微信配置Universal Link解决方案支持多个app
本文借鉴https://www.jianshu.com/p/6a25b18577eb,感谢博主的分享。
本文主要讲解微信配置Universal Link问题,以及公司项目下多个app配置方案。
注意事项(很重要)
1.几个app共用一个pple-app-site-association文件,注意不同app可以根据path进行区分,在微信后台几openSDK传入的Universal Links是需要传入【https://域名+path】,不同的app对应不同的path,因此不会互相影响。
2.项目中AppDelegate的continueUserActivity方法:进行处理,如下,如未做处理会出现每次分享都出现正在连接界面。
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void(^)(NSArray<id<UIUserActivityRest
oring>> * __nullable restorableObjects))restorationHandler {
return [WXApi handleOpenUniversalLink:userActivity delegate:self];
}
第一:更换的必要性
微信开发者平台,包括QQ目前新建应用都必须配置Universal Link
,老本版存量问题,微信开发者平台公告2020年3月起逐渐收回老版本功能。因此更新ShareSDK配置Universal Link
就是必须要做的。
第二:自己配置的Universal Link
步骤
1.让后台人员准备一个https的链接,供后面存放建好的apple-app-site-association文件
2.制作apple-app-site-association文件,并放置在准备好的链接根目录下
3.在App Store对相应的buildID开启Universal Link服务
4.在Xcode开启Associated Domains,并填写对应Domains
5.用GET请求测试该链接下的文件内容,并在safari浏览器中测试
6.填写微信新的LSApplicationQueriesSchemes
7.回调测试
第三步骤详解
1.准备htttps链接,制作apple-app-site-association文件(文件名一定吧不能更改),放根目录的(.well-known)的子目录下,或者根目录下,地址一定是这两个中的一个。
2.制作apple-app-site-association文件
a.单个app,示例如下,其实就是一个json,apps数组不用管,details里面填入对应得appID和paths。appID就是用前缀+bundleID的方式,把它交给你的后台人员,按照之前说的放到相应目录。并且使用GET请求进行测试,确保路径能正常访问。
{
"applinks": {
"apps": [],
"details": [
{
"appID": "xxxxxxxx.com.xxxxxxx",
"paths": ["*"]
},
]
}
}
B.多个App同时用1个apple-app-site-association,示例如下,通过paths来限制打开那个应用。其他同单个单用,打开app就是前面域名+/shahxi/
{
"applinks": {
"apps": [],
"details": [
{
"appID": "xxxxxxxx.com.xxxxxxx",
"paths": ["/shanxi/*"]
},
{
"appID": "xxxxxxxx.com.xxxxxxx",
"paths": ["/chengdu/*"]
},
]
}
}
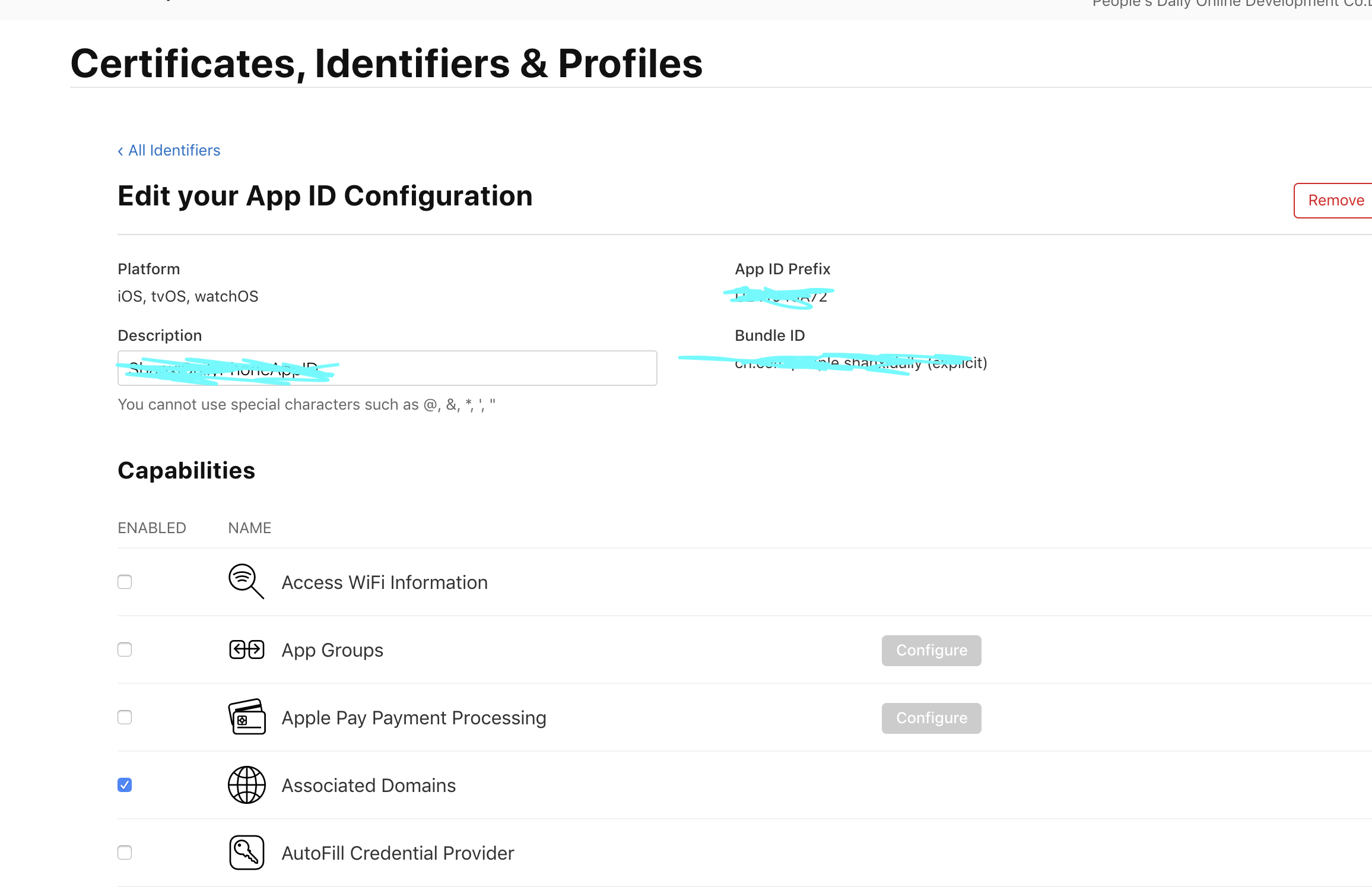
3.在App Store账号管理里找到对应的app id给其开通Associated Domains服务

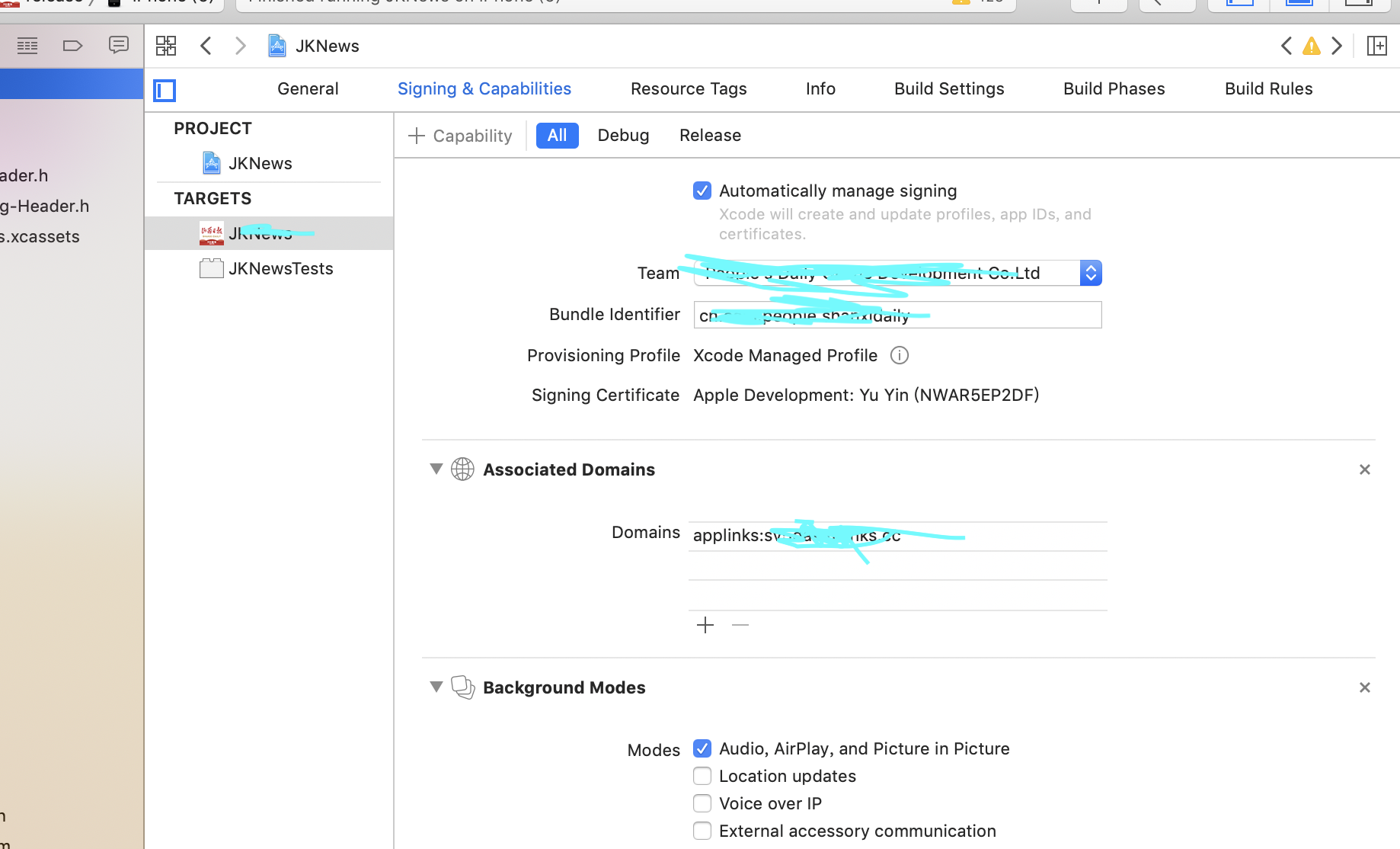
在项目中,添加对应的值,以applinks:+你准备的UniversalLink的形式填写,注意此次应是裸的域名,不要加https或者文件名例applinks:help.wechat.com。

在注册微信分享app哪里,是完整的UniversalLink,例如多个应用可能是这样的形式(https://域名/shanxi/),微信后台哪里填写的也是完整的UniversalLinkhttps://域名/shanxi/)
4.一切就绪可以在Safari里面进行测试。
卸载一次APP,build run一下,然后你就可以先在safari浏览器中测试走一波,把链接地址输入进去如https://help.wechat.com。页面加载完往下拉一下,看是否有打开APP的提示,如果有则配置成功!
5.以上步骤与微信毫无关系,但证明UniversalLink已经配置成功,可进行APP跳转。
接下来是微信开放平台和SDK注册方法填写相同UniversalLink,注意此次微信的要求https开头 /结尾,列如:https://help.wechat.com/
6.也许这个时候你迫不及待想去调起微信,结果一定是失败的,因为此次更新后,还要添加一个新的Schemes。在Xcode中,在 “info”标签栏的“LSApplicationQueriesSchemes“添加weixin 和weixinULAPI(如下图所示)。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号