css: IE没法调整那些使用px作为单位的字体大小
<style type="text/css">
h1{font-size:40px;}
h3{font-size:30px;}
p{font-size:14xp;}
</style>
<h1>Hello world</h1>
<h3>Hello world</h3>
<p>Hello world</p>
上面的例子可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 中通过缩放浏览器调整文本大小。
虽然可以通过浏览器的缩放工具调整文本大小,但是,这种调整是整个页面,而不仅仅是文本
这句话的意思是说虽然你可以使用ctrl+滑轮调整文本大小,虽然字体会变化但是是整个页面发生了变化而不仅是文本

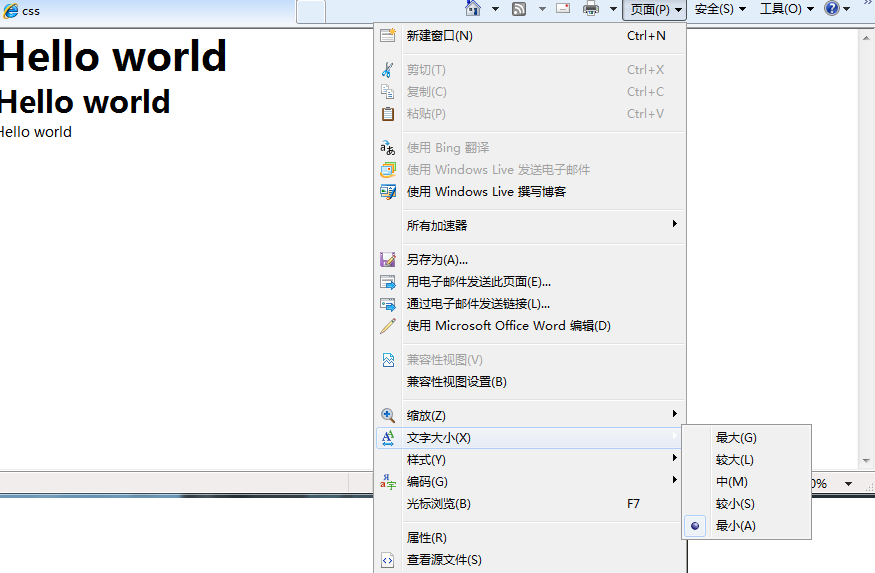
这是使用px作为单位 在ie浏览器下设置文本大小(设置为最小)的效果
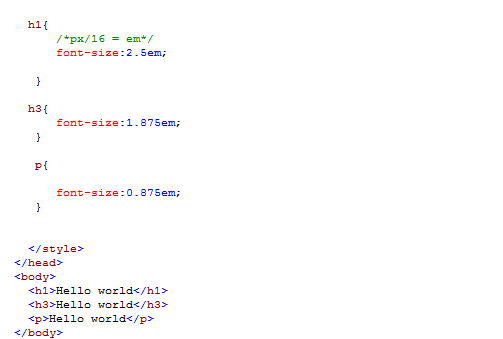
下面将使用em作为单位看看在ie浏览器下的效果

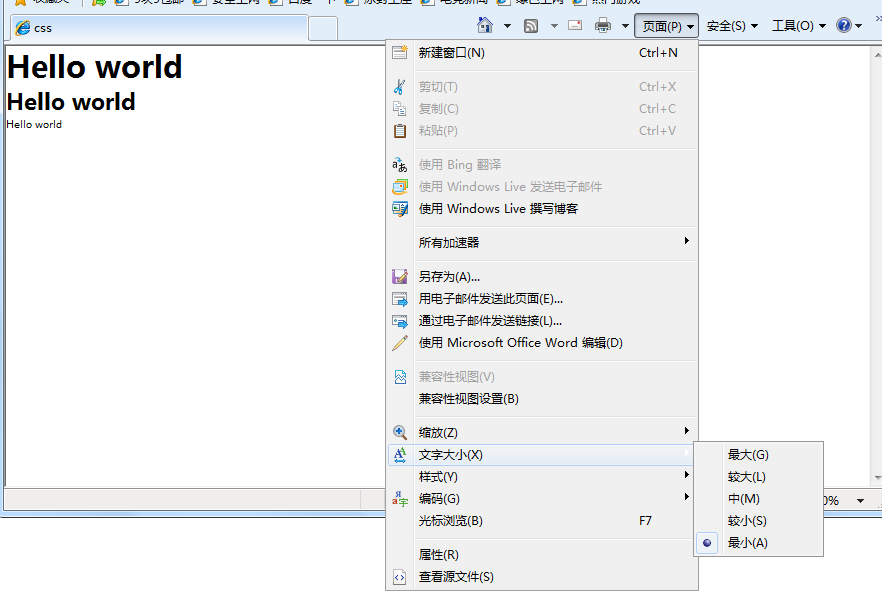
显示为:

em允许ie调整文本大小

