定位
定位
1)Static(默认值):
这个是元素的默认定位方式,会占据正常的空间,处于文档流之中,并且忽略“left”等属性是产生的任何效果。
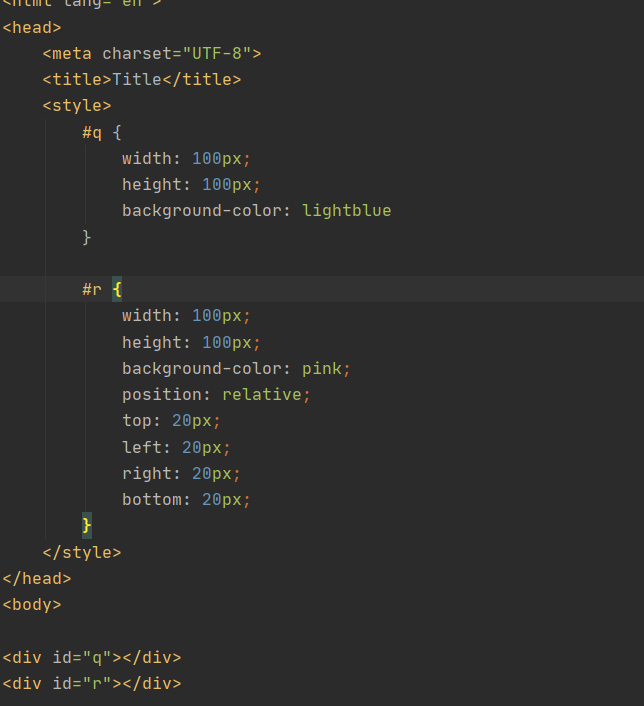
2)Relative(相对定位)
相对定位的方式。相对于自身在文档流中所处的位置来进行定位,参照物为自身,仍处于文档流中,原先占有的空间仍保留(一般用作改变层级和作为绝对定位的参照物)
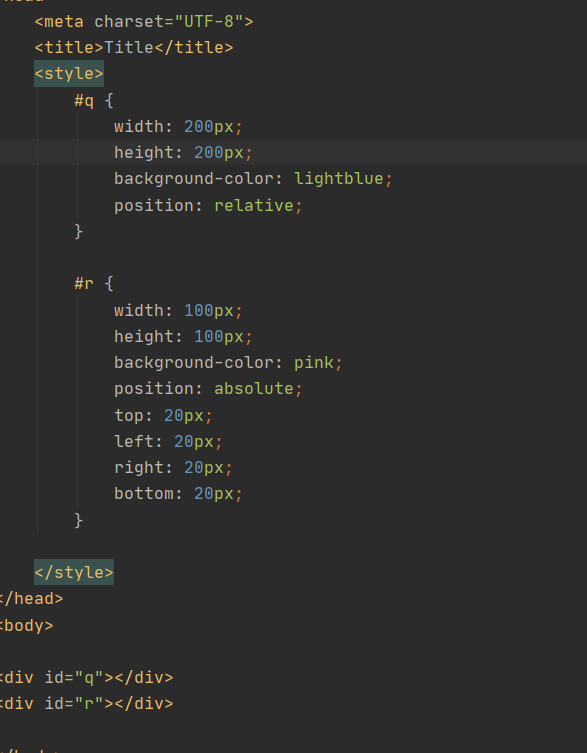
3)Absolute(绝对定位)
绝对定位是脱离文档流的,默认宽度为内容的宽度,在页面中是不占据空间的,后面的元素会在其原来的位置上进行布局,参照物为第一个定义的属性不是static的祖先或者父元素(如果没有父元素的话,那就应该以body为父元素),定位之后都会产生块级框。元素的位置通过“top”,”bottom”,”right”,”left”属性进行定位。
4)Fixed(固定布局)
固定布局是脱离文档流的,默认宽度为内容的宽度,参照物为浏览器窗口,其特性和absolute是相同的,当然,如果给头部定义了一个固定布局,头部则不会随着滚动条移动了(如百度的搜索框)。元素的位置通过“top”,”bottom”,”right”,”left”属性进行定位。
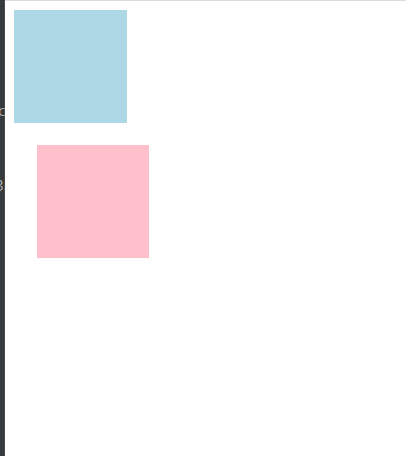
1.相对定位
在使用top,left进行布局时,bottom与right的属性设置是不起作用的,它们的值是默认的,也就是自适应的


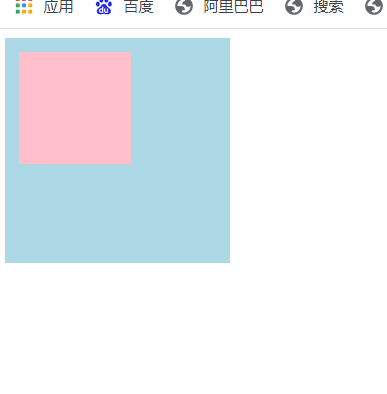
2.绝对定位
绝对定位与相对定位的偏移量的属性设置都是一样的,在top和left属性存在时,bottom和right属性的设置是不起作用的,它们脱离文档流且若不能确定元素位置的大小时,以偏移量来确定元素的具体位置。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号