ajax详解
1. AJAX
到底什么是Ajax
ajax 全名 async javascript and XML(异步JavaScript和XML)
是前后台交互的能⼒ 也就是我们客户端给服务端发送消息的⼯具,以及接受响应的⼯具
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
是⼀个 默认异步执⾏机制的功能,AJAX分为同步(async = false)和异步(async = true)
什么是同步请求?(false)
1.同步请求是指当前发出请求后,浏览器什么都不能做,
2.必须得等到请求完成返回数据之后,才会执行后续的代码,
3.相当于生活中的排队,必须等待前一个人完成自己的事物,后一个人才能接着办。
4.也就是说,当JS代码加载到当前AJAX的时候会把页面里所有的代码停止加载,页面处于一个假死状态,
5.当这个AJAX执行完毕后才会继续运行其他代码页面解除假死状态
什么是异步请求?(默认:true)
1.默认异步:异步请求就当发出请求的同时,浏览器可以继续做任何事,
2.Ajax发送请求并不会影响页面的加载与用户的操作,相当于是在两条线上,各走各的,互不影响。
3.一般默认值为true,异步。异步请求可以完全不影响用户的体验效果,
4.无论请求的时间长或者短,用户都在专心的操作页面的其他内容,并不会有等待的感觉。
2. AJAX 的优势
1.不需要插件的⽀持,原⽣ js 就可以使⽤
2.⽤户体验好(不需要刷新⻚⾯就可以更新数据)
3.减轻服务端和带宽的负担
缺点:搜索引擎的⽀持度不够,因为数据都不在⻚⾯上,搜索引擎搜索不到
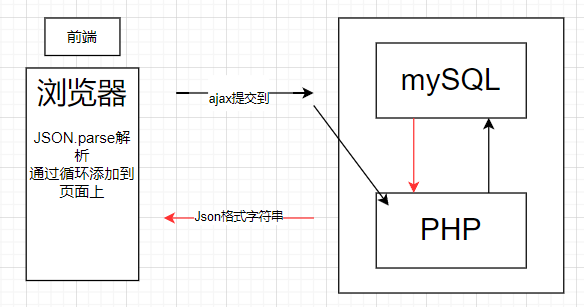
3. AJAX 的操作流程
具体操作流程:
1.首先通过PHP页面将数据库中的数据取出
2.取出后转成json格式的字符串,后利用ajax把字符串返还给前台
3.再利用json.parse解析通过循环添加到页面上
4.那么反之,前端的数据可以利用ajax提交到后台
5.但是后台是没有办法直接把这些数据插入到数据库中,所以要先提交到PHP页面上
6.最后再由PHP将数据插入到数据库中
4. AJAX 的使用
1.在 js 中有内置的构造函数来创建 ajax 对象
2.创建 ajax 对象以后,我们就使⽤ ajax 对象的⽅法去发送请求和接受响应
3.Ajax的一个最大的特点是无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面),这一特点主要得益于XMLHTTP组件XMLHTTPRequest对象。
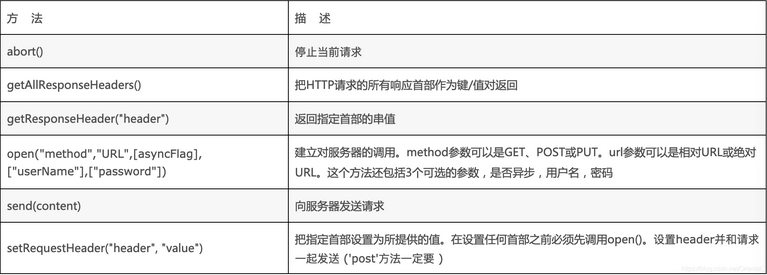
XMLHttpRequest 对象方法描述
创建⼀个 ajax 对象
上⾯就有了⼀个 ajax 对象
我们就可以使⽤这个 alice 对象来发送 ajax 请求了
配置链接信息
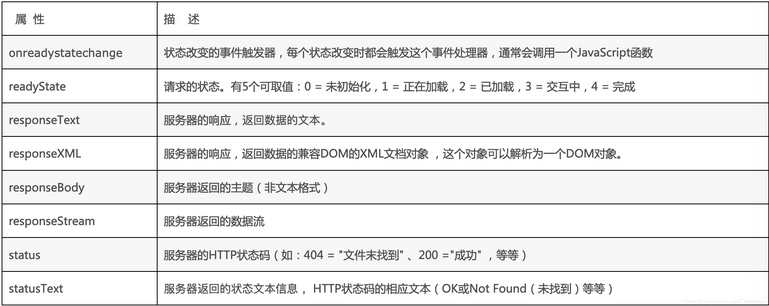
XMLHttpRequest 对象属性描述(用于和服务器交换数据。)
上⾯的代码执⾏完毕以后,本次请求的基本配置信息就写完了
发送请求
上面代码是把配置好信息的 ajax 对象发送到服务端
1.一个最基本的 ajax 请求就是上面三步 但是光有上面的三个步骤,我们确实能把请求发送到服务端
2.如果服务端正常的话,响应也能回到客户端 但是我们拿不到响应
3.如果想要拿到响应,我们需要有两个前提条件
本次 HTTP 请求是成功的,
ajax 对象也有自己的状态码,用来表示本次 ajax 请求中各个阶段
__EOF__

本文链接:https://www.cnblogs.com/qizhiwei/p/17742411.html
关于博主:编程小萌新一名,希望从今天开始慢慢提高,一步步走向技术的高峰!
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南