H5携带参数跳转小程序页面(微信与支付宝)
前提
H5必须使用 https 地址,否则通不过
微信
官方链接:https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html#
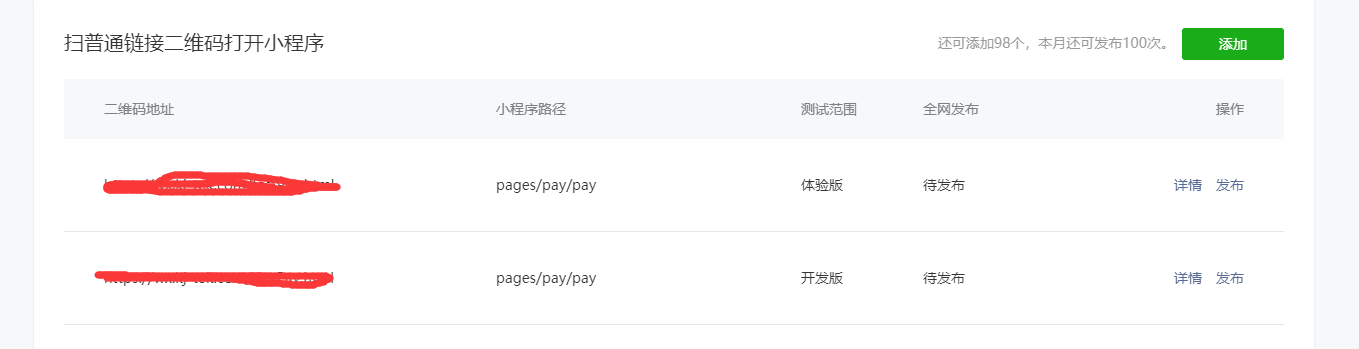
H5跳转小程序配置路径:开发>开发管理>开发设置>扫普通链接二维码打开小程序,如下图

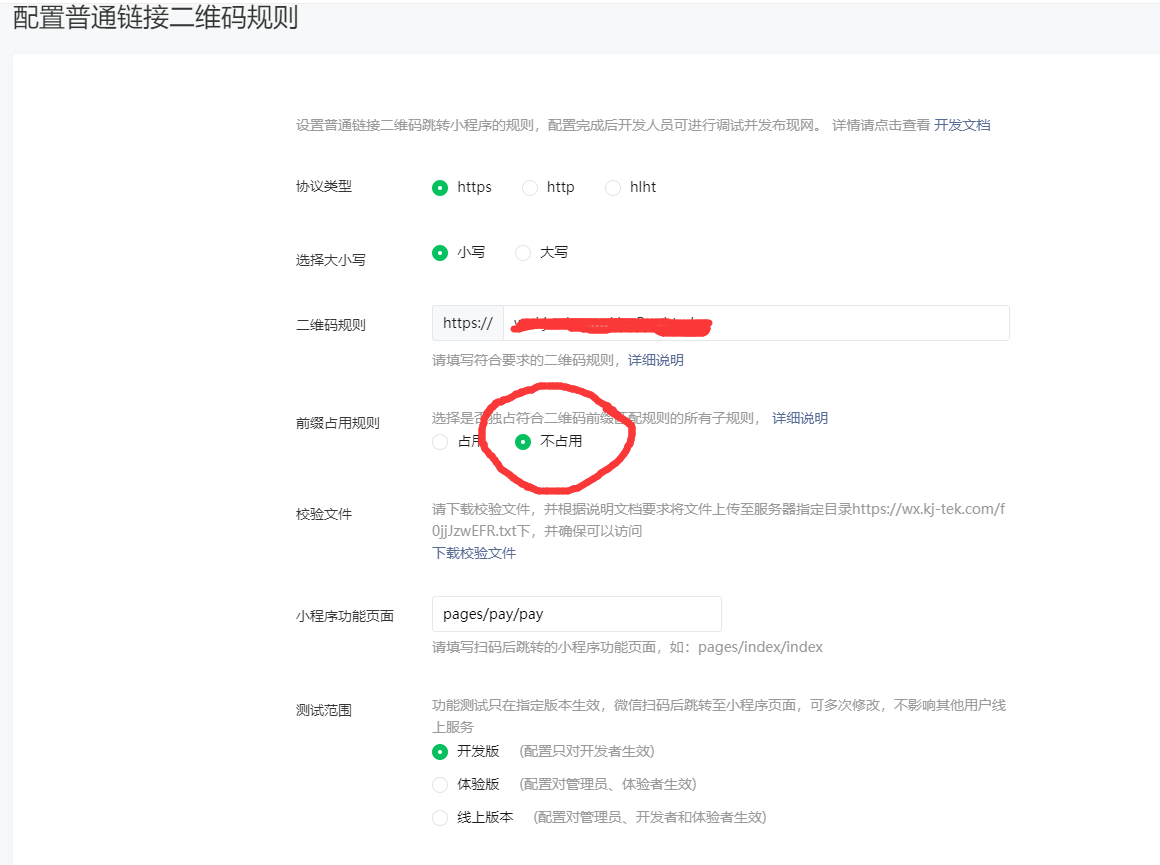
配置,如图

支付宝
官方地址:https://opensupport.alipay.com/support/helpcenter/142/201602496413?ant_source=manual&recommend=8b6202da8b06f20ef41161d6463aa59a
开启联调模式:(https://opensupport.alipay.com/support/helpcenter/142/201602520380?ant_source=manual&recommend=8b6202da8b06f20ef41161d6463aa59a)
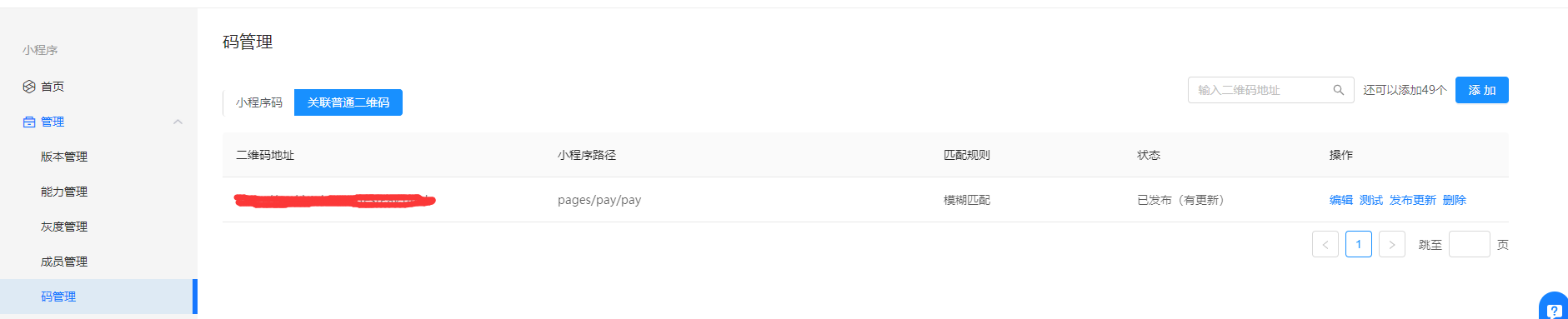
H5跳转小程序配置路径:管理>码管理>关联普通二维码,如下图

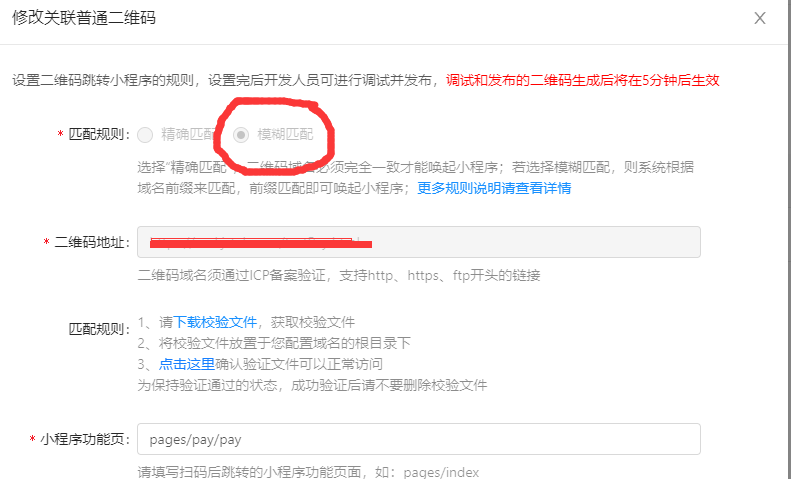
配置,如图

相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跳转中-xxx</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<script>window.onload = function() {
var orderId = GetQueryString("orderId");
var browser = navigator.userAgent.toLowerCase();
if (browser.match(/Alipay/i) == "alipay") {
window.location.href="alipays://platformapi/startapp?appId=xxx&page=pages/pay/pay&query="+encodeURIComponent("xxx");
console.log("支付宝app的浏览器");
} else if (browser.match(/MicroMessenger/i) == "micromessenger") {
console.log("微信app的浏览器");
} else {
console.log("其它浏览器");
}
}
//1.截取地址栏
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return r[2];
return null;
}
</script>
<head>
</html>
(
注意:
1、支付宝必须使用中转页面进行唤起小程序
2、微信配置匹配规则不能占用,否则支付宝不能使用,同理支付宝不能选择精准匹配,否则微信不能正常调用
3、支付宝调试,需要在手机支付宝APP扫描项目小程序,进行设置>打开调试
)



