Easyui datagrid editor 格式,验证,数据源
Easyui datagrid editor为combobox时指定数据源
当在datagrid行内部应用添加编辑操作时,引入combobox是非常方便的操作,我在引入combobox时对数据源这快做个总结,在做demo的过程中遇到个问题,就是当你选择了下拉框的值后点击保存,此时显示的是value值,而不是text值,这时使用格式化函数解决此问题。
var Address = [{ "value": "1", "text": "CHINA" }, { "value": "2", "text": "USA" }, { "value": "3", "text": "Koren" }]; function unitformatter(value, rowData, rowIndex) { if (value == 0) { return; } for (var i = 0; i < Address.length; i++) { if (Address[i].value == value) { return Address[i].text; } } } function GetTable() { var editRow = undefined; $("#Student_Table").datagrid({ height: 300, width: 450, title: '学生表', collapsible: true, singleSelect: true, url: '/Home/StuList', idField: 'ID', columns: [[ { field: 'ID', title: 'ID', width: 100 }, { field: 'Name', title: '姓名', width: 100, editor: { type: 'text', options: { required: true } } }, { field: 'Age', title: '年龄', width: 100, align: 'center', editor: { type: 'text', options: { required: true } } }, { field: 'Address', title: '地址', width: 100, formatter: unitformatter, align: 'center', editor: { type: 'combobox', options: { data: Address, valueField: "value", textField: "text" } } } ]], toolbar: [{ text: '添加', iconCls: 'icon-add', handler: function () { if (editRow != undefined) { $("#Student_Table").datagrid('endEdit', editRow); } if (editRow == undefined) { $("#Student_Table").datagrid('insertRow', { index: 0, row: {} }); $("#Student_Table").datagrid('beginEdit', 0); editRow = 0; } } }, '-', { text: '保存', iconCls: 'icon-save', handler: function () { $("#Student_Table").datagrid('endEdit', editRow); //如果调用acceptChanges(),使用getChanges()则获取不到编辑和新增的数据。 //使用JSON序列化datarow对象,发送到后台。 var rows = $("#Student_Table").datagrid('getChanges'); var rowstr = JSON.stringify(rows); $.post('/Home/Create', rowstr, function (data) { }); } }, '-', { text: '撤销', iconCls: 'icon-redo', handler: function () { editRow = undefined; $("#Student_Table").datagrid('rejectChanges'); $("#Student_Table").datagrid('unselectAll'); } }, '-', { text: '删除', iconCls: 'icon-remove', handler: function () { var row = $("#Student_Table").datagrid('getSelections'); } }, '-', { text: '修改', iconCls: 'icon-edit', handler: function () { var row = $("#Student_Table").datagrid('getSelected'); if (row != null) { if (editRow != undefined) { $("#Student_Table").datagrid('endEdit', editRow); } if (editRow == undefined) { var index = $("#Student_Table").datagrid('getRowIndex', row); $("#Student_Table").datagrid('beginEdit', index); editRow = index; $("#Student_Table").datagrid('unselectAll'); } } else { } } }, '-', { text: '上移', iconCls: 'icon-up', handler: function () { MoveUp(); } }, '-', { text: '下移', iconCls: 'icon-down', handler: function () { MoveDown(); } }], onAfterEdit: function (rowIndex, rowData, changes) { editRow = undefined; }, onDblClickRow: function (rowIndex, rowData) { if (editRow != undefined) { $("#Student_Table").datagrid('endEdit', editRow); } if (editRow == undefined) { $("#Student_Table").datagrid('beginEdit', rowIndex); editRow = rowIndex; } }, onClickRow: function (rowIndex, rowData) { if (editRow != undefined) { $("#Student_Table").datagrid('endEdit', editRow); } } }); }
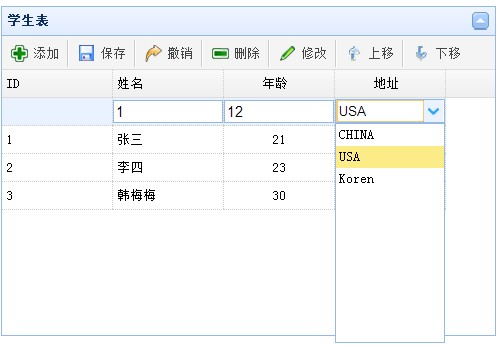
效果图:

自定义验证。更多验证规则参考:https://www.cnblogs.com/lansy/p/4627649.html
$.extend($.fn.validatebox.defaults.rules, { english: {// 验证英语 validator: function (value) { return /^[A-Za-z]+$/i.test(value); }, message: '请输入英文字母' } })
required: "必选字段", remote: "请修正该字段", email: "请输入正确格式的电子邮件", url: "请输入合法的网址", date: "请输入合法的日期", dateISO: "请输入合法的日期 (ISO).", number: "请输入合法的数字", digits: "只能输入整数", creditcard: "请输入合法的信用卡号", equalTo: "请再次输入相同的值", accept: "请输入拥有合法后缀名的字符串", maxlength: jQuery.format("请输入一个长度最多是 {0} 的字符串"), minlength: jQuery.format("请输入一个长度最少是 {0} 的字符串"), rangelength: jQuery.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"), range: jQuery.format("请输入一个介于 {0} 和 {1} 之间的值"), max: jQuery.format("请输入一个最大为 {0} 的值"), min: jQuery.format("请输入一个最小为 {0} 的值") missingMessage:未填写时显示的信息 validType:验证类型见下示例 invalidMessage:无效的数据类型时显示的信息 data-options="required:true,validType:'length[1,3]'" ;//输入字符长度1-3位 boolen b=$('#txt_Name').validatebox("isValid");//验证结果 注意日期格式验证必须自己重写,参考如下 $.extend($.fn.validatebox.defaults.rules, { idcard: {// 验证身份证 validator: function (value) { return /^\d{15}(\d{2}[A-Za-z0-9])?$/i.test(value); }, message: '身份证号码格式不正确' }, minLength: { validator: function (value, param) { return value.length >= param[0]; }, message: '请输入至少(2)个字符.' }, length: { validator: function (value, param) { var len = $.trim(value).length; return len >= param[0] && len <= param[1]; }, message: "输入内容长度必须介于{0}和{1}之间." }, phone: {// 验证电话号码 validator: function (value) { return /^((\d2,3)|(\d{3}\-))?(0\d2,3|0\d{2,3}-)?[1-9]\d{6,7}(\-\d{1,4})?$/i.test(value); }, message: '格式不正确,请使用下面格式:020-88888888' }, mobile: {// 验证手机号码 validator: function (value) { return /^(13|15|18)\d{9}$/i.test(value); }, message: '手机号码格式不正确' }, intOrFloat: {// 验证整数或小数 validator: function (value) { return /^\d+(\.\d+)?$/i.test(value); }, message: '请输入数字,并确保格式正确' }, currency: {// 验证货币 validator: function (value) { return /^\d+(\.\d+)?$/i.test(value); }, message: '货币格式不正确' }, qq: {// 验证QQ,从10000开始 validator: function (value) { return /^[1-9]\d{4,9}$/i.test(value); }, message: 'QQ号码格式不正确' }, integer: {// 验证整数 可正负数 validator: function (value) { //return /^[+]?[1-9]+\d*$/i.test(value); return /^([+]?[0-9])|([-]?[0-9])+\d*$/i.test(value); }, message: '请输入整数' }, age: {// 验证年龄 validator: function (value) { return /^(?:[1-9][0-9]?|1[01][0-9]|120)$/i.test(value); }, message: '年龄必须是0到120之间的整数' }, chinese: {// 验证中文 validator: function (value) { return /^[\Α-\¥]+$/i.test(value); }, message: '请输入中文' }, english: {// 验证英语 validator: function (value) { return /^[A-Za-z]+$/i.test(value); }, message: '请输入英文' }, unnormal: {// 验证是否包含空格和非法字符 validator: function (value) { return /.+/i.test(value); }, message: '输入值不能为空和包含其他非法字符' }, username: {// 验证用户名 validator: function (value) { return /^[a-zA-Z][a-zA-Z0-9_]{5,15}$/i.test(value); }, message: '用户名不合法(字母开头,允许6-16字节,允许字母数字下划线)' }, faxno: {// 验证传真 validator: function (value) { // return /^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/i.test(value); return /^((\d2,3)|(\d{3}\-))?(0\d2,3|0\d{2,3}-)?[1-9]\d{6,7}(\-\d{1,4})?$/i.test(value); }, message: '传真号码不正确' }, zip: {// 验证邮政编码 validator: function (value) { return /^[1-9]\d{5}$/i.test(value); }, message: '邮政编码格式不正确' }, ip: {// 验证IP地址 validator: function (value) { return /d+.d+.d+.d+/i.test(value); }, message: 'IP地址格式不正确' }, name: {// 验证姓名,可以是中文或英文 validator: function (value) { return /^[\Α-\¥]+$/i.test(value) | /^\w+[\w\s]+\w+$/i.test(value); }, message: '请输入姓名' }, date: {// 验证姓名,可以是中文或英文 validator: function (value) { //格式yyyy-MM-dd或yyyy-M-d return /^(?:(?!0000)[0-9]{4}([-]?)(?:(?:0?[1-9]|1[0-2])\1(?:0?[1-9]|1[0-9]|2[0-8])|(?:0?[13-9]|1[0-2])\1(?:29|30)|(?:0?[13578]|1[02])\1(?:31))|(?:[0-9]{2}(?:0[48]|[2468][048]|[13579][26])|(?:0[48]|[2468][048]|[13579][26])00)([-]?)0?2\2(?:29))$/i.test(value); }, message: '清输入合适的日期格式' }, msn: { validator: function (value) { return /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/.test(value); }, message: '请输入有效的msn账号(例:abc@hotnail(msn/live).com)' }, same: { validator: function (value, param) { if ($("#" + param[0]).val() != "" && value != "") { return $("#" + param[0]).val() == value; } else { return true; } }, message: '两次输入的密码不一致!' } }); //验证实例 <html xmlns="http://www.w3.org/1999/xhtml"> <head> <script src="easyui1.2.4/jquery-1.6.min.js" type="text/javascript"></script> <script src="easyui1.2.4/jquery.easyui.min.js" type="text/javascript"></script> <!--自定义验证--> <script src="easyui1.2.4/validator.js" type="text/javascript"></script> <link href="easyui1.2.4/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <script> $(function () { //设置text须要验证 $(""input[type=text]"").validatebox(); }) </script> </head> <body> 邮箱验证:<input type="text" validtype="email" required="true" missingMessage="不克不及为空" invalidMessage="邮箱格局不正确" /><br /> 网址验证:<input type="text" validtype="url" invalidMessage="url格局不正确[http://www.example.com]" /><br /> 长度验证:<input type="text" validtype="length[8,20]" invalidMessage="有效长度8-20" /><br /> 手机验证:<input type="text" validtype="mobile" /><br /> 邮编验证:<input type="text" validtype="zipcode" /><br /> 账号验证:<input type="text" validtype="account[8,20]" /><br /> 汉子验证:<input type="text" validtype="CHS" /><br /> 长途验证:<input type="text" validtype="remote[""checkname.aspx"",""name""]" invalidMessage="用户名已存在"/> </body> </html> 本身写的validator.js //扩大easyui表单的验证 $.extend($.fn.validatebox.defaults.rules, { //验证汉子 CHS: { validator: function (value) { return /^[\u0391-\uFFE5]+$/.test(value); }, message: ""只能输入汉字"" }, //移下手机号码验证 mobile: {//value值为文本框中的值 validator: function (value) { var reg = /^1[3|4|5|8|9]\d{9}$/; return reg.test(value); }, message: ""输入手机号码格局不正确."" }, //国内邮编验证 zipcode: { validator: function (value) { var reg = /^[1-9]\d{5}$/; return reg.test(value); }, message: ""邮编必须长短0开端的6位数字."" }, //用户账号验证(只能包含 _ 数字 字母) account: {//param的值为[]中值 validator: function (value, param) { if (value.length < param[0] || value.length > param[1]) { $.fn.validatebox.defaults.rules.account.message = ""用户名长度必须在"" + param[0] + ""至"" + param[1] + ""局限""; return false; } else { if (!/^[\w]+$/.test(value)) { $.fn.validatebox.defaults.rules.account.message = ""用户名只能数字、字母、下划线构成.""; return false; } else { return true; } } }, message: """" } }) ``````````````````````````````````` 0、调用数据验证方法 return $("#form1").form('validate'); 示例: <asp:Button ID="btn_Save" runat="server" Text="保存" OnClick ="btn_Save_Click" OnClientClick="return $("#form1").form('validate');" /> 1、验证是否必填 class="easyui-validatebox" missingMessage="xxx必须填写" 2、验证字符串长度 class="easyui-validatebox" missingMessage="xxx必须填写少于10个字符" validType="length[0,2]" invalidMessage="不能超过2个字符!" 示例: <input class="easyui-validatebox" required="true" missingMessage="姓名必须填写" size="10" type="text" name="ARealName"></input> 3、验证数字必须是5.5-20之间 precision="2"表示是2为小数 class="easyui-numberbox" min="5.5" max="20" precision="2" required="true" missingMessage="必须填写5.5~10之间的数字" 4、验证必须是日期yyyy-MM-dd(只能选择不可编辑) <script> $.fn.datebox.defaults.formatter = function (date) { var y = date.getFullYear(); var m = date.getMonth() + 1; var d = date.getDate(); return y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d); }; $.fn.datebox.defaults.parser = function (s) { if (s) { var a = s.split('-'); var d = new Date(parseInt(a[0]), parseInt(a[1]) - 1, parseInt(a[2])); return d; } else { return new Date(); } }; </script> class="easyui-datebox" required="true" missingMessage="日期必须填写" editable="false" //如果需要填写其他格式的类型请自行修改formatter函数 5、验证必须是邮件 class="easyui-validatebox" missingMessage="邮件必须填写" validType="email" invalidMessage="请填写正确的邮件格式" 6、页面时间段判断 name为s1的时间必须大于name为s2的时间 s3必须大于s2 <script> $.extend($.fn.validatebox.defaults.rules,{ TimeCheck:{ validator:function(value,param){ var s = $("input[name="+param[0]+"]").val(); //因为日期是统一格式的所以可以直接比较字符串 否则需要Date.parse(_date)转换 return value>=s; }, message:'非法数据' } }); </script> <input name="s1" class="easyui-datebox" required="true" missingMessage="日期必须填写" editable="false"></input> <input name="s2" class="easyui-datebox" required="true" validType="TimeCheck['s1']" invalidMessage="s1必须大于s2" editable="false"></input> <input name="s3" class="easyui-datebox" required="true" validType="TimeCheck['s2']" editable="false"></input> 7、询问对话框提交: function Confirmbtn(msg, control) { $.messager.confirm('确认', msg, function (r) { if (r) { __doPostBack("ctl00$ContentPH_Main$Button1", ""); //alert('aa'); } }); return false; } OnClientClick="return Confirmbtn('确认吗?', this);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2016-02-29 MyBatis---使用MyBatis Generator生成Dto、Dao、Mapping
2016-02-29 Maven运行Selenium报错org/w3c/dom/ElementTraversal
2016-02-29 创建 maven maven-archetype-quickstart 项目抱错问题解决方法