JavaScript基础学习
前言
前端基础的博客主要分为HTML(结构层)、CSS(表现层)和JavaScript(行为层),本类博客主要用于记录博主的学习过程和分享学习经验,由于博主学识浅薄,经验不足,难免会出现错误,欢迎大家提出问题。

注:前端基础的文章参考于b站up主遇见狂神说的前端视频,文章中的源码笔记等资源放在百度网盘了,有需要的小伙伴可以自取啊
链接:https://pan.baidu.com/s/1NWIs14JmAvD3UUqNX01CYg
提取码:13tr
祝大家都学有所成,下面我们进入正题!

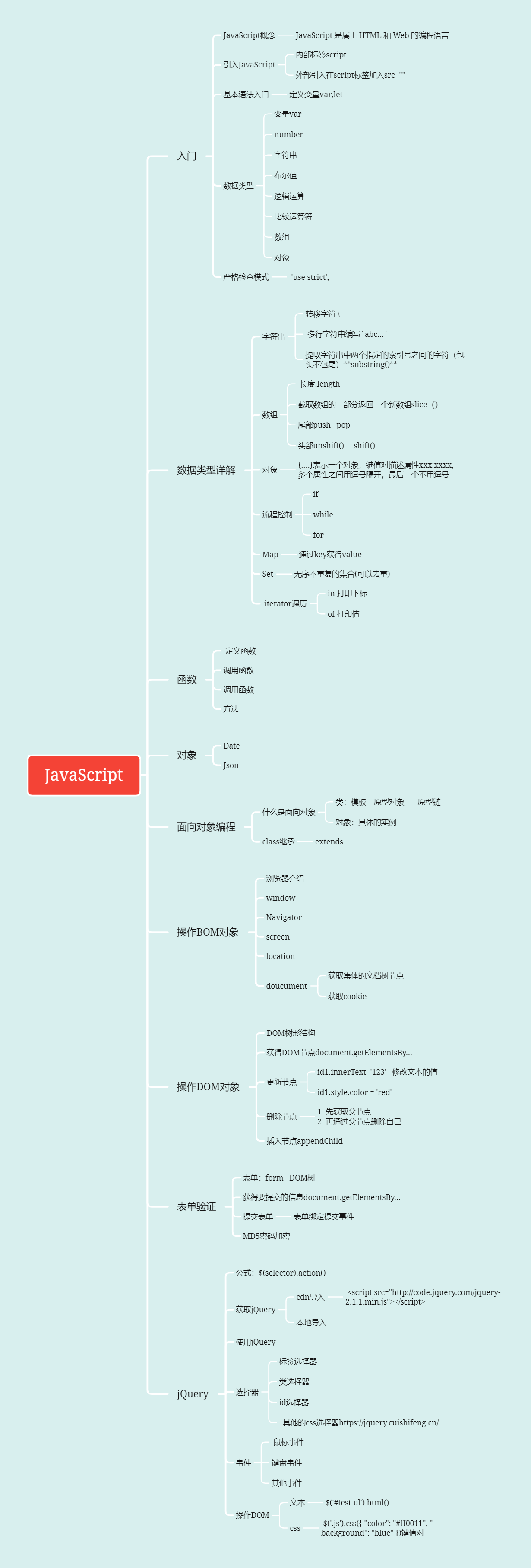
JavaScript基础学习总结

JavaScript的一些核心内容都在这张思维导图中了,接下来我们来具体的了解一下JavaScript!
1、什么是JavaScript
-
JavaScript是一门世界上最流行的脚本语言
-
JavaScript 是属于 HTML 和 Web 的编程语言
-
ECMAScript可以理解为是JavaScript的一个标准
2、快速入门
2.1、引入JavaScript
1.内部标签
<!-- script标签内,写js代码-->
<!-- 内部的方式-->
<script>
alert("hello,world");
</script>
2.外部引入
(1)qjd.js
alert("hello,world");
(2)html
<!--外部引入的方式
注:script标签必须成对出现
-->
<script src="js/qjd.js"></script>
3.helloworld
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- script标签内,写js代码-->
<!-- 内部的方式-->
<script>
alert("hello,world");
</script>
<!--外部引入的方式
注:script标签必须成对出现
-->
<script src="js/qjd.js"></script>
<!--不用显示定义type,这是默认类型-->
<script type="text/javascript"></script>
</head>
<body>
<!--这里也可以存放script标签-->
</body>
</html>
2.2、基本语法入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--JavaScript严格区分大小写-->
<script>
// 1.定义变量 变量类型 变量名 = 变量值;
var num = 1;
var name = "ikun";
var a = 67
// alert(name);
// 2.条件控制
if(a>60 && a<70){
alert("60~70");
}else if (a>70 && a<80){
alert("70~80");
}else {
alert("other");
}
/**
*console.log(a) 在浏览器的控制台打印变量 相当于System.out.println();
*/
</script>
</head>
<body>
</body>
</html>
2.3、数据类型
数值,文本,图形,音频,视频
变量
var a=1;
//不能以数字开头( var 5a=1;)
number
js不区分小数和整数
123 //整数
123.1 //浮点数
1.1e2 //科学技术法
-99 //负数
NaN //noy a number
Infinity//表示无限大
字符串
'abc' "abc"
布尔值
true flase
逻辑运算
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符
= 赋值
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
(这里与java不一样)
注:
- NaN与所有的数值都不相等,包括自己(NaN===NaN,结果为false)
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log( (1/3)===(1-2/3))
结果为false,我们要尽量避免用浮点数进行运算,存在精度问题
a=Math.abs(1/3-(1-2/3))<0.0000000001;
console.log(a);
结果为true
null和undefined
- null是空的意思
- undefined是未定义
数组
Java数组中的数值必须是相同类型的对象,JS中不需要这样
//为了保证数组的可读性尽量使用[]的方式
var arr = [1,2,3,4,5,'hello',null,true];
new Array(1,2,3,4,5,'hello',null,true);
取数组下标如果越界就会undefined
对象
对象是大括号,数组是中括号
每个属性之间用逗号隔开,最后一个不需要添加
//Person person = new Person(1,2,3,4,5);
var person = {
name:"ikun",
age:3,
tages:['html','css','javascript']
}
在浏览器取对象的值

2.4、严格检查格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
<!--'use strict';
代表严格检查模式,预防js的随意性导致的一些问题,
必须写在第一行,
建议局部变量都用let来定义
-->
'use strict';
//全局变量
r=1;
//ES6 let来定义局部变量
let i = 2;
</script>
</head>
<body>
</body>
</html>
3、数据类型
3.1、字符串
1.正常的字符串我们使用单引号,或者双引号包裹
2.注意转移字符 \
\'
\n
\t
\u4e2d //u#### unicode字符
\x41 //ASCLL字符
3.多行字符串编写
//esc键下边的那个键
var msg = `
hello
world
你好
`
4.模板字符串
let name = "kunkun";
let age = 3;
let msg = `我是${name}`
5.字符串长度
console.log(name.length);
6.字符串的可变性
不可变
7.大小写转换
//注意,这里是方法,不是属性了
name.toUpperCase();
name.toLowerCase();
其他方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回指定索引位置的字符 |
| charCodeAt() | 返回指定索引位置字符的 Unicode 值 |
| concat() | 连接两个或多个字符串,返回连接后的字符串 |
| fromCharCode() | 将 Unicode 转换为字符串 |
| indexOf() | 返回字符串中检索指定字符第一次出现的位置 |
| lastIndexOf() | 返回字符串中检索指定字符最后一次出现的位置 |
| localeCompare() | 用本地特定的顺序来比较两个字符串 |
| match() | 找到一个或多个正则表达式的匹配 |
| replace() | 替换与正则表达式匹配的子串 |
| search() | 检索与正则表达式相匹配的值 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分 |
| split() | 把字符串分割为子字符串数组 |
| substr() | 从起始索引号提取字符串中指定数目的字符 |
| substring() | 提取字符串中两个指定的索引号之间的字符(包头不包尾) |
| toLocaleLowerCase() | 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLocaleUpperCase() | 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLowerCase() | 把字符串转换为小写 |
| toString() | 返回字符串对象值 |
| toUpperCase() | 把字符串转换为大写 |
| trim() | 移除字符串首尾空白 |
| valueOf() | 返回某个字符串对象的原始值 |
3.2、数组
Array可以包含任意数据类型
var arr=[1,2,3,4,5];
//通过下标取值和赋值
arr[0]
arr[3]=9
1.长度
arr.length;
注:加入给arr.length赋值,数组大小就会发生变化(过小元素丢失,过大加空)
2.indexOf,通过元素获得下标索引
arr.indexOf(3);
2
字符串的"1"和数字1是不同的
3.slice()
截取数组的一部分返回一个新数组
var arr=[1,2,3,4,5];
arr.slice(1,3)
//类似于subString,包头不包尾
2,3
4.push pop
- push: 压入到尾部
- pop:尾部的一个元素弹出

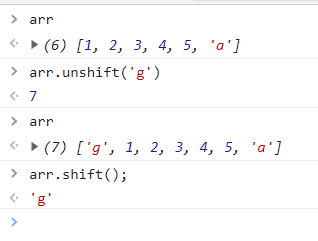
5.unshift() shift()
- unshift(): 压入到头部
- shift(): 头部的一个元素弹出

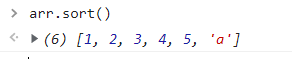
6.排序sort()

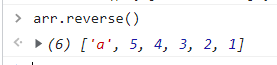
7.元素反转reverse()

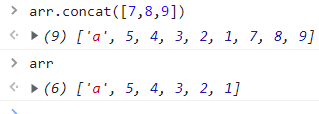
8.拼接concat()

注:contact()并没有修改数组,只是会返回一个新的数组
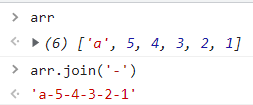
9.连接符 join
打印拼接数组,使用特定的字符串连接

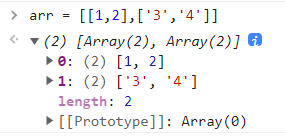
10.多维数组

3.3、对象
若干个键值对
//定义了一个person对象他有四个属性
var person = {
name : "qq",
age : 18,
emali : "cjsioevcmsp",
score : 60
}
js中的对象,{....}表示一个对象,键值对描述属性xxx:xxxx,多个属性之间用逗号隔开,最后一个不用逗号
js中所有的键都是字符串,值是任意对象
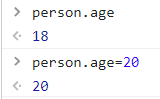
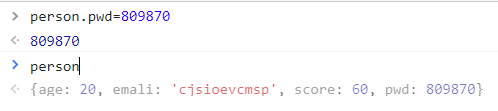
1.对象赋值

2.使用一个不存在的对象属性不会报错 undefined
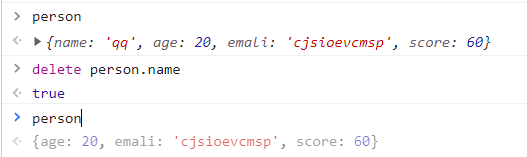
3.动态的删减属性,通过delete删除对象的属性

4.动态的添加,直接给新的属性添加值

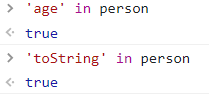
5.判断属性值是否在这个对象中(toString是继承的)

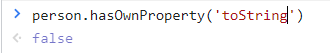
6.判断一个属性是否是自身所拥有的

3.4、流程控制
if判断
let age = 5;
if(age>3){
alert("haha~");
}else{
alert("kuwa~")
}
循环,注意避免死循环
while
while (age<10){
age = age+1;
console.log(age);
}
for
for (let i = 0; i <10 ; i++) {
console.log(i);
}
数组遍历
var list = [1,2,43,4,,5,6,76,7];
list.forEach(function (value){
console.log(value);
})
3.5、Map和Set集合
- ES6的新特性
Map
'use strict';
//统计学生的成绩和学生的名字
// var names = ['tom','jack','rose'];
// var score = [100,99,88];
var map = new Map([['tom',100],['jack',99],['rose',88]]);
let tom = map.get('tom');//通过key获得value
map.set('rock',66);//添加新的键值对
map.delete("rock");//删除
console.log(tom)
Set:无序不重复的集合
//set 可以去重
var set = new Set([2,3,,4,45,5,6,3,2]);
set.add(9);
set.delete(2);
console.log(set.has(3));//是否包含
3.6、 iterator
使用iterator来遍历迭代我们的Map,Set
- ES6的新特性
遍历数组
'use strict';
var arr = [3,4,5];
// in 打印下标
for(var x in arr){
console.log(x);
}
// of 打印值
for(var x of arr){
console.log(x);
}
遍历map
var map = new Map([['tom',100],['jack',99],['rose',88]]);
for(let x of map){
console.log(x);
}
遍历set
var set = new Set([2,3,,4,45,5,6,3,2]);
for(let x of set){
console.log(x);
}
4、函数
方法:对象(属性,方法)
函数:
4.1、定义函数
- 定义方式一
绝对值函数
function abs(x){
if(x<=0){
return -x;
}else{
return x;
}
}
一旦执行return代表函数结束,返回结果
如果没有执行return,函数执行完也会返回结果(undefined)
-
定义方式二
var abs = function (x){ if(x<=0){ return -x; }else{ return x; } }function (x){....}这是一个匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数
4.2、调用函数
abs(10) //10
abs(-10) //10
js可以传递任意个参数,也可以不传递参数
假设不存在参数,如何规避?
var abs = function (x){
//手动抛出异常来判断
if(typeof x !== 'number'){
throw 'Not a Number';
}
if(x<=0){
return -x;
}else{
return x;
}
}
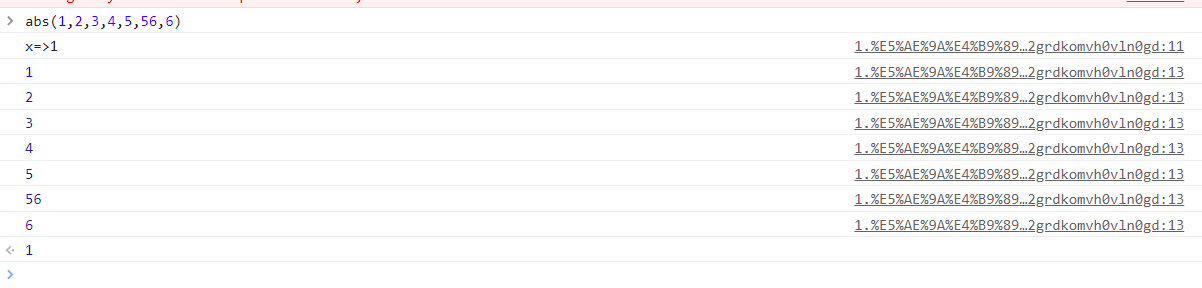
arguments是JS免费赠送的关键词,利用他我们可以得到所有的参数
代表所有传递进来的参数是一个数组
function abs(x){
console.log("x=>"+x);
for (let i = 0; i <arguments.length ; i++) {
console.log(arguments[i]);
}
if(x<=0){
return -x;
}else{
return x;
}
}

问题:
arguments会包含所有的参数,如何排除已有的参数?
rest
以前
function ac(a,b){
console.log("a=>"+a);
console.log("b=>"+b);
if(arguments.length>2){
for (let i = 2; i <arguments.length ; i++) {
console.log(arguments[i]);
}
}
}
现在
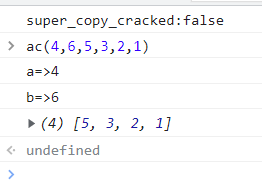
function ac(a,b,...rest){
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}

rest参数只能写在最后面,必须用...标识
4.3、变量的作用域
在js中,var定义变量实际是有作用域的
- 假设在函数体中声明,则在函数体外不能使用 (如果要想使用需要使用闭包)
function qjd(){
var x = 1;
x = x+1;
}
x = x+2;//Uncaught ReferenceError: x is not defined
- 如果两个函数使用了相同的变量名,只要造函数内部就不冲突
function qjd(){
var x = 1;
x = x+1;
}
function qjd2(){
var x = 1;
x = x+1;
}
-
函数嵌套使用的话,内部函数可以访问外部函数的成员,反之则不行
-
假设内部函数变量与外部函数变量重名
function qjd(){ var x = 1; function qjd2(){ var x = 2; console.log('inner'+x);//outer1 } console.log('outer'+x);//inner2 qjd2(); } qjd();
假设在js中函数查找变量从自身函数开始,由内向外查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量
-
所有的变量定义放在代码头部,便于理解与维护
-
全局函数
-
全局对象window
var x = 1; alert(x); //alert()这个函数本身也是一个window变量 alert(window.x); //默认所有的全局变量都会自动化绑定在window对象下
js实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域没有找到,就会报错
规范:降低全局命名冲突问题
//唯一全局变量
var Q = {};
//定义全局变量
Q.name = 'qjd';
Q.add = function (a,b){
return a+b;
}
- 局部作用域let(建议使用let去定义局部变量)
- 常量const
const PI = '3.14';
4.4、方法
-
定义方法
方法就是把函数放在对象里面,对象里面只有两个东西:属性和方法
var qiao = { name : 'qid', birth : 2001, //方法 age:function () { let year = new Date().getFullYear(); return year - this.birth; } } //属性 qiao.name //方法,一定要带() qjd.age() -
拆开上边的代码
function getAge() { let year = new Date().getFullYear(); return year - this.birth; } var qiao = { name : 'qid', birth : 2001, age:getAge } // qiao.age() // 21 // getAge() // NaN window对象this是无法指向的,是默认指向调用他的那个函数
-
apply
在js中可以控制this指向
//this指向了qiao这个对象,参数为空 getAge().apply(qiao,[]); // getAge.apply(qiao,[]); // 21
5、对象
标准对象:
typeof 123
'number'
typeof 'dgd'
'string'
typeof true
'boolean'
typeof NaN
'number'
typeof []
'object'
typeof {}
'object'
typeof Math.abs
'function'
5.1、Date
基本使用
var date = new Date();//Sat Jul 02 2022 20:34:01 GMT+0800 (GMT+08:00)
date.getFullYear();//年 2022
date.getMonth();//月 注意这里0到11代表月份
date.getDate();//日
date.getDay()//星期几
date.getHours();//时
date.getMinutes();//分
date.getSeconds();//秒
//全世界统一时间从1970.1.1 0:00:00 开始算的毫秒数
date.getTime();//时间戳 1656765442368
//时间戳转为时间
console.log(new Date(1656765442368))
// VM261:1 Sat Jul 02 2022 20:37:22 GMT+0800 (GMT+08:00)
转换
date.toLocaleString()
'2022/7/2 20:37:22'
date.toGMTString()
'Sat, 02 Jul 2022 12:37:22 GMT'
date.toDateString()
'Sat Jul 02 2022'
5.2、JSON
JSON是什么?
- JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。
- 它基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在js中一切皆为对象,任何js支持的类型都可以用JSON来表示:
- 对象都用{}
- 数组都用[]
- 所有的键值对都用key:value
JSON和JS对象的转化
例子
<script>
var user = {
name:"qiao",
age:15,
sex:"男"
}
//对象转化为JSON字符串 {"name":"qiao","age":15,"sex":"男"}
var jsUser =JSON.stringify(user)
//json字符串转化为对象,参数为json字符串
var obj = JSON.parse('{"name":"qiao","age":15,"sex":"男"}')
</script>
测试
console.log(user)
VM218:1 {name: 'qiao', age: 15, sex: '男'}age: 15name: "qiao"sex: "男"[[Prototype]]: Object
undefined
console.log(jsUser)
VM266:1 {"name":"qiao","age":15,"sex":"男"}
console.log(obj)
{name: 'qiao', age: 15, sex: '男'}
json与js对象的区别
var js = {a:'helloa', b:'hellob'}
var json = '{'a':'helloa','b':'hellob'}'
6、面向对象编程
6.1、什么是面向对象
js,java,c#..........面向对象;js有一些区别
类:模板 原型对象 原型链
对象:具体的实例
JavaScript:
原型:
<script>
var student = {
name:"qiao",
age:15,
sex:"男",
run:function () {
console.log(this.name + "run.....");
}
}
//小明的原型是student,原型对象
var xiaoming = {
name : "xiaoming"
};
xiaoming.__proto__ = student;
var bird = {
fly:function () {
console.log(this.name + "fly.....");
}
};
//让小明可以实现fly
xiaoming.__proto__ = bird;
</script>
6.2、class继承
1.定义一个类,属性,方法
//es6之后的方法,重点记这个
//定义一个学生的类
class student{
constructor(name) {
this.name = name;
}
hello(){
alert('hello')
}
}
var xiaoming = new student("xiaoming");
var xiaoming3 = new student("xiaoming3");
xiaoming.hello()
2.继承
class student{
constructor(name) {
this.name = name;
}
hello(){
alert('hello')
}
}
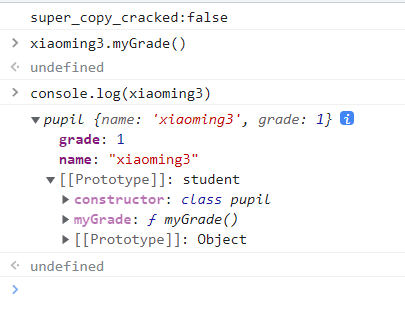
class pupil extends student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade(){
alert('pupil')
}
}
var xiaoming = new student("xiaoming");
var xiaoming3 = new pupil("xiaoming3",1);
</script>
本质:查看对象原型

- 原型链 :原型链:通过隐式原型把一些构造函数层层的串起来,因为所有的对象都是继承自Object。
原型链: https://www.cnblogs.com/liumcb/p/13667117.html
7.操作BOM对象(重点)
浏览器介绍
JS和浏览器关系?
JS诞生就是为了让它能够在浏览器中运行
BOM:浏览器对象模型
内核:
- IE6~11
- Chrom
- Safari
- FireFox
第三方:
- QQ浏览器
- 360浏览器
- 搜狗浏览器
window
window代表浏览器窗口
window.innerHeight
722
window.innerWidth
555
window.outerHeight
824
window.outerWidth
1536
//可以调整浏览器窗口进行测试
Navigator
Navigator,封装了浏览器的信息
navigator.appName
'Netscape'
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36'
navigator.userAgent
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36'
navigator.platform
'Win32'
大多数时候,我们不会navigator对象,因为会被人为修改
screen
screen代表屏幕尺寸
screen.width
1536
screen.height
864
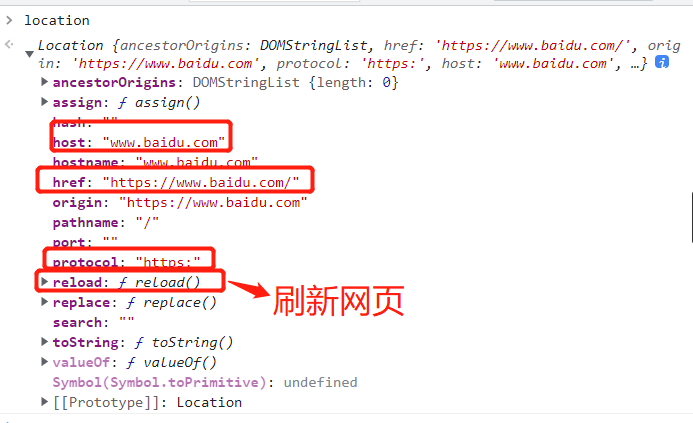
location
location代表当前页面的URL信息

doucument
doucument代表当前的页面,HTML,DOM文档树
document.title
'百度一下,你就知道'
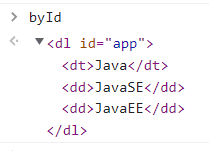
获取集体的文档树节点
<body>
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var byId = document.getElementById('app');
</script>
</body>

获取cookie
document.cookie
劫持cookie原理
假设登录淘宝
<script src = "劫持.js">
//恶意人员获取你的cookie上传到他的服务器
</script>
服务器端可以设置cookie:httpOnly防止读取cookie信息
history
history代表浏览的历史记录
后退到上一个网页
history.back()
前进到下一个网页
history.forward()
8、操作DOM对象(重点)
DOM:文档对象模型
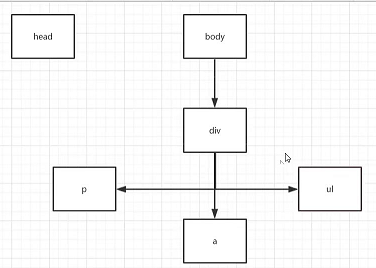
DOM树形结构

核心
浏览器网页就是一个DOM树形结构
- 更新:更新DOM节点
- 遍历DOM节点:得到DOM节点
- 删除:删除一个DOM节点
- 添加:添加一个新的节点
要操作一个新的DOM节点,就必须要先获得这个DOM节点
获得DOM节点
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//对应css选择器,h1{} #id{} .classname{}
var h1= document.getElementsByTagName('h1')
var p1= document.getElementById('p1')
var p2= document.getElementsByClassName("p2")
var father= document.getElementById('father')
//获取父节点下所有的子节点
var children = father.children[index];
// father.firstChild
// father.lastChild
</script>
</body>
</html>
这是原生代码,之后尽量使用jQuery
更新节点
<body>
<div id="id1">
</div>
<script>
var id1 = document.getElementById("id1");
id1.innerText='abc';
</script>
</body>
操作文本
- id1.innerText='123' 修改文本的值
- id1.innerHTML='456' 可以解析html标签
操作css
- id1.style.color = 'red' //属性用字符串包裹
- id1.style.fontSize = '50px' // - 转 驼峰命名问题
- id1.style.padding = '2em'

删除节点
删除节点步骤:
- 先获取父节点
- 再通过父节点删除自己
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
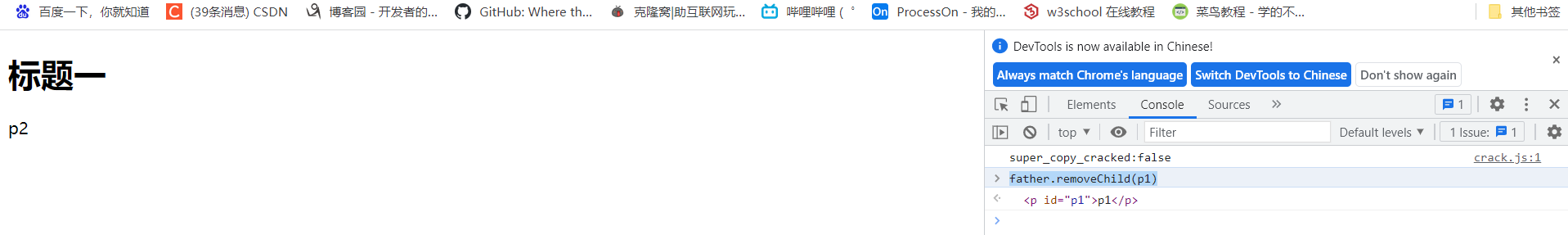
var self= document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(p1)
//删除是一个动态的过程
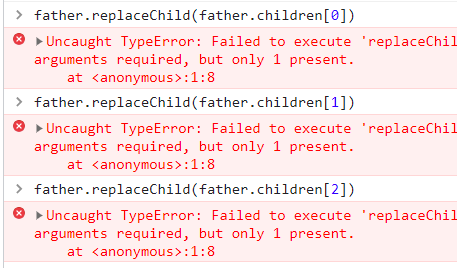
father.replaceChild(father.children[0]);
father.replaceChild(father.children[1]);
</script>
</body>
</html>
- 注意:删除多个节点的时候,children是时刻在变化的,删除的时候一定要注意


插入节点
我们获得了某个DOM节点,假设这个DOM节点是空的,我们通过innerHTML就可以增加一个元素了,但是如果这个DOM节点已经存在元素了,我们就不能这么做了,会产生覆盖
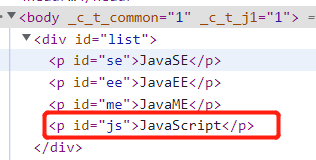
追加
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById("js");//已经存在的节点
var list = document.getElementById("list");
list.appendChild(js);追加到后面
</script>
</body>

创建一个新的标签实现插入
//通过js创建一个新的节点
// <p id="newP">HelloQJD</p>
var newP = document.createElement('p');//创建一个p标签
newP.id = 'newP';
newP.innerText = 'HelloQJD';
list.appendChild(newP);
//创建一个标签节点,通过这个属性可以设置任意的值
//<script type="text/javascript" src="">
var myScript = document.createElement("script");
myScript.setAttribute('type','text/javascript');//key value 键值对 万能方式
list.appendChild(myScript);
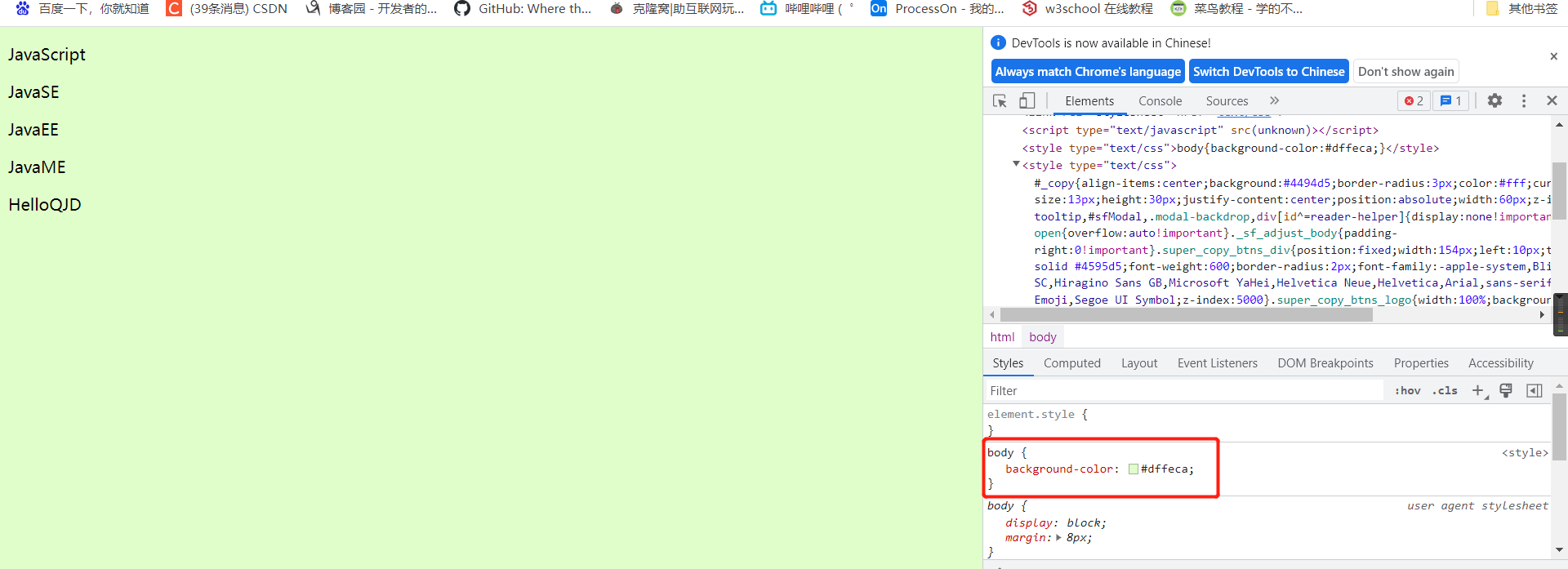
创建style标签
<style>
body{background-color:#dffeca;}
</style>
//可以创建一个style标签
var myStyle = document.createElement('style');//创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color:#dffeca;}';//设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle)

insert
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//js插入到ee之前
list.insertBefore(js,ee);
9、操作表单(验证)
表单:form DOM树
- 文本框text
- 下拉框select
- 单选框radio
- 多选框check
- 密码框password
- 隐藏域hidden
- .......
表单的目的:提交信息
获得要提交的信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<!--多选框的值就是定义好的value-->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="women" id="girl">女
</p>
</form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById("boy");
var girl_radio = document.getElementById("girl");
//得到输入框的值
input_text.value
//修改输入框的值
input_text.value='123'
//对于单选框,多选框等等固定的值, boy_radio.value只能取到当前的值,不能取到选中的值
// boy_radio.value
boy_radio.checked;//查看选择的结果是否为true,是则被选中
girl_radio.checked = true;//赋值
</script>
</body>
</html>
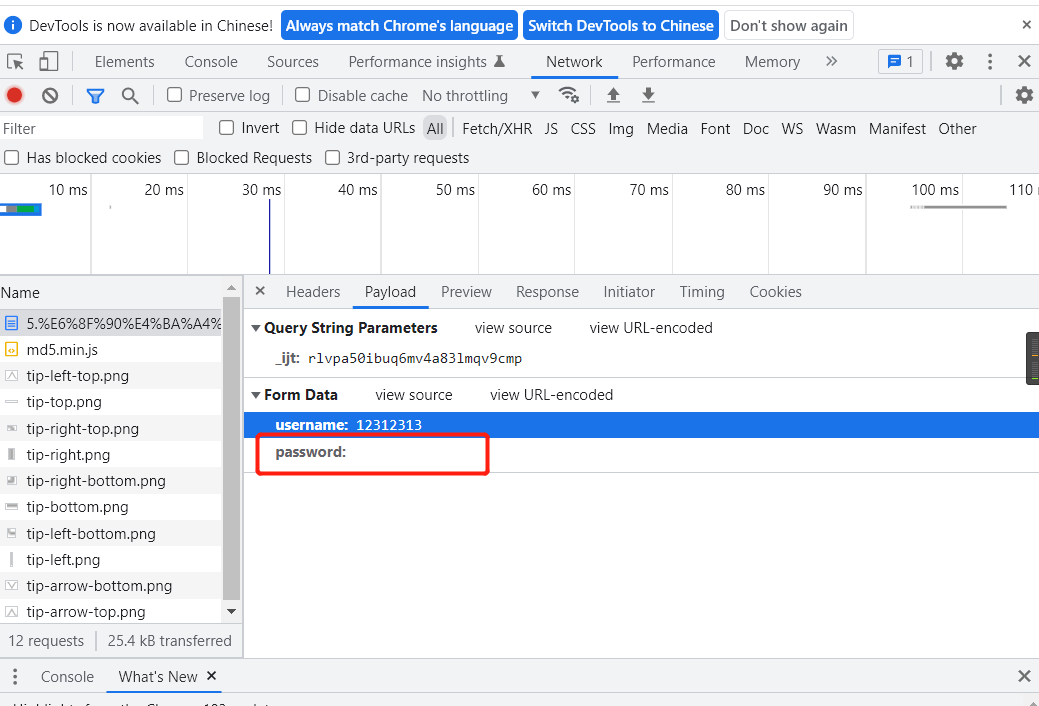
提交表单,MD5加密密码,表单优化
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- MD5工具类 -->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--表单绑定提交事件
onsubmit绑定一个提交检测的函数,true false
将这个结果返回给表单,使用onsubmit接收
-->
<form action="#" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span>
<input type="text" id="username" name="username" required>
</p>
<p>
<span>密码:</span>
<input type="password" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<!--绑定事件 onclick被点击onclick="aaa()-->
<button type="submit" >提交</button>
</form>
<script>
function aaa() {
var uname = document.getElementById('username');
var pwd = document.getElementById('password');
var md5pwd = document.getElementById('md5-password');
md5pwd.value = md5(pwd.value);
//可以检验判断表单内容,true就是通过提交,false就是阻止提交
return true;
}
</script>
</body>
</html>
<!--console.log(uname.value);-->
<!--console.log(pwd.value);-->
<!--//MD5算法 对密码进行加密-->
<!--pwd.value = md5(pwd.value);-->
结果:密码被隐藏

10、jQuery
JavaScript
jQuery库,里面存在大量的JavaScript函数
公式:$(selector).action()
获取jQuery
引入在线的cdn
<!DOCTYPE html>
<html lang="en" xmlns:http="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--cdn引入-->
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<!--本地导入-->
<script src="lib/jquery-3.6.0.js"></script>
</head>
<body>
</body>
</html>
使用jQuery
<!DOCTYPE html>
<html lang="en" xmlns:http="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--cdn引入-->
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<!--
公式:$(selector).action()
-->
<a href="" id="test-jquery"> 点击</a>
<script>
// var id = document.getElementById('test-jquery');
// id.click(function () {
// alert('hello')
// })
//选择器就是css的选择器,下面等价于上边注释的代码
$('#test-jquery').click(
function () {
alert('hello')
}
)
</script>
</body>
</html>
选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//原生的js,选择器少
//标签选择器
document.getElementsByTagName()
//id选择器
document.getElementById()
//类选择器
document.getElementsByClassName()
//jQuery css中选择器它全部都能用
$('p').click() //标签选择器
$('#id1').click() //id选择器
$('.p2').click() //class选择器
//其他的css选择器https://jquery.cuishifeng.cn/
</script>
</body>
</html>
文档工具站:https://jquery.cuishifeng.cn/
事件
鼠标事件,键盘事件,其他事件
鼠标事件:

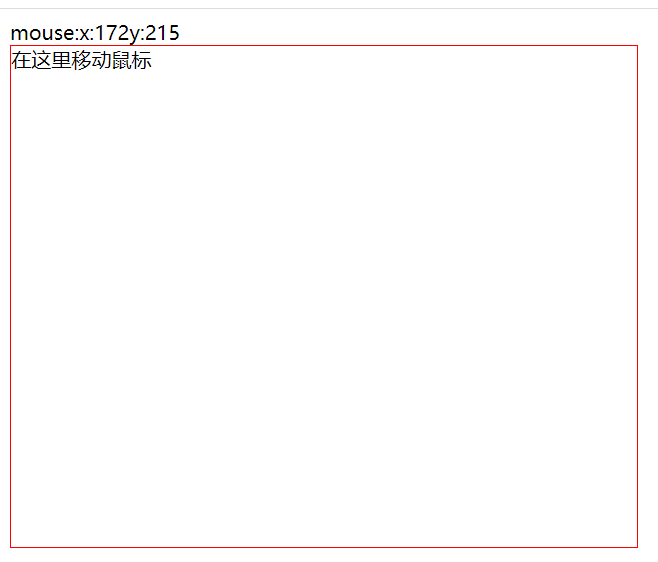
获取鼠标当前的一个坐标:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#divMove{
width: 500px;
height: 400px;
border: 1px solid red;
}
</style>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse:<span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标
</div>
<script>
<!--当网页元素加载完毕之后响应事件 下边最外层代表先加载完 -->
$(function () {
$('#divMove').mousemove(
function (e) {
$('#mouseMove').text('x:'+e.pageX + 'y:'+e.pageY)
}
)
}
)
</script>
</body>
</html>

操作DOM
<ul id="test_ul">
<li class="js">JavaScript</li>
<li id="py">Python</li>
</ul>
节点文本操作:
$('#py').text(); //获得值
'Python'
$('#py').text("c++"); //设置值
jQuery.fn.init [li#py]
$('#py').text();
'c++'
$('#test-ul').html() //获得值
$('#test-ul').html('<strong>123456</strong>') //设置值
css操作:
$('.js').css({ "color": "#ff0011", "background": "blue" })//键值对
元素的显示和隐藏:
本质是css中 display = none;
$('.js').show()//显示
$('.js').hide()//隐藏
其他

学习技巧👏
- 巩固js(看jQuery源码,看游戏源码)
- 巩固HTML,CSS(扒网站,对应删减看效果)
好啦,JavaScript基础的学习到这里就结束了,这里推荐一个项目巩固JavaScriptJavaScript基础,希望大家都有所收获!
JavaScript30天30个练习
https://github.com/wesbos/JavaScript30
大家觉得文章还可以的话可以帮忙点个推荐啊




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本