vue-resource.js的get和post的正确用法
在网上看到人家写的vue-resource.js的get方法例子,
1 new Vue({ 2 el:'body', 3 data:{ 4 5 }, 6 methods:{ 7 get:function(){ 8 this.$http.get('get.php',{ 9 a:1, 10 b:2 11 }).then(function(res){ 12 alert(res.data); 13 },function(res){ 14 alert(res.status); 15 }); 16 } 17 } 18 });
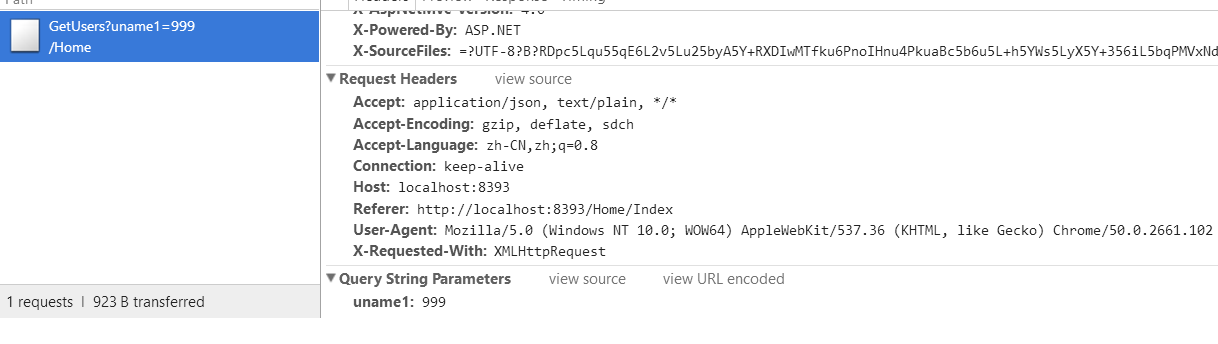
开始的时候后台无论怎样都获取不到参数,原来正确get写法如下:
1 this.$http.get('http://localhost:8393/Home/GetUsers',{ 2 3 params: { 4 uname1: this.uname 5 } 6 }) 7 .then(function (res) { 8 //赋值给alllist数组, 9 console.log(res.data); 10 this.adminUsers = res.data; 11 })
原来参数是要加入params:{字段1:'app',字段2:'pencil'}这个,跟踪后才能获得

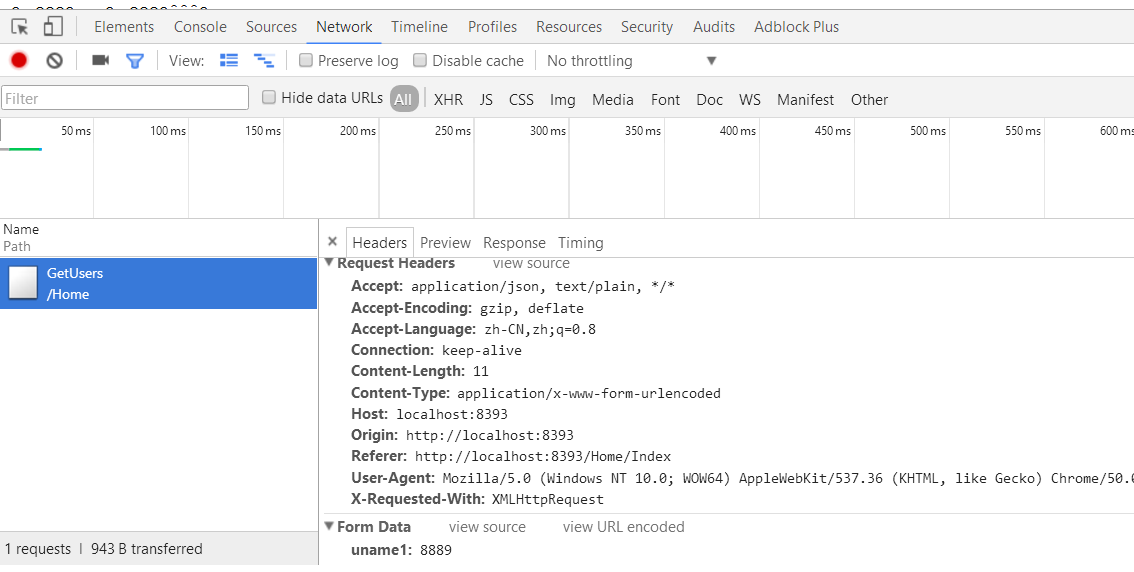
而post的正确参考如下:
this.$http.post('http://localhost:8393/Home/GetUsers',{
uname1: this.uname
}, { emulateJSON: true })
.then(function (res) {
//赋值给alllist数组,
console.log(res.data);
this.adminUsers = res.data;
})
如果Web服务器无法处理编码为application/json的请求,你可以启用emulateJSON选项。启用该选项后,请求会以application/x-www-form-urlencoded作为MIME type,就像普通的HTML表单一样。
说白了post在进行数据请求时;需要填写第三个参数{emulateJSON:true},否则后台是无法获取你传递的参数的