【转】在浏览器控制台输出图片或者banner
在浏览器控制台输出图片
今天无意中在百度知道页面打开了控制台,看到了控制台里居然有百度的logo
研究发现方法如下

1 if(!console){ 2 console = {} 3 console.log = function(){} 4 } 5 6 7 function setConsoleImage(url){ 8 var img = new Image(); 9 img.style.display = "none"; 10 11 document.body.appendChild(img); 12 img.src = url; 13 img.onload = function(){ 14 15 var css = [ 16 'padding: ' + (img.height/2 - 8) + 'px ' + img.width/2 + 'px;', 17 'line-height: ' + img.height +'px;', 18 'background-image: url(' + url + ');' 19 ] 20 console.log('%c', css.join('')); 21 } 22 } 23 24 window.onload = function(){ 25 setConsoleImage("xxx.jpg"); 26 setConsoleImage("xxx.gif") 27 }
console.log() 在浏览器控制台输出特殊字符编码的图案
1.这里有几个定制banner的网站,文字、图片都可以秀起来,怎么秀就看你的骚操作了
http://patorjk.com/software/taag http://www.network-science.de/ascii/ http://www.degraeve.com/img2txt.php
2.对生成的字符图案进行处理
工具:Notepad++
先设置一下:
效果:就将换行符显示出来了
将\r\n 都替换成为 \n 需要两步:
打开替换界面(快捷方式:ctrl+H)
由于不能直接替换成\n,我们先替换成a,等会再替换\n.
你会发现整个text变成了一行,再次替换:
完成。
3.设置到console.log() 中,看是否成功。
让Console漂亮起来,在浏览器控制台添加网站说明
为了让喜欢按F12的访客不至于看到空空的控制台,写了点代码充实了下内容,也顺便复习下这部分内容。
console打印的文字是可以添加样式的,不过不是全部css效果都有效,这里只介绍一小部分样式。
是换行,可以将一个字符串设置成多行
%c标记之后的内容使用对应样式,格式如 console.log(’%c第一个样式%c第二个样式’,’css1’,’css2’); 如此对应
样式和普通的css效果基本一致,可以设置文字颜色,背景颜色,字体大小,间距,边距等等。还支持部分css3高级效果。
甚至还支持输出图片,不过我这里测试没有出现效果。
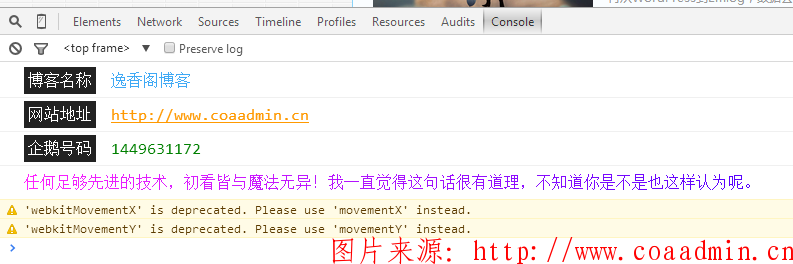
以下是我自己写的效果图:

代码如下:
<!-- 控制台Console美化 --> <script> console.log("%c%c博客名称%c逸香阁博客","line-height:28px;","line-height:28px;padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px","color:#3fa9f5;line-height:28px;font-size:16px;"); console.log("%c%c网站地址%chttp://www.coaadmin.cn","line-height:28px;","line-height:28px;padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px","color:#ff9900;line-height:28px;font-size:16px;"); console.log("%c%c企鹅号码%c1449631172","line-height:28px;","line-height:28px;padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px","color:#008000;line-height:28px;font-size:16px;"); console.log("%c%c任何足够先进的技术,初看皆与魔法无异!我一直觉得这句话很有道理,不知道你是不是也这样认为呢。","line-height:28px;","line-height:28px;padding:4px 0px;color:#fff;font-size:16px;background-image:-webkit-gradient(linear,left top,right top,color-stop(0,#ff22ff),color-stop(1,#5500ff));color:transparent;-webkit-background-clip:text;"); </script>












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现