摘要:
在Grid中编程添加控件,布局控件的位置用到的代码是:
gridLayout.Children.Add(textblock); Grid.SetRow(textblock, 0); Grid.SetColumn(textblock, 1);
以上代码是把新创建的名称为textblock的TextBlock 控件添加到gridLayout的Grid控件中,放到第0行第1列。编程添加控件需要注意的就是一定要给新创建的控件一个符合命名规范的名称,这样在查找该控件修改其属性的时候会方便很多。在gridLayout中按名称查找TextBlock控件的方法:
foreach (object child in gridLayout.Children) { if (child is TextBox) { TextBox textBox = child as TextBox; if (textBox.Name == name) return textBox; } }
需要注意的是,gridLayout.Children 是所有直接添加到gridLayout中的控件, 并不是所有后代控件,例如,将StackPanel添加到gridLayout中, StackPanel中的所有控件包括TextBlock不能在gridLayout.Children中找到。
例子:
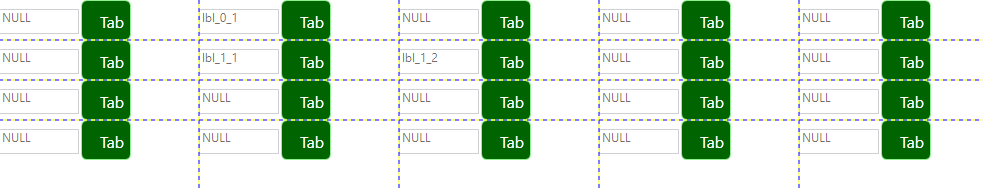
举个例子,生成一个4行5列的棋盘, 每个单元格中安放一个TextBlock控件和Button控件。单击Button控件将TextBlock的Name显示在TextBlock中。

XAML中定义gridLayout的Grid:
<Grid x:Name="gridLayout" > </Grid>
生成Rows 和Columns:
public void LoadGridTable() { int[] Row = new int[] {1, 2, 3, 4 }; int[] Column = new int[] {1,2,3,4,5 }; gridLayout.ShowGridLines = true; for(int i =0; i< Row.Length; i++) { gridLayout.RowDefinitions.Add(new RowDefinition { Height = new GridLength(40) }); } for(int j=0; j< Column.Length; j++) { gridLayout.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(200) }); } }
在LoadGridTable()中,添加一个StackPanel到gridLayout中:
。。。 // Add TextBlock and Button for(int i=0; i< Column.Length; i++) { for(int j=0; j<Row.Length; j++) { StackPanel stackPanel = new StackPanel(); // TODO: Add TextBlock and Button to the stackpanel gridLayout.Children.Add(stackPanel); Grid.SetRow(stackPanel, j); Grid.SetColumn(stackPanel, i); } }
插入TextBox 和Button到StackPanel中,注意TextBox 和Button 的Name属性的命名规范:
StackPanel stackPanel = new StackPanel(); // TODO: Add TextBlock and Button to the stackpanel stackPanel.Orientation = Orientation.Horizontal; TextBox textBox = new TextBox(); textBox.Name = $"lbl_{j}_{i}"; textBox.Text = "NULL"; // Style textBox.Width = 80; textBox.IsEnabled = false; stackPanel.Children.Add(textBox); Button button = new Button(); button.Name = $"btn_{j}_{i}"; button.Content = "Tab"; button.Margin = new Thickness(2, 0, 0, 0); button.Click += Button_Click1; button.Width = 50; stackPanel.Children.Add(button); gridLayout.Children.Add(stackPanel);
Button_Click1 以及按名称查找TextBox的处理方法:
private void Button_Click1(object sender, RoutedEventArgs e) { Button btn = sender as Button; var name = btn.Name; string[] identityIDs = name.Split(new char[] { '_' }); var textBoxName = $"lbl_{identityIDs[1]}_{identityIDs[2]}"; TextBox siblingTextBox = (TextBox)FindTextBoxByName(textBoxName); siblingTextBox.Text = textBoxName.ToString(); } private object FindTextBoxByName(string name) { foreach (var child in gridLayout.Children) { if(child is StackPanel) { foreach (var spChild in ((StackPanel)child).Children) { if(spChild is TextBox) { if(((TextBox)spChild).Name == name) { return spChild; } } } } } return null; }
当点击某个Button时, 在Button_Click1中,找到被点击Button的Name,解析出它所在的行和列,然后依据命名规范,拼接出相应TextBox的Name,按照Name去匹配gridLayout中的StackPanel下的所有TextBox,找到以后,改变TextBox的Text的值,从NULL修改成相应的Name的值。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号