Sublime Text 3 全程详细图文原创教程
一、 前言
使用Sublime Text 也有几个年头了,版本也从2升级到3了,但犹如寒天饮冰水,冷暖尽自知。最初也是不知道从何下手,满世界地查找资料,但能查阅到的资料,苦于它们的零碎、片面,不够系统和全面,所以一路走来,耗费了本人大量的时间和精力。所以蒙生了写这篇《Sublime Text 3 全程详细指南》,一来对自己的经验是一个总结,二来可以给初学者做个系统、全面的指引,让他们少走我当时走过的弯路,从而能快速地掌握Sublime Text这个优秀的编辑器。
目前我正在使用的版本是Sublime Text 3 Build 3083的beta版本,已经相当稳定。所以本文所有讲解均以此版本为准,并以windows 7 x64平台为示例。至于其它的版本也不会有太大的差异。
二、 Sublime Text 特点
1、Sublime Text 是一款跨平台代码编辑器,在Linux、OS X和Windows下均可使用。
2、Sublime Text 是可扩展的,并包含大量实用插件,我们可以通过安装自己领域的插件来成倍提高工作效率。
3、Sublime Text 分别是命令行环境和图形界面环境下的最佳选择,同时使用两者会大大提高工作效率。
4、Sublime Text 为收费软件,建议有能力的人付费使用,以支持开发者。不过不购买也可以一直使用。
三、下载与安装
1、下载:目前官方的正式版本为v2.0.2,我们打开官网下载链接http://www.sublimetext.com/3,下载Sublime Text 3 Build 3083。

其中“Windows 64 bit”下载下来为“Sublime Text Build 3083 x64 Setup.exe”的安装程序;“portable version”下载下来为“Sublime Text Build 3083 x64.zip”编辑器的包,解压后无需安装就能运行。

如果你的电脑平台是windows x86,也就是32位的系统,请点击“Windows”下载32位的安装程序,如果不想安装,就点击其后的“portable version”下载它的32位编辑器包。

2、安装:双击上一步下载下来的“Sublime Text Build 3083 x64 Setup.exe”,记得选择“Add to explorer context menu”,把它加入右键快捷菜单。其它以默认设置安装。

3、安装完毕,双击桌面“Sublime Text 3”快捷图标,打开程序,就可以见到“Sublime Tex的庐山真面目了。

4、如果你不是把“Sublime Text 3”安装在默认路径,比如你把它安装在D盘,请你添加环境变量。
四、设置字体及字体大小
点菜单“Preferences--->Setting - User”,打开“Preferences.sublime-settings”。

如下图添加所需代码,根据自己的喜好进行设置。设置字体用"font_face":"字体名称",设置字体大小用"font_size":"字体大小",注意它们之间需要用逗号隔开。

五、安装插件
学习Sublime Text扩展插件的安装前,让我们来先了解一下它的插件官方网站:https://packagecontrol.io/。

当我们在搜索框中输入插件的关键字,相关的插件就会在下面实时显示出来,我们就可以选择自己想要的插件进行了解。

1、安装Package Control
Package Control为插件管理包,所以我们首先要安装它。有了它,我们就可以很方便的浏览、安装和卸载Sublime Text中的插件。
打开Package Control的网页https://packagecontrol.io/,点击右侧的“Install Now”按钮。

进入https://packagecontrol.io/installation#st3页面,选择“SUBLIME TEXT 3”选项卡,复制出里面的代码段:

import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
双击桌面“Sublime Text 3”打开程序,快捷键 Ctrl + ` 打开Sublime Text控制台,将之前复制的代码粘贴到控制台里,按下“Eenter”键。

等待其安装完成后关闭程序,重新启动“Sublime Text 3”,点开菜单“Preferences”可见“Package Control”项,说明插件管理包已安装成功。

中文界面
我们下载好的Sublime Text3是英文界面的(版本 V3.0),使用起来不是很方便,调整成中文的吧。
在 “Preferences\Package Control”中我们选择安装”install package”,如下图:

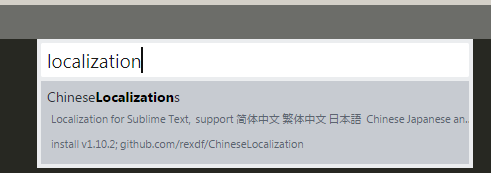
在弹出的窗口中输入”localization”,如下图:

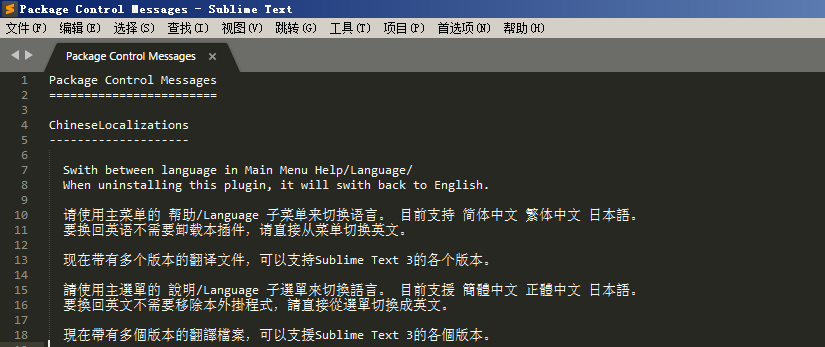
然后等待安装插件。看变成中文界面了,是不是很神奇啊!

如果你还想调回英文,请在”帮助/Language”中进行调整。
2、ConvertToUTF8 插件安装
a)功能说明:ConvertToUTF8 能将除UTF8编码之外的其他编码文件在 Sublime Text 中转换成UTF8编码,在打开文件的时候一开始会显示乱码,然后一刹那就自动显示出正常的字体,当然,在保存文件之后原文件的编码格式不会改变。
b)安装方法一:快捷键 Ctrl+Shift+p ,打开 “Command Palette” 悬浮对话框,在顶部输入 “install”, 然后下选点击 “Package Control:Install Package”。

在出现的悬浮对话框中输入 “convert”, 然后点选下面的 “ConvertToUTF8” 插件,就会自动开始安装,请耐心等待。

当插件安装成功后,Sublime Text 3 编辑器底端的状态栏会有安装成功的提示。

c)安装方法二:你还可以下载完整的插件包后解压,放入 C:\Users\userName\AppData\Roaming\Sublime Text 3\Packages 目录下,以达到安装插件的目的。下载地址:https://github.com/seanliang/ConvertToUTF8。
如何找到 Packages 目录?一个快捷的方法是:双击打开你的 “Sublime Text 3”,点菜单 “Preferences--->Browse Packages...”。

它会直接打开插件包存放的目录 “Packages”。然后你就可以把下载后解压好的插件包复制到这个 Packages 目录下。
当然,如果你熟悉 git,你还可以用 git 从插件的 GitHub 库直接克隆插件包到 Packages 目录下。

备注: 以后所有插件都可以通过以上介绍的两种方法安装,将不再赘述,推荐方法一,使用“ Package Control”安装插件。
3、BracketHighlighter 插件
功能说明:高亮显示匹配的括号、引号和标签。
插件地址:https://github.com/facelessuser/BracketHighlighter/tree/BH2ST3

4、LESS 插件
功能说明:LESS语法高亮显示。
插件地址:https://github.com/danro/LESS-sublime

5、sublime-less2css 插件
功能说明:将less文件编译成css文件。
插件地址:https://github.com/facelessuser/BracketHighlighter/tree/BH2ST3
辅助工具:安装后从 https://github.com/duncansmart/less.js-windows 下载 less.js-windows,然后配置 less.js-windows 的环境变量。
6、Emmet 插件
功能说明:Emmet的前身是大名鼎鼎的Zen codin。前端开发必备,HTML、CSS代码快速编写神器。
使用方法:默认快捷键 Tab
插件地址:https://github.com/sergeche/emmet-sublime
辅助工具:PyV8 下载地址: https://github.com/emmetio/pyv8-binaries
注意:Emmet 插件需要 PyV8 插件的支持,所以在安装 Emmet 时,会自动安装 PyV8 插件,如果安装后 Emmet 不能正常保用,很有可能是因为 PyV8 没有安装完全,Sublime Text 2 和 3 容易出现这个问题。你可以删除它,然后手动下载,采用方法二安装 PyV8 插件。

使用方法示例:书写代码 ul#nav>li.item$*8>a{Item $}

然后把光标定在这行代码的最后面,按 Tab 键,就会自动生成:
<ul id="nav">
<li class="item1"><a href="">Item 1</a></li>
<li class="item2"><a href="">Item 2</a></li>
<li class="item3"><a href="">Item 3</a></li>
<li class="item4"><a href="">Item 4</a></li>
<li class="item5"><a href="">Item 5</a></li>
<li class="item6"><a href="">Item 6</a></li>
<li class="item7"><a href="">Item 7</a></li>
<li class="item8"><a href="">Item 8</a></li>
</ul>

更多更详细的使用方法,请查阅 Emmet 官网:http://docs.emmet.io/
7、JsFormat 插件
功能说明:JavaScript代码格式化。
使用方法:在打开的JavaScript文件里点右键,选择JsFormat。
插件地址:https://github.com/jdc0589/jsformat

8、ColorHighlighter 插件
功能说明:显示所选颜色值的颜色,并集成了ColorPicker
插件地址:https://github.com/Monnoroch/ColorHighlighter

在16进制的颜色值上点右键,选择“Choose color”,会弹性颜色拾色器,在需要的色块上单击。


看看效果,颜色值和显示颜色都相应做了改变。

9、Compact Expand CSS Command 插件
功能说明:使CSS属性展开及收缩,格式化CSS代码。
使用方法:按 Ctrl+Alt+[ 收缩CSS代码为一行显示,按 Ctrl+Alt+] 展开CSS代码为多行显示。
插件地址:https://gist.github.com/vitaLee/2863474 或者:https://github.com/TooBug/CompactExpandCss
快捷键 Ctrl+Alt+[ 收缩CSS代码为效果: 
快捷键 Ctrl+Alt+] 展开CSS代码为多行显示效果:

10、SublimeTmpl 插件
功能说明:快速生成文件模板。
使用方法:SublimeTmpl默认的快捷键如下,如果快捷键设置冲突可能无效。
Ctrl+Alt+h 新建 html 文件
Ctrl+Alt+j 新建 javascript 文件
Ctrl+Alt+c 新建 css 文件
Ctrl+Alt+p 新建 php 文件
Ctrl+Alt+r 新建 ruby 文件
Ctrl+Alt+Shift+p 新建 python 文件
插件地址:https://github.com/kairyou/SublimeTmpl
下图为按快捷键 Ctrl+Alt+h 新建的一个 html 文件。

相应的模板为tmpl格式的文件,它们保存在C:\Users\ usersName\AppData\Roaming\Sublime Text 3\Packages\SublimeTmpl\templates下。

当然你可以根据自己的喜好来更改模板格式。例如把“html.tmpl”改为早期的html标准格式后保存。

现在按快捷键 Ctrl+Alt+H,新建一个 html 文件,其格式就和更改后模板格式完全一样了。如下图:

新增语言:你还可以增加模板文件夹中没有的文件模板,并做相应的设置来使用这一功能。具体可以参考它的中文文档:http://www.fantxi.com/blog/archives/sublime-template-engine-sublimetmpl/
11、Alignment 插件
功能说明:使代码格式的自动对齐。
使用方法:快捷键Ctrl+Alt+A,可能与QQ截图冲突,二者中的一个要重置快捷键。
插件地址:https://github.com/kevinsperrine/sublime_alignment

12、AutoFileName 插件
功能说明:自动补全文件(目录)名。
插件地址:https://github.com/BoundInCode/AutoFileName

安装好后就可以来测试如何使用AutoFileName,先以<link>css档案来示范,当输入href=””的同时,Sublime Text就会将现在编辑档案的路径为中心,判断该路径内的所有档案。
a)以这个档案为范本它会去抓取跟abc.html在同一层的档案列表。

像我们这次要link的是在css资料夹内的auto.css,所以我们直接衔接打上css/,就会跑出css资料夹内的档案,整个用法以此类推

b)像是<img src=””>的部分也是一样的方式,没什么困难了,弄懂一下路径就好了。


c)再来看看是css档中要用url,也是用同样方式,只不过因为要连到上一层的images资料夹内的arrow.png,所以就前面打..(上层),依序去选择路径即可。


13、DocBlockr 插件
功能说明:快速生成JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Groovy, Objective C, C, C++ and Rust语言函数注释。
使用方法:在函数上面输入/** ,然后按 Tab 就会自动生成注释。
插件地址:https://github.com/spadgos/sublime-jsdocs

在函数上面输入/** ,然后按Tab 就会自动生成注释。

14、SublimeCodeIntel 插件
功能说明:智能提示。
插件地址:https://github.com/SublimeCodeIntel/SublimeCodeIntel
15、HTML-CSS-JS Prettify 插件
功能说明:HTML、CSS、JS格式化。
插件地址:https://github.com/victorporof/Sublime-HTMLPrettify
安装方法:安裝这个套件前必须先安裝node.js,指定 node.exe 的执行档所在位置。进而安装HTML-CSS-JS Prettify。
使用方法一:View -> Show console 或者使用快捷键(Ctrl + `),在命令列的地方輸入:view.run_command("htmlprettify"),然后按下Enter。

使用方法二:默认快捷键:Ctrl+Shift+H。
你也可以自行设置快捷键,菜单 “Preferences---> Key Bindings – User” 里新增:
{
"keys": ["ctrl+shift+o"],
"command": "htmlprettify"
}
完成后保存,以上代码设定执行此插件的快捷键是:Ctrl+Shfit+O,自己设定的话就要测试一下,不要跟其他快捷键冲突。
格式化前:

格式化后:

16、SideBarEnhancements 插件
功能说明:侧栏菜单扩充功能。
插件地址:https://github.com/titoBouzout/SideBarEnhancements/tree/st3

17、View In Browser 插件
功能说明:Sublime Text保存后网页自动同步更新。
插件地址:https://github.com/adampresley/sublime-view-in-browser
使用方法:在打开的文档任一处点右键,选择“View In Browser”,就会用默认的浏览器自动打开该文件。


如果你电脑装有多个浏览器,你想换其它的作为此操作的默认浏览器,你可以按以下方法设置:

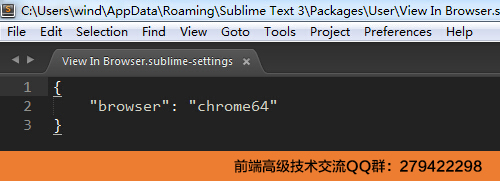
打开“View In Browser.sublime-settings”,写入以下代码:
{
"browser": "chrome64"
}

这样你就把它默认设置为“Chrome”浏览器了,当然你还可以改成“Firefox”、“Safari”等等,前提是你的电脑事先已安装好了这些浏览器。
18、LiveReload 插件
功能说明:调试网页实时自动更新。
使用说明:快捷键 Ctr+Alt+V
插件地址:https://github.com/dz0ny/LiveReload-sublimetext2

同时Chrome浏览器也要安装LiveReload 的扩展插件。

19、TortoiseSVN 插件(win下需要安装有TortoiseSVN客户端支持)
功能说明:版本控制工具。
插件地址:https://github.com/dexbol/sublime-TortoiseSVN
20、Theme-Soda 插件
功能说明:最受欢迎的 Sublime Text 主题之一。
插件地址:https://github.com/buymeasoda/soda-theme
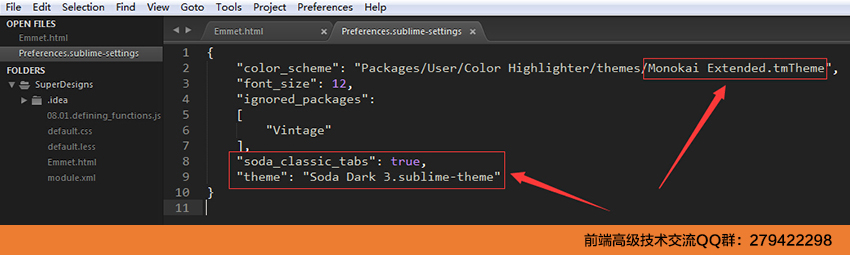
安装完成后,点菜单 Preferences--->Settings - User,根据需要的主题效果,添加如下代码。
Soda 亮色主题请添加:
{
"soda_classic_tabs": true,
"theme": "Soda Light 3.sublime-theme",
}

Soda 暗色主题请添加:
{
"soda_classic_tabs": true,
"theme": "Soda Dark 3.sublime-theme",
}

要达到图中的效果,你还需要下载与之搭配的 color scheme。下载地址:http://buymeasoda.github.com/soda-theme/extras/colour-schemes.zip,如果你喜欢 Soda Dark 和 Monokai,我建议你使用 Monokai Extended。这个 color scheme 是 Monokai Soda 的增强,再配合 Markdown Extended ,将大大改善 Markdown 的语法高亮。

如果加代码 "soda_classic_tabs":true,文件标签页形状会如下显示:

如果不添加此行代码,文件标签页形状会如下显示:

21、Theme-Flatland 插件
功能说明:最受欢迎的 Sublime Text 主题之一。
插件地址:https://github.com/thinkpixellab/flatland

22、Theme-Nexus 插件
功能说明:最受欢迎的 Sublime Text 主题之一。
插件地址:https://github.com/EleazarCrusader/nexus-theme

六、插件列表
快捷键 Ctrl+Shift+P,在对话框中输入“list”,选择“Package Control:List Packages”。

会列出所有已安装的插件。这样可以很方便地了解自己已经安装了哪些插件。

七、移除插件
有时候我们需要移除自己不想要的插件,具体操作如下:快捷键 Ctrl+Shift+P,在对话框中输入“remove”,选择“Package Control: Remove Packages”。

然后在出现的插件列表中点选你要移除的插件。

八、Sublime Text 的窗口操作
1、分屏
Sublime Text有多种分屏形式,让我来具体地看一看。菜单 “View-àLayout”就可以选择你的分屏样式。

对应的快捷键与分屏情况如下:
Alt+Shift+1 Single 独屏
Alt+Shift+2 Columns:2 纵向二栏分屏
Alt+Shift+3 Columns:3 纵向三栏分屏
Alt+Shift+4 Columns:4 纵向四栏分屏
Alt+Shift+8 Rows:2 横向二栏分屏
Alt+Shift+9 Rows:3 横向三栏分屏
Alt+Shift+5 Grid 四格式分屏

2、创建新窗
快捷键Ctrl+Shift+N 创建一个新窗口。

九、使用技巧荟萃
(未完待续。。。。。。)
十、Sublime Text 快捷键列表
快捷键按类型分列如下:
1、通用
↑↓← → 上下左右移动光标
Alt 调出菜单
Ctrl + Shift + P 调出命令板(Command Palette)
Ctrl + ` 调出控制台
2、编辑
Ctrl + Enter 在当前行下面新增一行然后跳至该行
Ctrl + Shift + Enter 在当前行上面增加一行并跳至该行
Ctrl + ←/→ 进行逐词移动
Ctrl + Shift + ←/→ 进行逐词选择
Ctrl + ↑/↓ 移动当前显示区域
Ctrl + Shift + ↑/↓ 移动当前行
3、选择
Ctrl + D 选择当前光标所在的词并高亮该词所有出现的位置,再次 Ctrl + D 选择该词出现的下一个位置,在多重选词的过程中,使用 Ctrl + K 进行跳过,使用 Ctrl + U 进行回退,使用 Esc 退出多重编辑
Ctrl + Shift + L 将当前选中区域打散
Ctrl + J 把当前选中区域合并为一行
Ctrl + M 在起始括号和结尾括号间切换
Ctrl + Shift + M 快速选择括号间的内容
Ctrl + Shift + J 快速选择同缩进的内容
Ctrl + Shift + Space 快速选择当前作用域(Scope)的内容
4、查找&替换
F3 跳至当前关键字下一个位置
Shift + F3 跳到当前关键字上一个位置
Alt + F3 选中当前关键字出现的所有位置
Ctrl + F/H 进行标准查找/替换,之后:
Alt + C 切换大小写敏感(Case-sensitive)模式
Alt + W 切换整字匹配(Whole matching)模式
Alt + R 切换正则匹配(Regex matching)模式
Ctrl + Shift + H 替换当前关键字
Ctrl + Alt + Enter 替换所有关键字匹配
Ctrl + Shift + F 多文件搜索&替换
5、跳转
Ctrl + P 跳转到指定文件,输入文件名后可以:
@ 符号跳转 输入@symbol跳转到symbol符号所在的位置
# 关键字跳转 输入#keyword跳转到keyword所在的位置
: 行号跳转 输入:12跳转到文件的第12行。
Ctrl + R 跳转到指定符号
Ctrl + G 跳转到指定行号
6、窗口
Ctrl + Shift + N 创建一个新窗口
Ctrl + N 在当前窗口创建一个新标签
Ctrl + W 关闭当前标签,当窗口内没有标签时会关闭该窗口
Ctrl + Shift + T 恢复刚刚关闭的标签
7、屏幕
F11 切换至普通全屏
Shift + F11 切换至无干扰全屏
Alt+Shift+1 Single 切换至独屏
Alt+Shift+2 Columns:2 切换至纵向二栏分屏
Alt+Shift+3 Columns:3 切换至纵向三栏分屏
Alt+Shift+4 Columns:4 切换至纵向四栏分屏
Alt+Shift+8 Rows:2 切换至横向二栏分屏
Alt+Shift+9 Rows:3 切换至横向三栏分屏
Alt+Shift+5 Grid 切换至四格式分屏
本教程为原创精品教程,转载请注明出处:http://www.cnblogs.com/wind128/p/4409422.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号