solid #e67e22; border-left:5px solid transparent; border-right:5px solid transparent; } .mcd-menu li ul li ul li:hover > ul { left:30px; min-width:150px; top: 35px; } .mcd-menu li ul a { font-size:12px; } .mcd-menu li ul a i { font-size:14px; } } @media only screen and (max-width: 479px) { .mcd-menu { width: 50px; } .mcd-menu li a { position: relative; padding: 12px 16px; height:20px; } .mcd-menu li a small { display: none; } .mcd-menu li a strong { display: none; } .mcd-menu li a:hover strong,.mcd-menu li a.active strong { display:block; font-size:10px; padding:3px 0; position:absolute; bottom:0px; left:0; background:#e67e22; color:#FFF; min-width:100%; text-transform:lowercase; font-weight:normal; text-align:center; } .mcd-menu li .search { display: none; } .mcd-menu li > ul { min-width:180px; left:70px; } .mcd-menu li:hover > ul { min-width:180px; left:50px; } .mcd-menu li ul li > ul, .mcd-menu li ul li ul li > ul { min-width:150px; } .mcd-menu li ul li:hover > ul { left:180px; min-width:150px; } .mcd-menu li ul li ul li > ul { left:35px; top: 45px; border:0; border-top:4px solid #e67e22; } .mcd-menu li ul li ul li > ul:before { left:30px; top: -9px; border:0; border-bottom:5px solid #e67e22; border-left:5px solid transparent; border-right:5px solid transparent; } .mcd-menu li ul li ul li:hover > ul { left:30px; min-width:150px; top: 35px; } .mcd-menu li ul a { font-size:12px; } .mcd-menu li ul a i { font-size:14px; } }
DB.java
package szysl; import java.sql.*; public class DB { private static final String driverStr = "com.microsoft.sqlserver.jdbc.SQLServerDriver"; private static final String connStr = "jdbc:sqlserver://localhost:1433; DatabaseName=calculate"; private static final String dbusername = "sa"; private static final String dbpassword = "741099"; private static Connection conn = null; public static Connection getConn() { return conn; } static{ try{ Class.forName(driverStr); conn = DriverManager.getConnection(connStr, dbusername, dbpassword); } catch (ClassNotFoundException e){ e.printStackTrace(); } catch (SQLException e){ e.printStackTrace(); } } public void closeCon(Connection con) { if(conn!=null){ try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } public static void main(String[] args) { try { DB.getConn(); System.out.println("数据库连接成功"); } catch (Exception e) { e.printStackTrace(); } } }
Szys.java
package szysl; import java.sql.*; public class Szys { public Szys(){} public int random(int w,int v) { int value=w + (int) ( Math.random() * v ); return value; } public void jisuan1(int n,int value1,int value2,int ys,int i) { String ys1; String result[] =new String[n]; String output[] =new String[n]; if(ys==1) {ys1="+";result[i]=value1+value2+"";} else if(ys==2) {ys1="-";result[i]=(value1-value2)+"";} else if(ys==3) {ys1="*";result[i]=(value1*value2)+"";} else {ys1="/";result[i]=yuefen(value1,value2);} output[i]= value1 + " "+ys1 +" "+ value2+"="; //连接数据库存入数据 DB db=new DB(); String sql = "insert into szys (num,question,answer) values (?,?,?)"; PreparedStatement pstmt = null; try { pstmt = db.getConn().prepareStatement(sql); pstmt.setInt(1,i+1); pstmt.setString(2,output[i]); pstmt.setString(3,result[i]); pstmt.executeUpdate(); } catch (SQLException e) { e.printStackTrace(); } } public void jisuan2(int n,int value1,int value2,int value3,int value4,int ys,int i) { String ys1; String result[] =new String[n]; String output[] =new String[n]; if(ys==1) {ys1="+";result[i]=yuefen(((value1*value4)+(value2*value3)),value2*value4)+"";} else if(ys==2) {ys1="-";result[i]=yuefen(((value1*value4)-(value2*value3)),value2*value4)+"";} else if(ys==3) {ys1="*";result[i]=yuefen((value1*value3),(value2*value4))+"";} else {ys1="/";result[i]=yuefen((value1*value4),(value2*value3))+"";} output[i]= yuefen(value1,value2)+" "+ys1+" "+yuefen(value3,value4)+"="; //连接数据库存入数据 DB db=new DB(); String sql = "insert into szys (num,question,answer) values (?,?,?)"; PreparedStatement pstmt = null; try { pstmt = db.getConn().prepareStatement(sql); pstmt.setInt(1,i+1); pstmt.setString(2, output[i]); pstmt.setString(3, result[i]); pstmt.executeUpdate(); } catch (SQLException e) { e.printStackTrace(); } } public String yuefen(int a1,int a2) { int min=a1<a2?a1:a2; int yueshu=1; for(int i=min;i>=1;i--) { if(a1%i==0 && a2%i==0) { yueshu=i; break; } } a1/=yueshu; a2/=yueshu; return(a1+"/"+a2); } public void zheng(int y,int n,int n3,int n4,int n7) { int value1,value2; int ys; for ( int i = 0; i < n; i++ ) { value1 = random(1,y); value2 = random(1,y); if(n3==1&&n4==1&&n7==1)//加减有负数,有乘除法,有余数 { ys = random(1,4); if(value1%value2!=0) jisuan1(n,value1,value2,ys,i); else i--; } else if(n3==1&&n4==1&&n7==2)//加减有负数,有乘除法,无余数 { ys = random(1,4); if(value1>=value2&&value1%value2==0) jisuan1(n,value1,value2,ys,i); else i--; } else if(n3==1&&n4==2)//无乘除法 { ys = random(1,2); jisuan1(n,value1,value2,ys,i); } else if(n3==2)//加减无负数 { if(value1>=value2&&n4==1&&n7==1)//有乘除法,有余数 { ys = random(1,4); if(value1%value2!=0) jisuan1(n,value1,value2,ys,i); else i--; } else if(value1>=value2&&n4==1&&n7==2)//有乘除法,无余数 { ys = random(1,4); if(value1%value2==0) jisuan1(n,value1,value2,ys,i); else i--; } else if(value1>=value2&&n4==2)//无乘除法 { ys = random(1,2); jisuan1(n,value1,value2,ys,i); } else if(value1<value2) i--; } else { System.out.println("输入错误!"); break; } } } public void zhenfs(int y,int n,int n3,int n4,int n7) { int value1,value2,value3,value4,ys; for ( int i = 0; i < n; i++ ) { value1 = random(1,y); value2 = random(1,y); value3 = random(1,y); value4 = random(1,y); if(value1<value2&&value3<value4) { if(n3==1&&n4==1&&n7==1)//加减有负数,有乘除法,有余数 { ys = random(1,4); if(((double)value1/value2)>=((double)value3/value4)&&((double)value1/value2)%((double)value3/value4)!=0) jisuan2(n,value1,value2,value3,value4,ys,i); else i--; } else if(n3==1&&n4==1&&n7==2)//加减有负数,有乘除法,无余数 { ys = random(1,4); if(((double)value1/value2)>=((double)value3/value4)&&((double)value1/value2)%((double)value3/value4)==0) jisuan2(n,value1,value2,value3,value4,ys,i); else i--; } else if(n3==1&&n4==2)//无乘除法 { ys = random(1,2); jisuan2(n,value1,value2,value3,value4,ys,i); } else if(n3==2)//加减无负数 { if(((double)value1/value2)>=((double)value3/value4)&&n4==1&&n7==1)//有乘除法,有余数 { ys = random(1,4); if(((double)value1/value2)%((double)value3/value4)!=0) jisuan2(n,value1,value2,value3,value4,ys,i); else i--; } else if(((double)value1/value2)>=((double)value3/value4)&&n4==1&&n7==2)//有乘除法,无余数 { ys = random(1,4); if(((double)value1/value2)%((double)value3/value4)==0) jisuan2(n,value1,value2,value3,value4,ys,i); else i--; } else if(((double)value1/value2)>=((double)value3/value4)&&n4==2)//无乘除法 { ys = random(1,2); jisuan2(n,value1,value2,value3,value4,ys,i); } else if(((double)value1/value2)<((double)value3/value4)) i--; } else { System.out.println("输入错误!"); break; } } else i--; } } }
结果截图: