前端面试题
前端面试题(html&javascript):

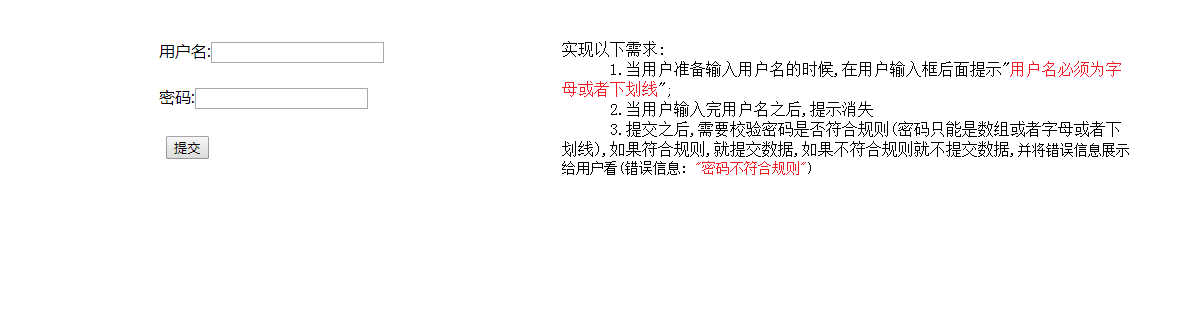
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <style type="text/css"> .sty1{ color: red; } </style> <form method="get" onsubmit="func3()"> 用户名:<input type="text" name="username" id="uname" value="" onfocus="func1()" onblur="func2()" /> <span id="p1"></span> <br/> 密码:<input type="password" name="password" id="pwd" value="" /> <br /> 确认密码:<input type="password" id="pwd2" value="" /> <br /> <input type="submit" value="提交"/> </form> <script type="text/javascript"> function func1(){ var sp1 = document.getElementById("p1").innerHTML = "用户名必须是字母或者下划线"; document.getElementById("p1").className = "sty1"; } function func2(){ var sp1 = document.getElementById("p1").innerHTML = ""; } function func3(){ // 书写正则表达式 var re = /^[a-zA-Z0-9_]+$/; // 验证是否密码符合上面正则表达式 var flag = re.test(document.getElementById("pwd").value); if(flag){ return true; }else{ return false; } } </script> </body> </html>





