MVC中@Html.DisPlayFor(model=>model.newsName)和 @Model.newsName的区别
MVC中,在Controllers查询到数据,返回一个实体给View并显示,可以用@Html.DisPlayFor(model=>model.newsName)和 @Model.newsName这两种方式显示某个字段数据(如newsName),但是,这两者是用区别的,即如果Controllers中没有查询到数据,则会返回一个值为null的实体(当然你可以进行判断,不返回null到view中),用 @Model.newsName这种方式显示的话会报错。下面我就用一个实例来演示一下:
Controllers 代码:
public ActionResult Details(string id) { newsInfo newsCont=new newsInfo(); int nid = Convert.ToInt32(id); if (!string.IsNullOrEmpty(id)) {
newsCont = db.newsInfo.Find(nid); //如何查不到数据,则db.newsInfo.Find(nid)返回值为null } else {
Response.Redirect("/News/");
} return View(newsCont); }
Views 代码:
@model MvcWeb.Models.newsInfo <div class="rContent fl"> <div class="cName fw tac">@Html.DisplayFor(model => model.newsName)</div> <!--@Html.DisplayFor方法--> <div class="cTime tac">阅读数:@Model.reads 发布时间:@Model.inDate</div> <!--@Model.reads方法--> <div class="content fl">@Model.newsContent</div> </div>
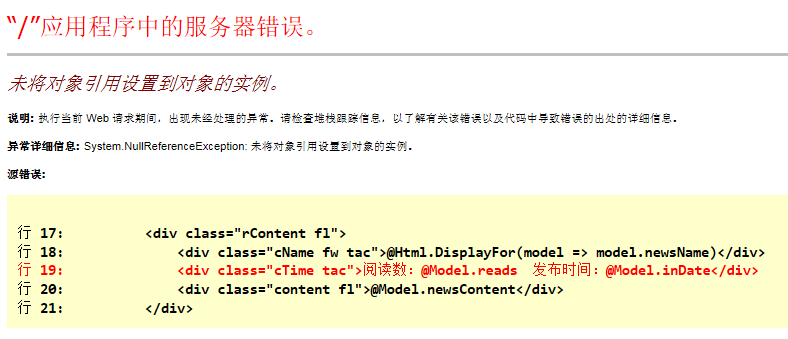
运行程序,我故意给一个数据库表中不存在的id,报错如下图:

从上图报错地方(红色部分)可以看出用 @Model.newsName这种方式显示的话会报错!所以用@Html.DisPlayFor(model=>model.newsName)可以避免!
至于个中原因,我还不甚明白,各位大神也可以指教一下。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号