angular-ui-bootstrap typeahead 智能提示 自动补全 获取焦点不触发问题的解决
项目中有一处使用了angular-ui-bootstrap中的typeahead来实现输入框智能提示语自动化补全的功能,存在一个bug,
即输入文字后,当再次点击文本框,其获取焦点后并不会触发智能提示或自动补全。最后前端同事解决了这个问题:
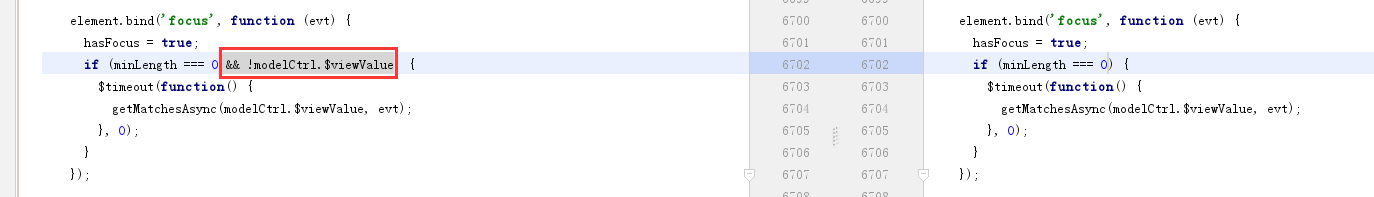
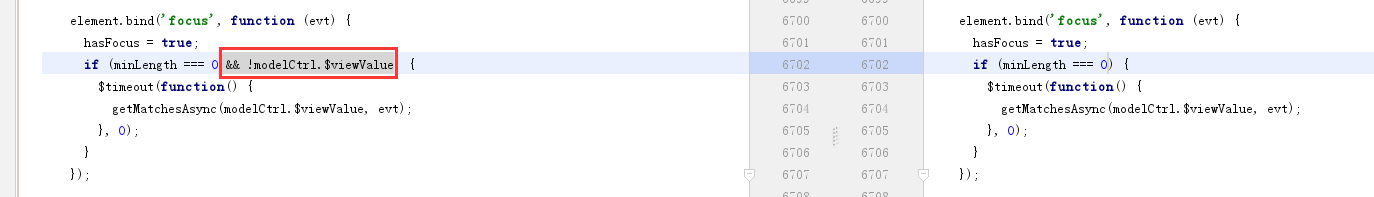
修改angular-ui-bootstrap.js的代码,获取焦点时,即使文本框内容不为空,也触发智能提示(这一块不知道是不是这么描述)

项目中有一处使用了angular-ui-bootstrap中的typeahead来实现输入框智能提示语自动化补全的功能,存在一个bug,
即输入文字后,当再次点击文本框,其获取焦点后并不会触发智能提示或自动补全。最后前端同事解决了这个问题:
修改angular-ui-bootstrap.js的代码,获取焦点时,即使文本框内容不为空,也触发智能提示(这一块不知道是不是这么描述)