HTML基础总结
前言
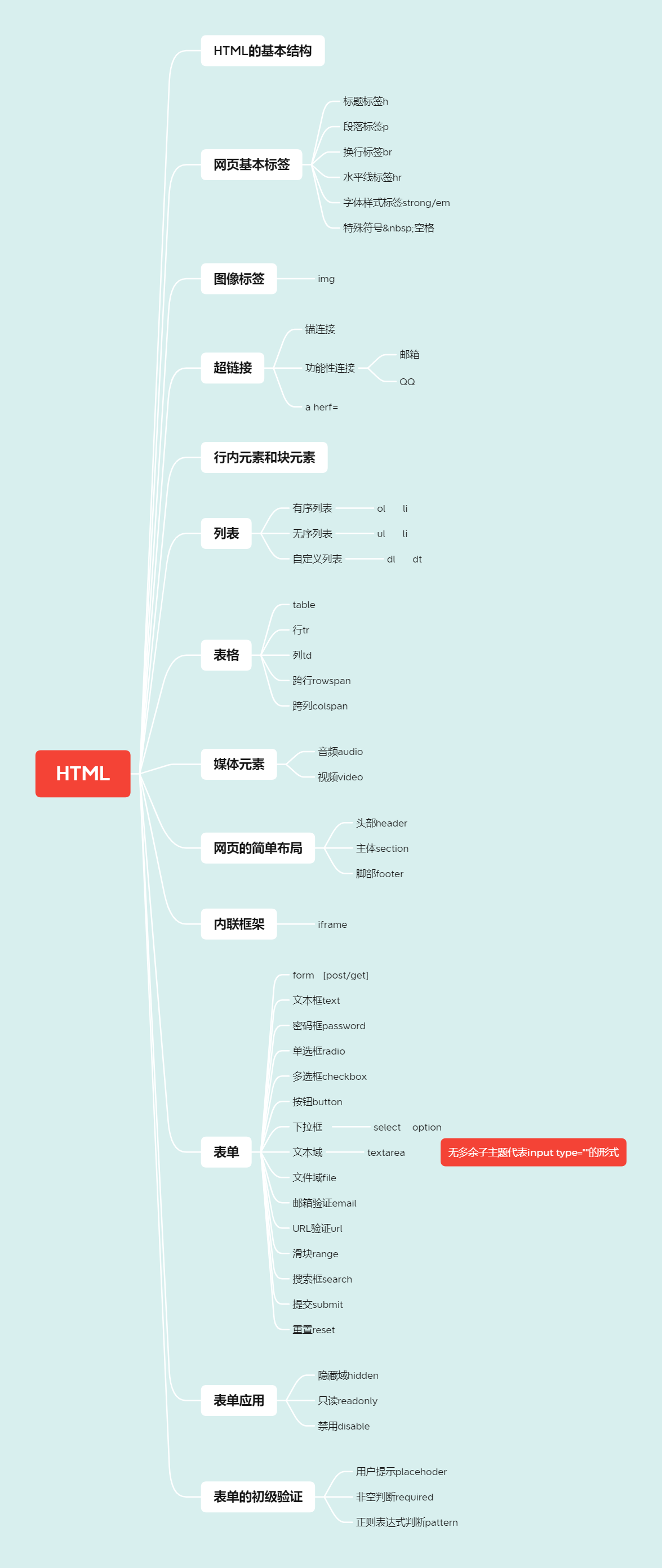
HTML基础学习会由HTML基础标签学习、HTML表单学习和一张思维导图总结HTML基础三篇文章构成,文章中博主会提取出重点常用的知识和经常出现的bug,提高学习的效率,后续会相继上传CSS和JavaScript的博客,欢迎大家一起学习,共同进步。
注:HTML基础学习的整篇文章由博主参照b站up主遇见狂神说的HTML视频进行编写,内容大致相同,由于博主学艺不精,内容难免疏漏,本篇文章仅供大家参考学习,欢迎大家提出问题。
我把HTML的左右内容都放在这一篇文章中了,方便大家通过总结来记忆和学习
关于这篇文章中HTML的所有资源我放入百度网盘中了,有需要的小伙伴可自取
链接:https://pan.baidu.com/s/1EUiuQ8M4ElI8_7_FKvOI0g
提取码:e36v
HTML基础总结
HTML常用的标签基本上都在这里了,我们要熟记这些标签,尤其是表单这一类的标签

相关知识
W3C标准:
1、W3C
(1)Norld Wide Web Consortium(万维网联盟)
(2)成立于1994年,Wb技术领域最权威和具影响力的国际中立性技术标准机构
2、W3C标准包括
(1)结构化标准语言(HTML、XML)
(2)表现标准语言(CSS)
(3)行为标准(DOM、ECMAScript)
什么是HTML:
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
1.第一个网页
介绍相关关键字的意义并在网页输出Hello,World!
<!--DOCTYPE :告诉浏览器我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta描述标签,他用来描述我们网站的一些信息-->
<!--meta一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="学习前端">
<meta name="description" content="来到这个网站可以学习html">
<!--网页标题-->
<title>第一个网页</title>
</head>
<!--body标签代表网页主体-->
<body>
Hello,World!
</body>
</html>
结果展示:
2.网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>《三体》是刘慈欣创作的长篇科幻小说系列,由《三体》《三体2:黑暗森林》《三体3:死神永生》组成,第一部于2006年5月起在《科幻世界》杂志上连载,第二部于2008年5月首次出版,第三部则于2010年11月出版。
作品讲述了地球人类文明和三体文明的信息交流、生死搏杀及两个文明在宇宙中的兴衰历程。其第一部经过刘宇昆翻译后获得了第73届雨果奖最佳长篇小说奖 。</p>
<p>2019年,列入“新中国70年70部长篇小说典藏”。</p>
<p>2020年4月,列入《教育部基础教育课程教材发展中心 中小学生阅读指导目录(2020年版)》高中段文学阅读。</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
三体》是刘慈欣创作的长篇科幻小说系列<br/>《三体》<br/>《三体2:黑暗森林》<br/>《三体3:死神永生》<br/>
<!--字体样式标签-->
<h1>字体样式</h1>
<strong>粗体:ikun</strong><br/>
<em>斜体:ikun</em><br/>
<!--注释和特殊符号-->
空格<br/>
空 格
<br/>
<!--大于-->
>
<br/>
<!--小于-->
<
<br/>
<!--版权符号-->
©
结果展示:
3.图像标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--
src:图片地址 相对路径(推荐) 绝对路径
../ -----上一级目录
alt:找不到图片显示的文字(图片名字)
-->
<img src="../resources/image/0.jpg" alt="c" title="悬停文字" width="400" height="300">
</body>
</html>
结果展示:
4.超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>连接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a name="top">顶部</a>
<!--a标签
herf:表示要跳转的界面
target:表示窗口在哪里打开 _blank在新页面打开 _self在自己的网页中打开
-->
<a href="https://www.baidu.com/"target="_blank">百度</a>
<br/>
<a href="1.我的第一个网页.html" target="_self">
<img src="../resources/image/0.jpg" alt="c" title="悬停文字" width="400" height="300">
</a>
<p>
<a href="1.我的第一个网页.html" target="_self">
<img src="../resources/image/0.jpg" alt="c" title="悬停文字" width="400" height="300">
</a>
</p>
<p>
<a href="1.我的第一个网页.html" target="_self">
<img src="../resources/image/0.jpg" alt="c" title="悬停文字" width="400" height="300">
</a>
</p>
<!--锚连接
1.需要一个锚标记
2.跳转到标记
-->
<a href="#top">回到顶部</a>
<a name="down">底部</a>
<!--功能性连接 邮件连接:mailto QQ连接 -->
<a href="mailto:1503349647@qq.com">点击联系我</a>
</body>
</html>
结果展示:
5.块元素和行内元素
◆块元素
◆无论内容多少,该元素独占一行
◆(p、h1-h6...)
◆行内元素
◆内容撑开宽度,左右都是行内元素的可以在排在一行
◆(a、strong...)
6.列表标签
<!--有序列表 orderlist ol 应用于考试题等-->
<ol>
<li>高数</li>
<li>C语言</li>
<li>java</li>
<li>Python</li>
<li>英语</li>
<li>c++</li>
<li>运维</li>
</ol>
<hr/>
<!--无序列表 ul 应用于导航,侧边栏等-->
<ul>
<li>高数</li>
<li>C语言</li>
<li>java</li>
<li>Python</li>
<li>英语</li>
<li>c++</li>
<li>运维</li>
</ul>
<hr/>
<!--自定义列表 dl dt:列表名称 dd:列表内容 应用于公司或网站底部 -->
<dl>
<dt>课程</dt>
<dd>Java</dd>
<dd>C</dd>
<dd>C++</dd>
<dd>Python</dd>
<dd>Linux</dd>
</dl>
结果展示:
7.表格标签
<!--表格table
行:tr
列:td
-->
<table border="1px">
<tr>
<!-- colspan跨列,参数代表跨几列 -->
<td colspan="3">11</td>
<!-- <td>12</td>-->
<!-- <td>13</td>-->
</tr>
<tr>
<!-- rowspan跨行,参数代表跨几行 -->
<td rowspan="2">21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<!-- <td>31</td>-->
<td>32</td>
<td>33</td>
</tr>
<tr>
<td>41</td>
<td>42</td>
<td>43</td>
</tr>
</table>
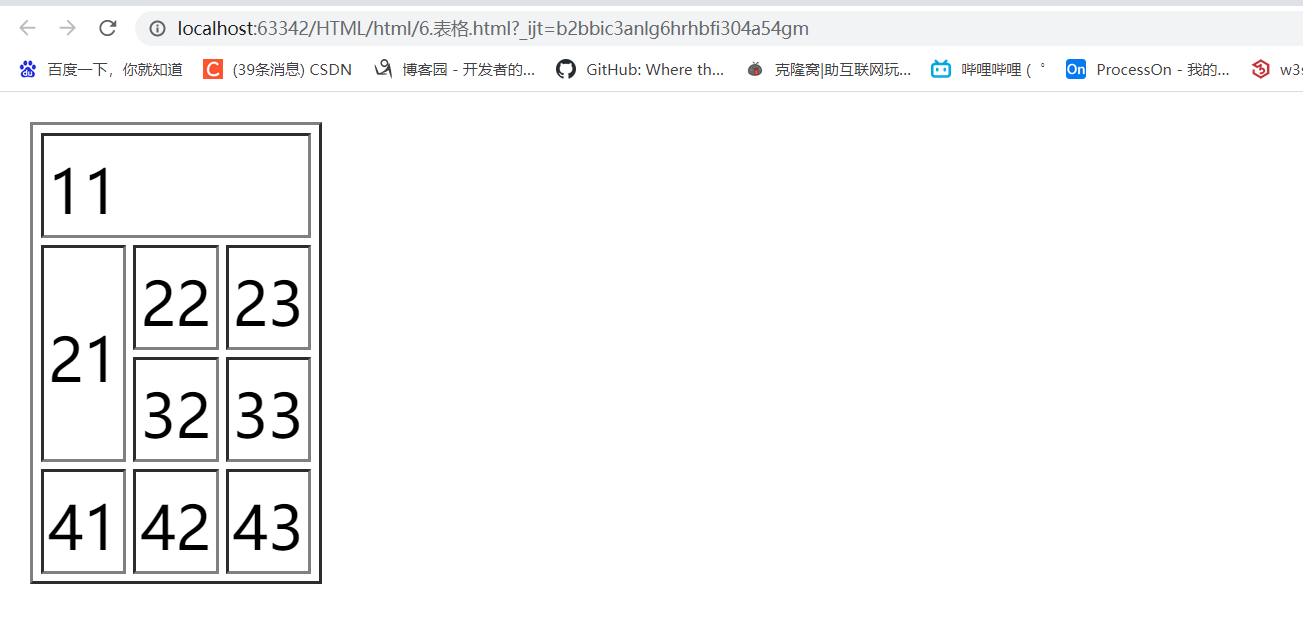
结果展示:
8.媒体元素
视频和音频
- 视频元素 ---video
- 音频元素 ---audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
controls muted autoplay:自动播放
-->
<video src="../resources/video/a.mp4" controls muted autoplay></video>
<audio src="../resources/audio/Don't%20Say.mp3.mp3" controls muted autoplay></audio>
</body>
</html>
结果展示:
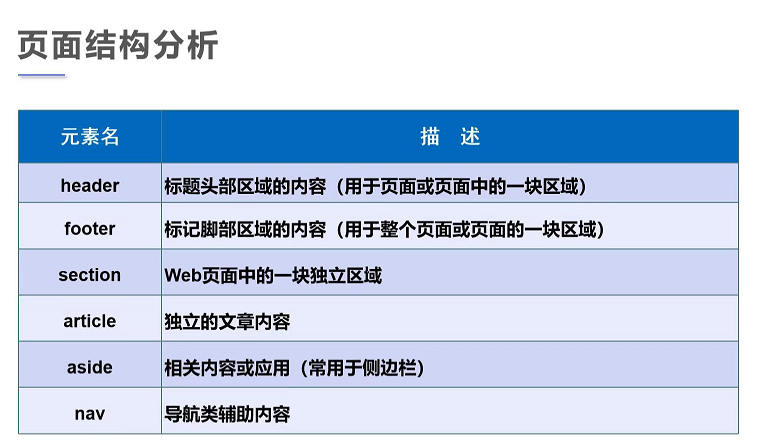
9.页面结构
页面结构分析:

重点了解header,footer,nav
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header><h2>网页头部</h2></header>
<section><h2>网页主体</h2></section>
<footer><h2>网页脚部</h2></footer>
</body>
</html>
结果展示:
10.iframe内联框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架</title>
</head>
<body>
<!--iframe内联框架
src:网页地址
name:框架标识名
-->
<iframe src="https://www.baidu.com/" name="ikun" frameborder="0" width="800px" height="600px"></iframe>
<!--target=""表示在内联窗口打开-->
<a href="1.我的第一个网页.html" target="ikun">点击</a>
</body>
</html>
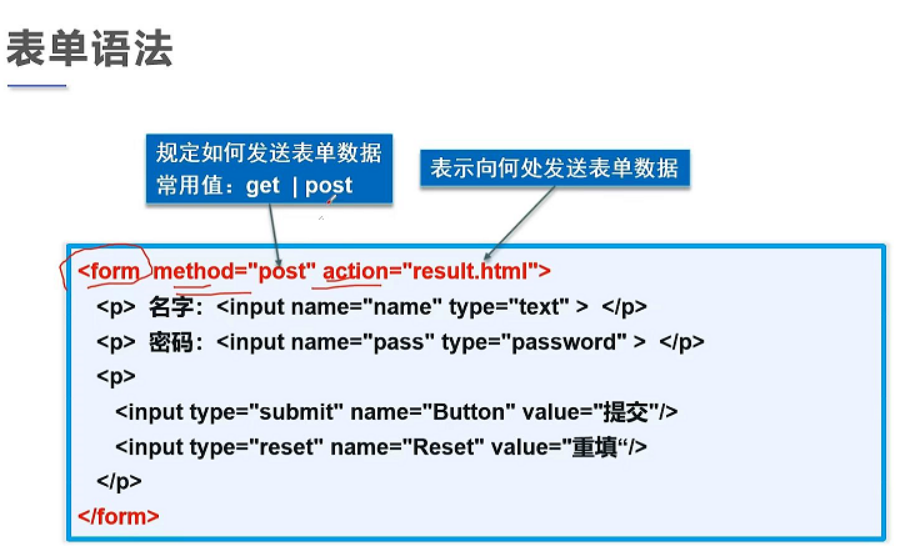
11.表单post和get提交

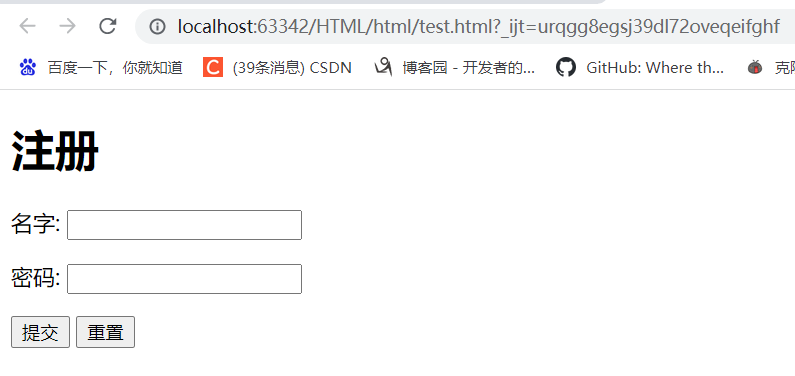
实现简单的登录注册页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action : 表单提交的位置,可以是网站也可以是一个请求处理地址
method : post,get提交方式
post:比较安全,传输大文件
get:我们可以在URL中看到我们提交的信息,不安全,但是高效
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:input type="text"-->
<p>名字: <input type="text" name="username"></p>
<!-- 密码框:input type="password"-->
<p>密码: <input type="password" name="pwd"></p>
<p>
<!--提交-->
<input type="submit">
<!--重置-->
<input type="reset">
</p>
</form>
</body>
</html>
结果展示

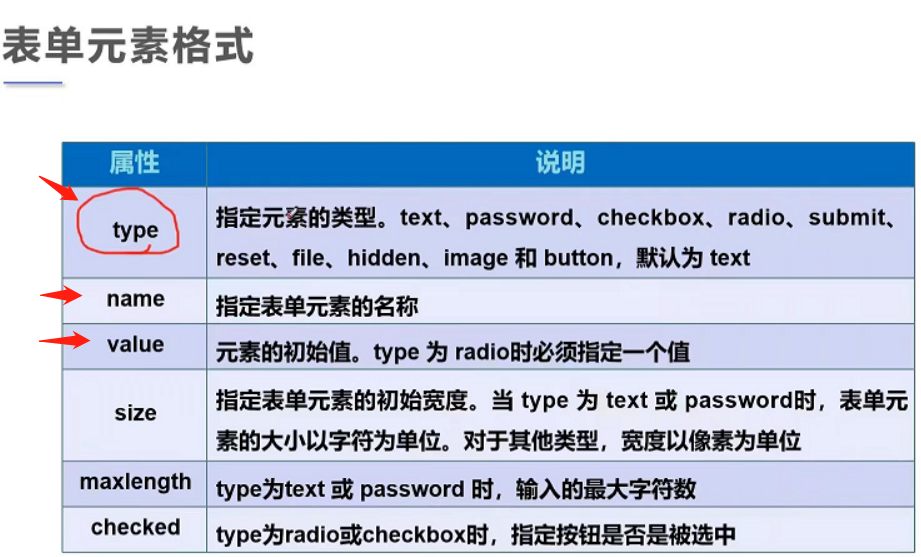
12.文本框和单选框

<!--单选框标签
input type="radio" 单选框
value="boy" 单选框的值
name="sex" 表示组,必须在同一个组才能单选
-->
<p>性别: <input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
结果展示

13.按钮和多选框
<!-- 多选框
type="checkbox"
-->
<p>爱好: <input type="checkbox" value="sing" name="hobby">唱
<input type="checkbox" value="jump" name="hobby">跳
<input type="checkbox" value="rap" name="hobby">rap
<input type="checkbox" value="play" name="hobby">打篮球
</p>
<!-- 按钮
type="button" 普通按钮
type="image" 图像按钮 图片是可以点击提交的
type="submit" 提交按钮
type="reset" 重置按钮
-->
<p>按钮: <input type="button" name="btn1" value="kunkun">
<input type="image" src="../resources/image/1234.jpg.jpg" width="40px" height="30px">
</p>
结果展示

14.type小结
form表单中的type:(都是在input中)
- text:文本框
- radio:单选框
- checkbox:多选框
- type="button" 普通按钮
- type="image" 图像按钮 图片是可以点击提交的
- type="submit" 提交按钮
- type="reset" 重置按钮
- type="file" 文件域
15.列表框文本域和文件域
<!-- 下拉框,列表框
selected 默认选中
-->
<p>NBA球队:
<select name="列表名称" >
<option value="选项的值" selected>金州勇士</option>
<option value="选项的值">洛杉矶湖人</option>
<option value="选项的值">迈阿密热火</option>
<option value="选项的值">克利夫兰骑士</option>
</select>
</p>
<!-- 文本域
cols="30" 列
rows="10" 行
-->
<p>反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<!-- 文件域
type="file"
name="files"
必须写name。提交时是name名加选择的文件名
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
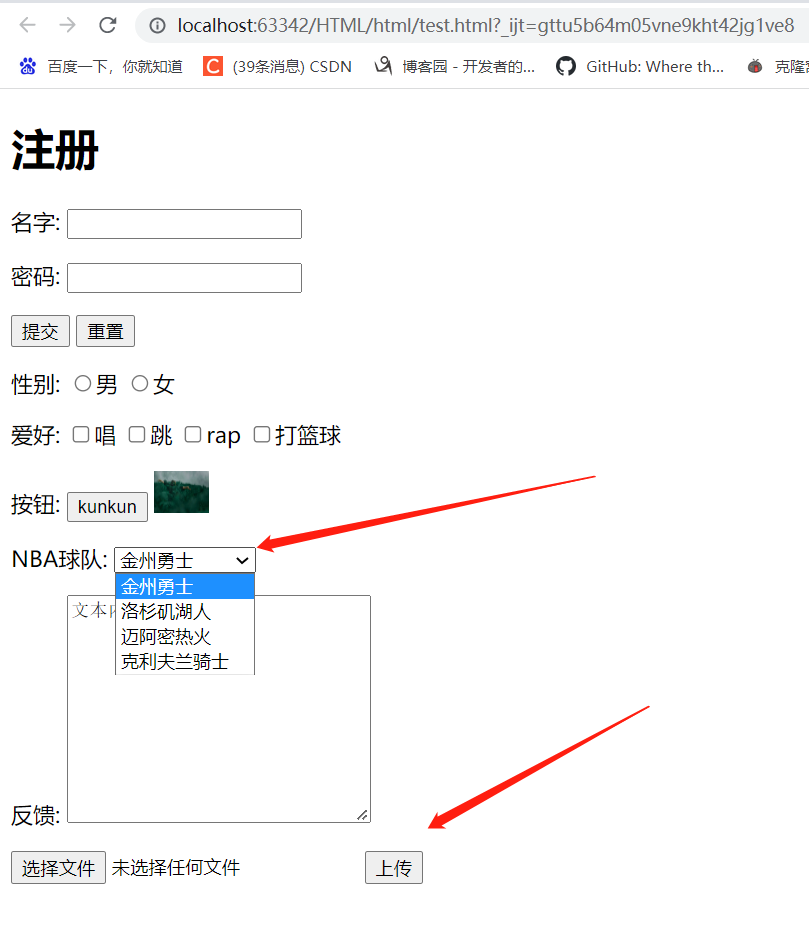
结果展示

16.搜索框滑块和简单验证
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL验证-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字验证-->
<p>数字:
<input type="number" name="number" max="100" min="0" step="any">
</p>
<!--滑块range-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="any">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
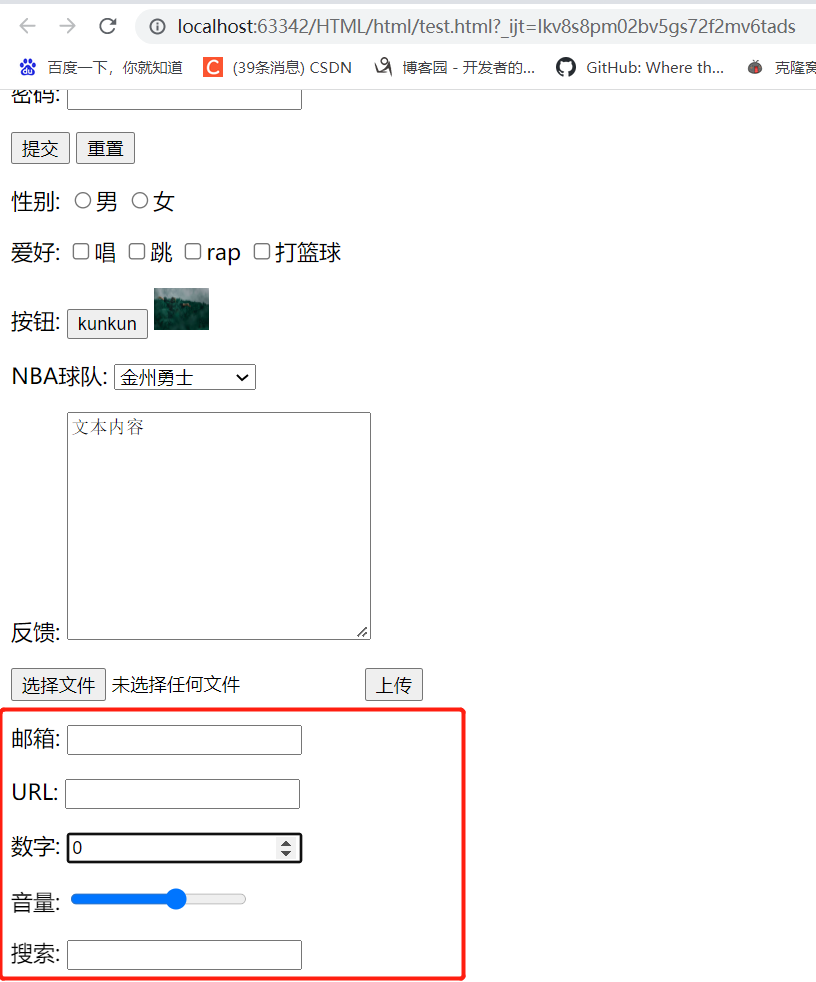
结果展示

17.表单的应用
- 隐藏域 :hidden
- 只读 : readonly
- 禁用 : disabled
18.表单初级验证
- placeholder 提示信息
- required 非空判断,不能为空
- pattern 正则表达式判断
<p>名字: <input type="text" name="username" placeholder="请输入用户名" required></p>
结果展示:

感谢阅读,大家觉得文章还可以的话可以帮博主点个推荐,你们的肯定就是我创作的最大动力(▽ )