Chrome扩展实现网页图片右键上传(以E站图片搜索为例)
近期有一个需求,客户要对其他网页中看到的图片在E站的搜图引擎里进行查询,但E站的搜索引擎只支持本地图片上传,客户需要先把图片保存到本地再上传比较麻烦。于是希望能有更快速的方法完成整个查询过程。在经过一番研究后,使用Chrome扩展完成了客户的需求。
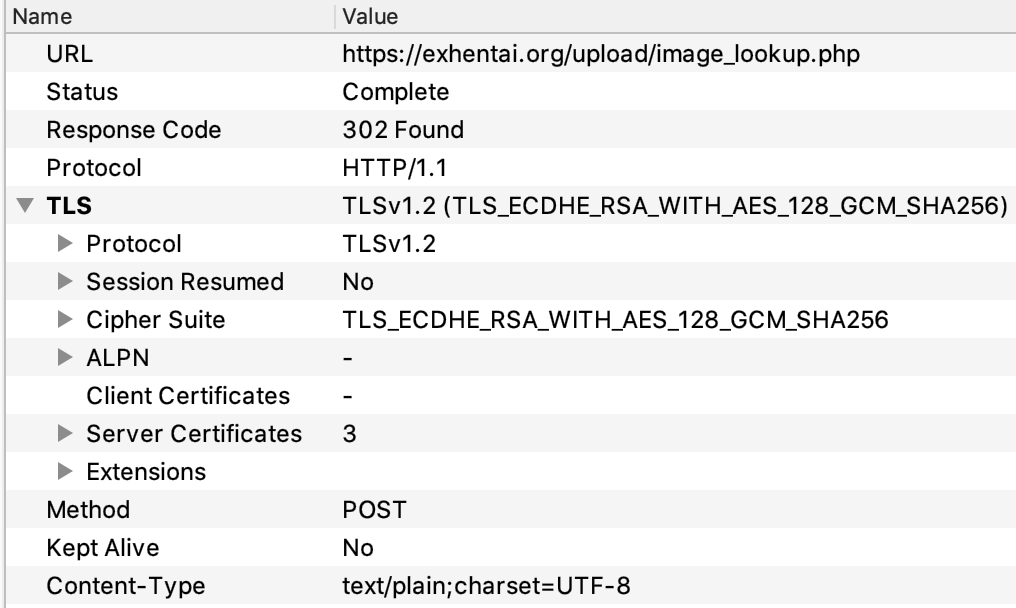
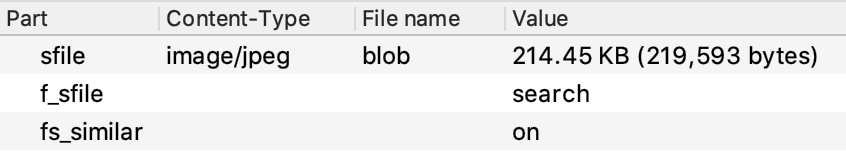
首先对E站的图片搜索抓包,发现是一个Content-type为multipart/form-data的POST行为,POST内容即为图片的二进制数据,Response为一个302重定向,到搜索结果页面。Charles抓包结果如下:


于是确定总体思路:利用Chrome扩展的contextMenus配置右键菜单(对Chrome右键扩展开发不熟悉的推荐参考这篇文章),并为contentx为image的元素类型绑定post上传动作。实现的难点在于如何从<img>标签里拿到图片的二进制数据,话不多说,直接上代码:
1 /* background.js */ 2 /* 其他文件代码略 */ 3 4 var ehentaiquery = chrome.contextMenus.create({"title": 'Ehentai-图片查询',id: 'menuDemo3',contexts: ['image'],onclick: queryimg}); 5 6 function queryimg(info, tab) { 7 var src = info.srcUrl; //获取图片对象的src 8 fetch(src).then(function(response) { 9 if(!response.ok) { 10 alert("图片请求错误"); 11 return; 12 } 13 var headers = response.headers; 14 var ct = headers.get('Content-Type'); 15 var contentType = 'image/png'; 16 if(ct !== null){ 17 contentType = ct.split(';')[0]; 18 } 19 20 var blob = response.blob().then(function(blob) { 21 var formData = new FormData(); 22 formData.append('sfile', blob); 23 formData.append('f_sfile', "search"); 24 formData.append('fs_similar', "on"); 25 $.ajax({ 26 cache: false, 27 type: "POST", 28 processData: false, //必须为false 29 contentType: false, //必须为false 30 url: "https://exhentai.org/upload/image_lookup.php", 31 data: formData, 32 dataType: "multipart/form-data", 33 success: function(data, textStatus){ 34 console.log(data); //请求成功并不会进入success,而是进入error,希望有懂的老哥在评论解惑 35 }, 36 error: function (request) { 37 var contentText = request.responseText; 38 var url = contentText.match(/var getrowurl = "(.+?)"/)[1]; //从返回数据中正则提取出搜索结果页面的url 39 window.open(url, '_blank').location; //新窗口打开搜索结果页面 40 } 41 }); 42 }); 43 44 }); 45 }
推而广之,在图床上传等问题上,这套方法也是适用的。




