Html+CSS 学习第二天
趁着这两天,将html和CSS基本上学了一遍,大家如果想学习的话,可以百度w3cSchool,进行学习。
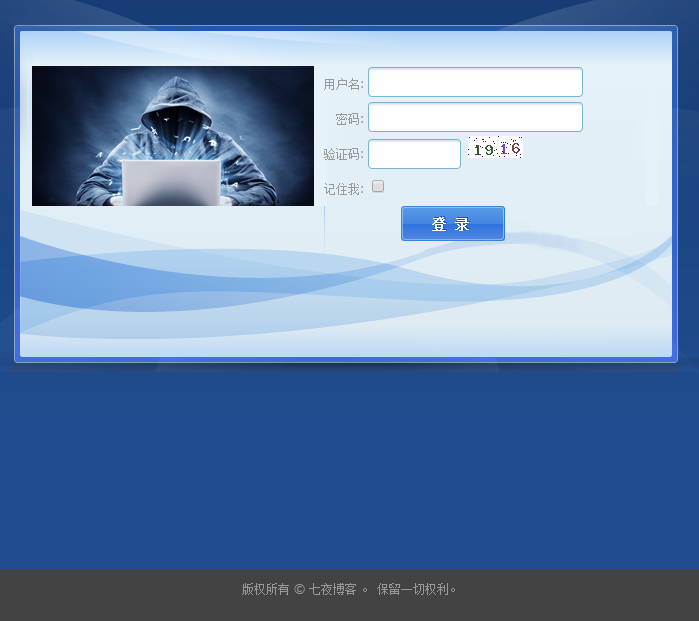
基础我就不说了,直接将我做的一个登陆页面放上去。刚学完CSS,写个漂亮的登录界面恶心死我了,感觉真是没啥艺术气息。

我先展示html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>登录</title> <link rel="stylesheet" href="login.css"/> </head> <body> <form action="www.baidu.com" method="post"> <!-- 在整幅画面中选取950px--> <div class="main"> <!-- 然后将整幅图进行分块--> <ul> <li class="top1"></li> <li class="top2"></li> <li class="topleft1"></li> <li class="topleft2"> <span> <img src="../images/hack.jpg" width="282" height="140"/> </span> </li> <li class="topleft3"> <ul class="login"> <li> <label for="username"> <span class="loginleft">用户名:</span> <span class="loginleft"> <input class="logintxt" type="text" id="username"/> </span> </label> </li> <li> <label for="pass"> <span class="loginleft">密码:</span> <span class="loginleft"> <input class="logintxt" type="text" id="pass"/> </span> </label> </li> <li> <label for="txtcode"> <span class="loginleft">验证码:</span> </label> <span style="left"> <input type="text" class="logintxtCode" id="txtcode" /> </span> <span style="left" > <img src="http://zyzfw.xidian.edu.cn/include/function/chekcode.php?43?nowtime=1457444176127" height="22"/> </span> </li> <li> <span class="loginleft">记住我:</span> <input type="checkbox" /> </li> </ul> </li> <li class="topleft4"></li> <li class="bottom1"></li> <li class="bottom2"></li> <li class="bottom3"> <span> <img src="../images/login/btnlogin.gif" class="btn"/> </span> </li> <li class="bottom4"></li> <li class="bottom5"></li> </ul> </div> </form> <div class="bottom"> <p> 版权所有 © 七夜博客 。 保留一切权利。 </p> </div> </div> </body> </html>
再将CSS展示一下:
/* CSS Document */ body { margin: 0; padding: 0; font-size: 12px; background: #214D90 url(../images/login/bg.gif) repeat-x; color: #999999; font-family: Tahoma,Verdana; } ul { list-style: none; margin: 0; padding: 0; } .main{ width:950px; margin: 0 auto; } .top1 { height: 75px; background: url(../images/login/login_01.gif) no-repeat; } .top2 { height: 94px; background: url(../images/login/login_02.gif) no-repeat; } .topleft1 { width: 155px; height: 140px; float: left; overflow: hidden; background: url(../images/login/login_03.gif) no-repeat; } .topleft2 { width: 282px; height: 140px; float: left; overflow: hidden; background: url(../images/login/login_04.gif) no-repeat; } .topleft3 { width: 345px; height: 140px; float: left; overflow: hidden; background: url(../images/login/login_06.gif) no-repeat; } .login { } .login li { line-height: 35px; height:35px; overflow:hidden; } .loginleft { line-height: 35px; vertical-align: middle; width: 50px; height:34px; text-align: right; display: -moz-inline-box; display: inline-block; padding-bottom:3px; } .logintxt { width: 215px; height: 30px; line-height: 30px; overflow: hidden; border: 0px; padding-left: 3px; color: #999999; background: url(../images/login/txt.gif) no-repeat left center; } .logintxtCode { line-height: 30px; width: 93px; height: 30px; overflow: hidden; border: 0px; padding-left: 3px; color: #999999; background: url(../images/login/code.gif) no-repeat left center; } .topleft4 { width: 158px; height: 140px; float: left; overflow: hidden; background: url(../images/login/login_07.gif) no-repeat; } .bottom1 { width: 155px; height: 94px; float: left; overflow: hidden; background: url(../images/login/login_08.gif) no-repeat; } .bottom2 { width: 309px; height: 94px; float: left; overflow: hidden; background: url(../images/login/login_09.gif) no-repeat; } .bottom3 { width: 318px; height: 94px; float: left; overflow: hidden; background: url(../images/login/login_10.gif) no-repeat; } .bottom4 { width: 158px; height: 94px; float: left; overflow: hidden; background: url(../images/login/login_11.gif) no-repeat; } .bottom5 { height: 72px; clear: both; overflow: hidden; background: url(../images/login/login_12.gif) no-repeat; } .btn { margin-left:60px; } .bottom{ position:fixed; width: 100%; margin: 0 ; text-align: center; bottom: 0; padding-bottom: 20px; background: #434343; color: #989898; }
图我就不贴了
本文章属于原创作品,欢迎大家转载分享,禁止修改文章的内容。尊重原创,转载请注明来自:七夜的故事 http://www.cnblogs.com/qiyeboy/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?