iOS--通过MOB平台实现第三方登录与分享
适合刚开始接触第三方登录与分享的IOS小白!!
这两天看了一下有关IOS第三方登录与分享的一些知识,发现在QQ开放平台与微信开放平台实现这些功能很繁琐,不容易实现,在导师的推荐下,找到了这样一个平台
http://mob.com MOB云平台,通过这一个平台就可以实现大部分的第三方登录与分享,比如常见的QQ,微信,新浪微博等等.
废话不多说,开始吧!先说第三方分享吧!
一 .第三方分享
1.获取AppKey
在Mob的官网注册应用得到appkey,请点击链接看里面的操作步骤。
2.下载SDK
具体参照Mob官网.
3.集成
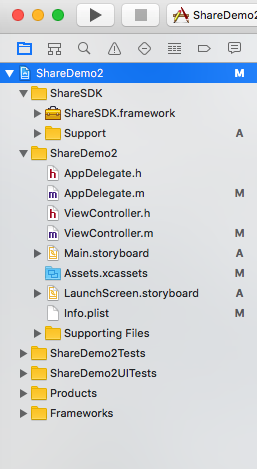
1.将下载好的SDK导入你的项目

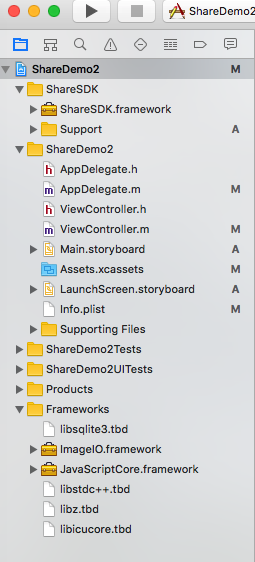
2.添加依赖库(每个平台所需库不一样,这里是新浪微博与QQ,微信所需的库)

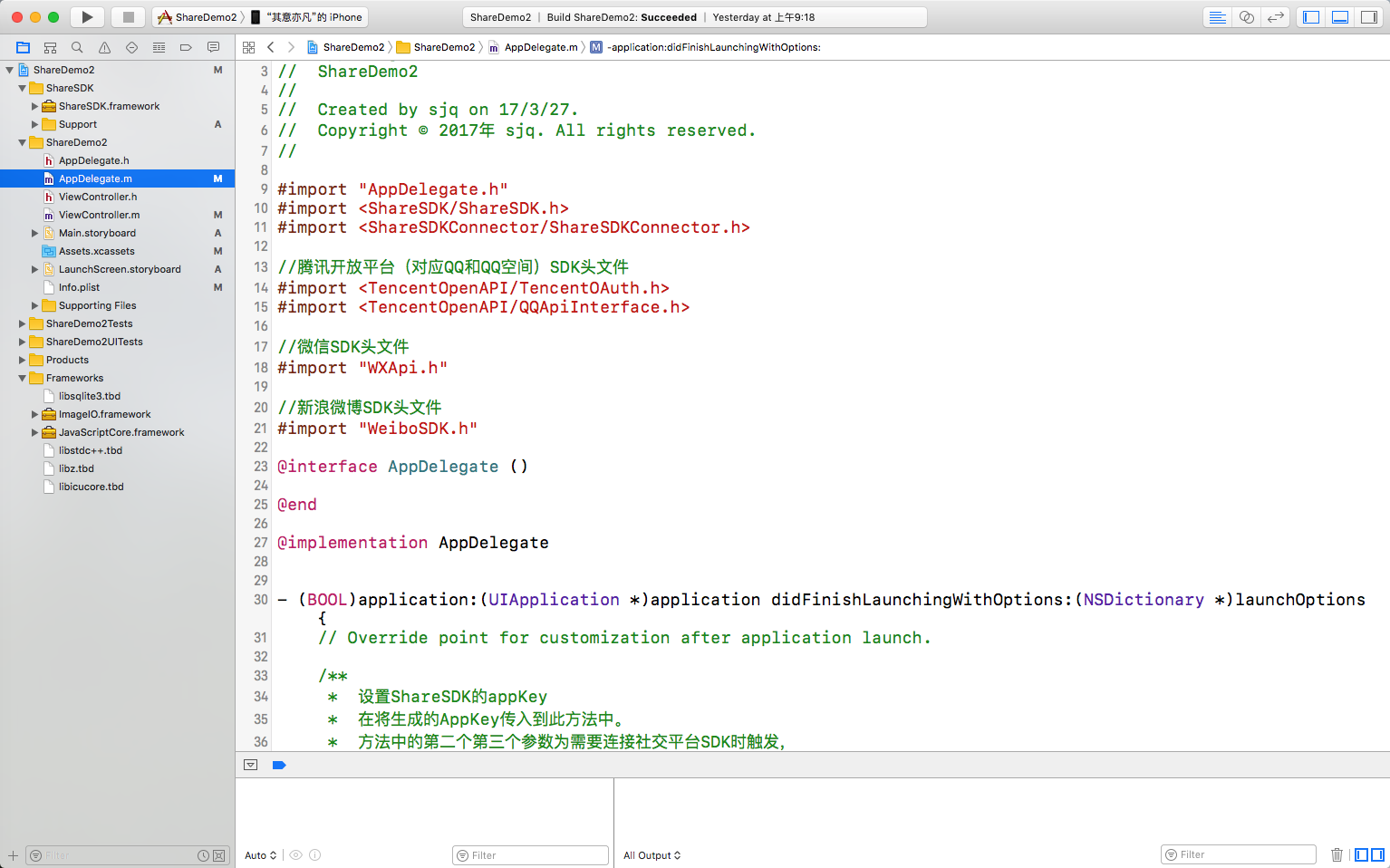
3.设置ShareSDK的Appkey并初始化对应的第三方社交平台 打开*AppDelegate.m(*代表你的工程名字)导入头文件

- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. /** * 设置ShareSDK的appKey * 在将生成的AppKey传入到此方法中。 * 方法中的第二个第三个参数为需要连接社交平台SDK时触发, * 在此事件中写入连接代码。第四个参数则为配置本地社交平台时触发,根据返回的平台类型来配置平台信息。 * 如果您使用的时服务端托管平台信息时,第二、四项参数可以传入nil,第三项参数则根据服务端托管平台来决定要连接的社交SDK。 */ [ShareSDK registerApp:@"1c72a06f47e6c" activePlatforms:@[@(SSDKPlatformTypeSinaWeibo), @(SSDKPlatformTypeWechat), @(SSDKPlatformTypeQQ)] onImport:^(SSDKPlatformType platformType) { switch (platformType) { case SSDKPlatformTypeWechat: [ShareSDKConnector connectWeChat:[WXApi class]]; break; case SSDKPlatformTypeQQ: [ShareSDKConnector connectQQ:[QQApiInterface class]tencentOAuthClass:[TencentOAuth class]]; break; case SSDKPlatformTypeSinaWeibo: [ShareSDKConnector connectWeibo:[WeiboSDK class]]; break; default: break; } } onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo) { switch (platformType) { case SSDKPlatformTypeWechat: [appInfo SSDKSetupWeChatByAppId:@"wx4868b35061f87885" appSecret:@"64020361b8ec4c99936c0e3999a9f249"]; break; case SSDKPlatformTypeQQ: [appInfo SSDKSetupQQByAppId:@"100371282" appKey:@"aed9b0303e3ed1e27bae87c33761161d" authType:SSDKAuthTypeBoth]; break; case SSDKPlatformTypeSinaWeibo: //设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权 [appInfo SSDKSetupSinaWeiboByAppKey:@"568898243" appSecret:@"38a4f8204cc784f81f9f0daaf31e02e3" redirectUri:@"http://www.sharesdk.cn" authType:SSDKAuthTypeBoth]; break; default: break; } }]; return YES; }
4.添加实现代码 打开需要集成分享功能的视图源码
- (IBAction)actionBtnShare:(id)sender { NSLog(@"点击了分享"); //1、创建分享参数 NSArray* imageArray = @[[UIImage imageNamed:@"shareImg"]]; //(注意:图片必须要在Xcode左边目录里面,名称必须要传正确,如果要分享网络图片,可以这样传iamge参数 images:@[@"http://mob.com/Assets/images/logo.png?v=20150320"]) if (imageArray) { NSMutableDictionary *shareParams = [NSMutableDictionary dictionary]; [shareParams SSDKSetupShareParamsByText:@"分享内容" images:imageArray url:[NSURL URLWithString:@"http://mob.com"] title:@"分享标题" type:SSDKContentTypeAuto]; //有的平台要客户端分享需要加此方法,例如微博 [shareParams SSDKEnableUseClientShare]; //2、分享(可以弹出我们的分享菜单和编辑界面) /** * 显示分享菜单 * * view 要显示菜单的视图, iPad版中此参数作为弹出菜单的参照视图 * items 菜单项,如果传入nil,则显示已集成的平台列表 * shareParams 分享内容参数 * shareStateChangedHandler 分享状态变更事件 * * 分享菜单控制器 */ SSUIShareActionSheetController *sheet = [ShareSDK showShareActionSheet:nil items:nil shareParams:shareParams onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) { switch (state) { case SSDKResponseStateSuccess: { NSLog(@"分享成功"); break; } case SSDKResponseStateFail: { NSLog(@"分享失败"); break; } default: break; } } ]; //默认都是跳转到APP的编辑页面去编辑的 //加了这个方法之后可以不跳分享编辑界面,直接点击分享菜单里的选项,直接分享 //[sheet.directSharePlatforms addObject:@(SSDKPlatformTypeSinaWeibo)]; //默认微信,QQ,QQ空间都是直接跳客户端分享,加了这个方法之后,可以跳分享编辑界面分享 //[sheet.directSharePlatforms removeObject:@(SSDKPlatformTypeWechat)]; } }
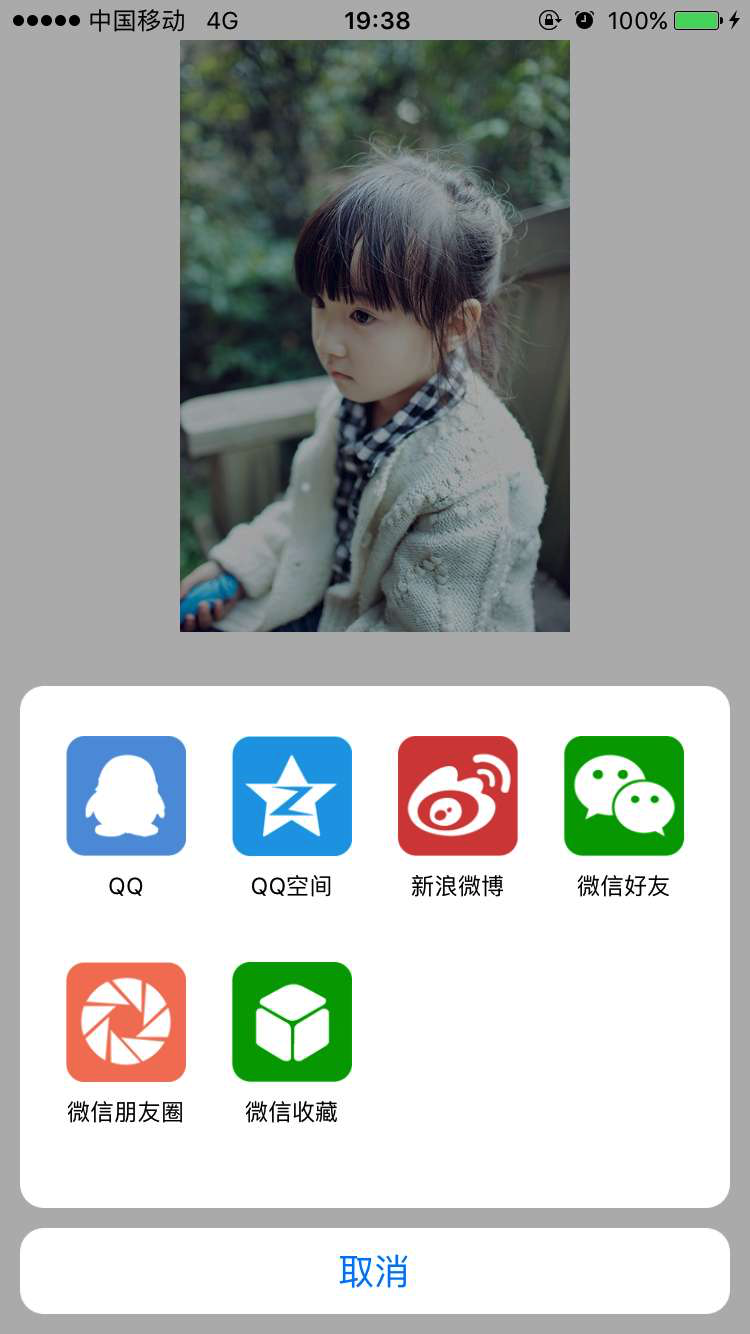
代码到这里就结束了,看一下最终效果:

4.注意事项:
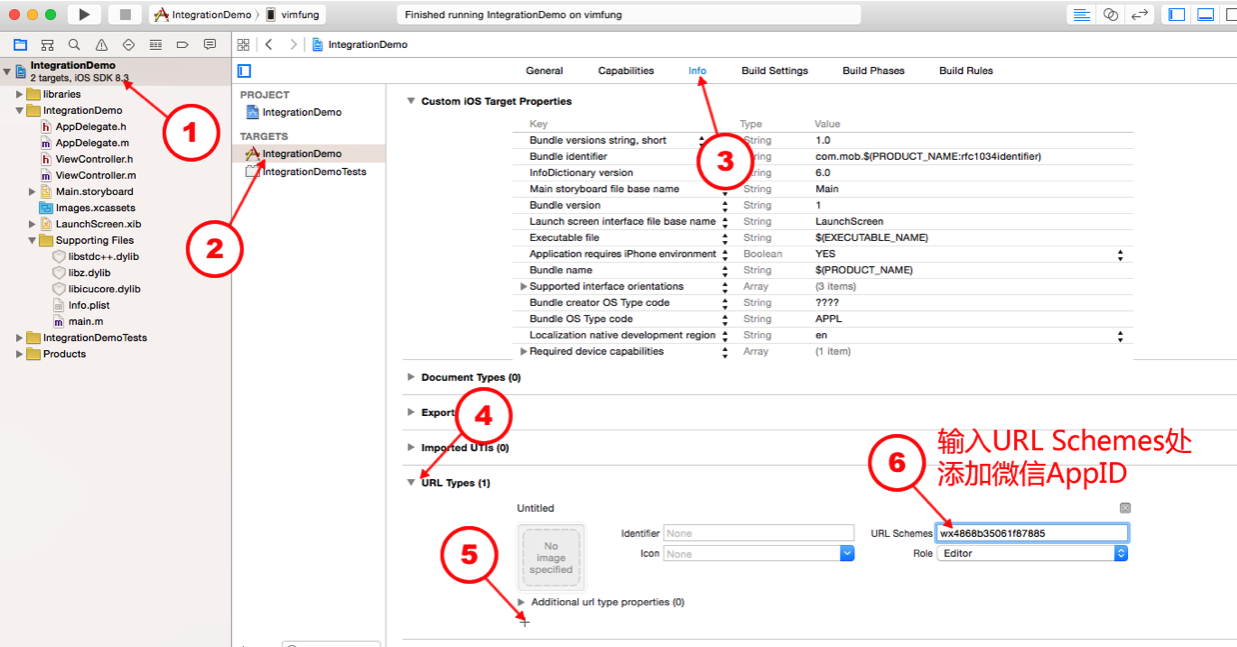
1.微信,QQ这些第三方平台要实现分享必须添加各自真实的URL Types(图片里面的是测试KEY,可以使用)

我这里只是简略的配了下图,具体的见MobIOS集成手册 http://wiki.mob.com/ios简洁版快速集成/
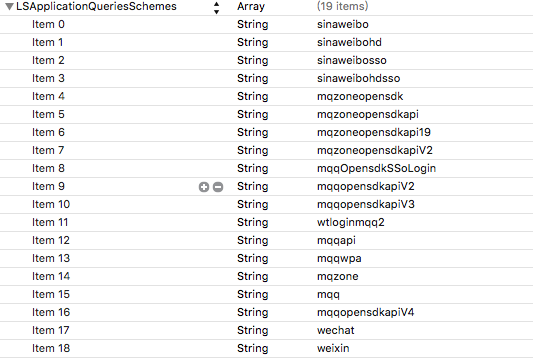
2.plist 文件的配置

添加白名单:

这里的白名单仅仅是新浪微博与QQ,微信的数据,其他平台的数据见Mob集成注意手册.
3.新浪微博SDK需要在项目Build Settings中的Other Linker Flags添加"-ObjC"
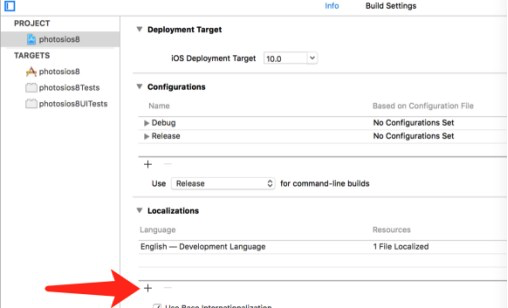
4.如果出现的分享页面不是中文,这样设置:


二.第三方登录
如果你已经实现了第三方分享,那么实现第三方登录将十分简单
其他配置一样,只是实现的代码需要修改

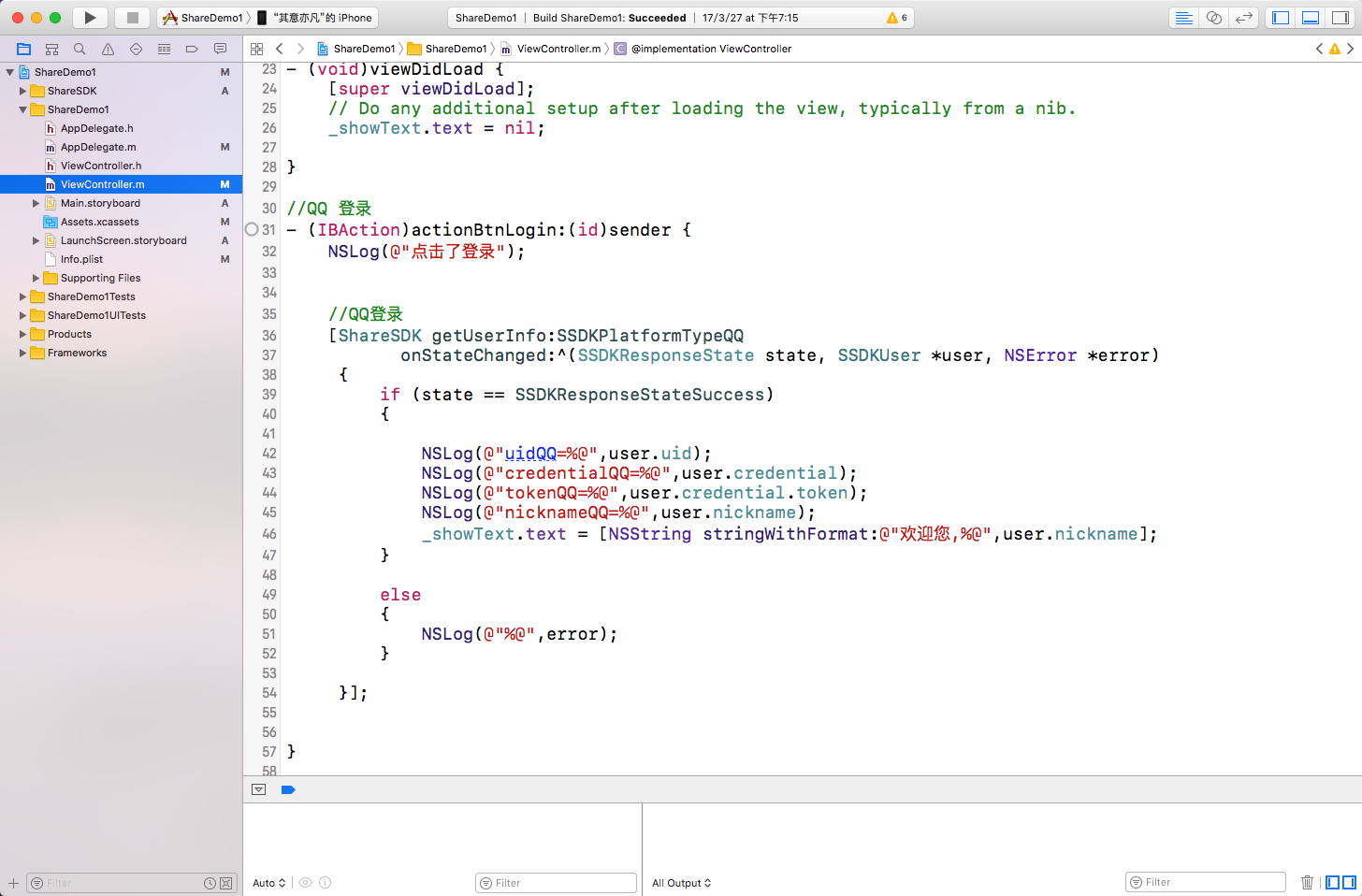
//QQ 登录 - (IBAction)actionBtnLogin:(id)sender { NSLog(@"点击了登录"); //QQ登录 [ShareSDK getUserInfo:SSDKPlatformTypeQQ onStateChanged:^(SSDKResponseState state, SSDKUser *user, NSError *error) { if (state == SSDKResponseStateSuccess) { NSLog(@"uidQQ=%@",user.uid); NSLog(@"credentialQQ=%@",user.credential); NSLog(@"tokenQQ=%@",user.credential.token); NSLog(@"nicknameQQ=%@",user.nickname); _showText.text = [NSString stringWithFormat:@"欢迎您,%@",user.nickname]; } else { NSLog(@"%@",error); } }]; }
//微信登录
//微信登录 - (IBAction)actionWeixinLogin:(id)sender { //QQ登录 [ShareSDK getUserInfo:SSDKPlatformTypeWechat onStateChanged:^(SSDKResponseState state, SSDKUser *user, NSError *error) { if (state == SSDKResponseStateSuccess) { NSLog(@"uidWechat=%@",user.uid); NSLog(@"credentialWechat=%@",user.credential); NSLog(@"tokenWechat=%@",user.credential.token); NSLog(@"nicknameWechat=%@",user.nickname); _showText.text = [NSString stringWithFormat:@"欢迎您,%@",user.nickname]; } else { NSLog(@"%@",error); } }]; }
效果图:

2019.5.17 更新:代码已经很老了,可能有的代码会报错,最好去MOB官网看看如何集成!




