vue2.0 安装及项目搭建(一)
基本环境安装
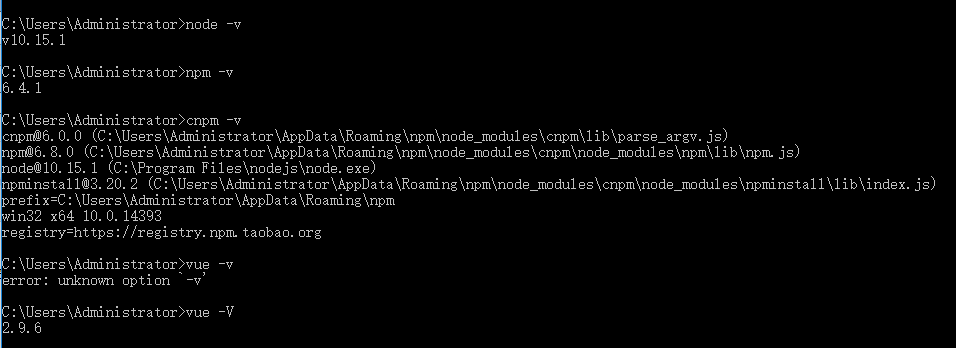
1、安装node:从node.js官网下载并安装node。测试:win+R(打开命令行)-------输入cmd-------敲入node -v。如果出现相应版本号,即安装成功;
2、测试npm版本:命令行-------npm -v;
3、安装淘宝镜像:
在命令行里输入代码:npm install -g cnpm --registry=https://registry.npm.taobao.org
测试淘宝镜像是否安装成功:命令行-------cnpm -v
4、安装vue:
npm install vue
测试(注意,这里最后一个是大写V):vue -V

5、安装vue-cli脚手架:
npm install vue-cli -g
6、安装webpack:
npm install webpack -g
7、安装less(现在的项目都用less或者sass啦,别犯懒,安装吧~~)
npm install -g less
项目搭建
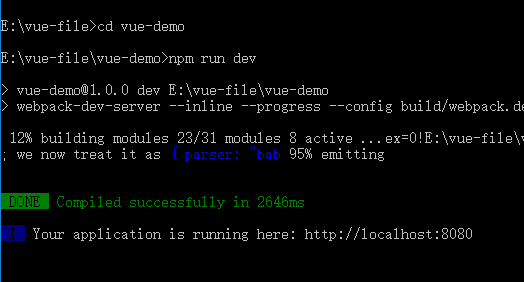
1、使用命令 vue init webpack vue-demo 搭建vue项目, “vue-demo” 是项目名称。
2、初始化完成后,cd vue-demo,启动项目: npm run dev

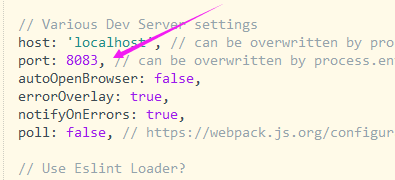
可以修改端口号:config>index.js