C# Asp.net 修改Ueditor编辑器上传图片保存路径
默认情况下Ueditor图片上传的保存路径是在/ueditor/net/upload/目录下,(如:http://localhost/ueditor/net/upload/123.png),
但是有时我们只想保存在项目的根目录下的upload文件夹中(http://localhost/upload/123.png),或者图片服务器中,这时就不得不修改路径了。
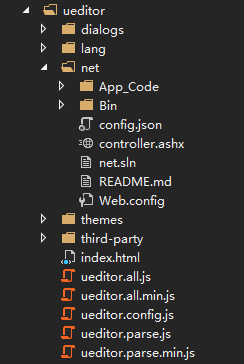
ueditor文件结构:

一、修改config.json文件:
/* 上传图片配置项 */ "imageActionName": "uploadimage", /* 执行上传图片的action名称 */ "imageFieldName": "upfile", /* 提交的图片表单名称 */ "imageMaxSize": 1048576, /* 上传大小限制,单位B */ "imageAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp" ], /* 上传图片格式显示 */ "imageCompressEnable": true, /* 是否压缩图片,默认是true */ "imageCompressBorder": 1600, /* 图片压缩最长边限制 */ "imageInsertAlign": "none", /* 插入的图片浮动方式 */ "imageUrlPrefix": "/", /* 图片访问路径前缀 */ "imagePathFormat": "upload/ueditor/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式,注意不能大写 */
"imageUrlPrefix",表示图片上传后在编辑器显示时的路径前缀,这里“/”,即在根目录下。
“imagePathFormat”,这里设置为在目录upload下,注意如果大写(Upload),会报配置错误,无法上传图片文件。
二、修改UploadHandler.cs文件:
找到“var localPath = Server.MapPath(savePath);”这句,改为
var localPath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, savePath);
这样就可以保存在项目的根目录upload下了。
具体可以分析代码,只要看懂代码,需该并不难,这里就简单修改了,应该可以优化,或者有更好的方式。




