深入浅出TypeScript(5)- 在React项目中使用TypeScript
前言
在第二小节中,我们讨论了利用TypeScript创建Web项目的实现,在本下节,我们讨论一下如何结合React创建一个具备TypeScript类型的应用项目。
准备
Webpack配置在第二小节项目的基础上做了一些修改,
添加React相关依赖:react、react-dom、@types/react 和@types/react-dom
修改Webpack配置文件
修改webpack.base.config.js,其余文件和第二小节保持一致,修改如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = { entry: { 'app': './src/index.tsx' }, output: { filename: '[name].[chunkhash:8].js' }, resolve: { extensions: ['.js', '.ts', '.tsx'] }, module: { rules: [ { test: /\.tsx?$/i, use: [{ loader: 'ts-loader' }], exclude: /node_modules/ } ] }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html' }) ], optimization: { // 拆包 splitChunks: { chunks: 'all' } }} |
我们把入口设置为index.tsx这是我们的React入口组件。
更改index组件
我们将第二小节中的index.ts修改如下:
1 2 3 4 5 6 7 8 9 10 11 12 | // const hello: string = 'Hello TypeScripy'// document.querySelectorAll('.app')[0].innerHTML = helloimport React from 'react'import ReactDom from 'react-dom'import Hello from './Hello'ReactDom.render( <Hello name='Type'/>, document.querySelectorAll('.app')[0]) |
Hello组件
1 2 3 4 5 6 7 8 9 | import React from 'react'interface Greeting { name: string} // 使用接口来限定props的类型const Hello = (props: Greeting) => <div>Hello {props.name}</div>export default Hello |
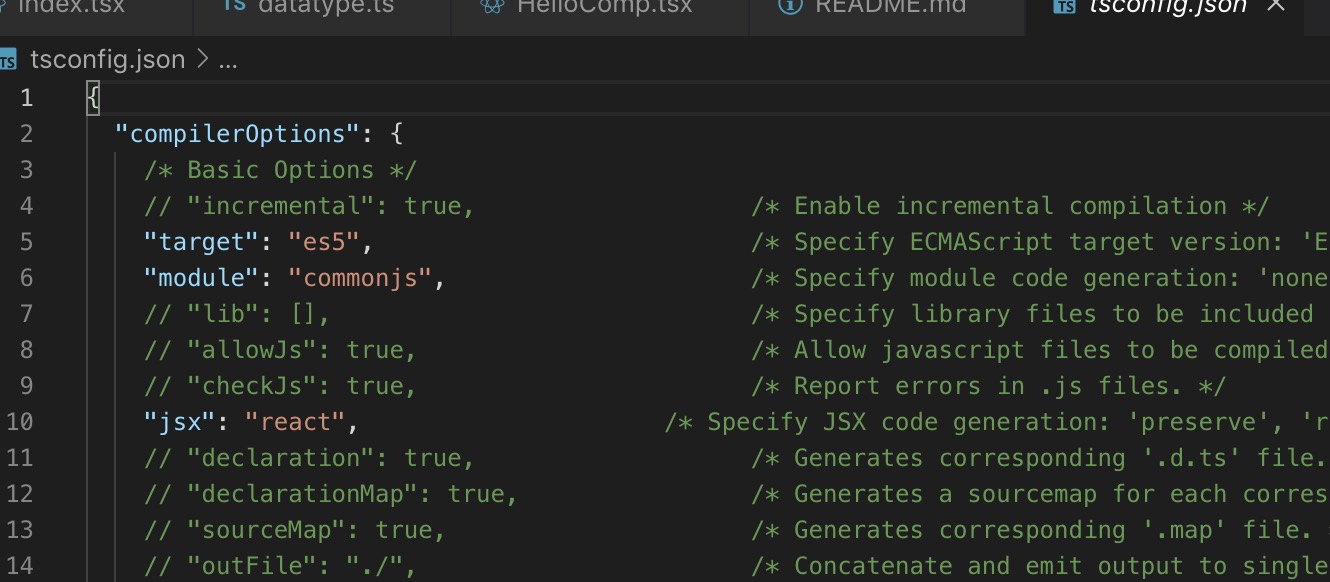
修改tsconfig.js文件
支持编译选项修改为 jsx: "react"

运行项目
npm start可以看到自己的项目已经运行起来。
项目的github地址: https://github.com/qixingduanyan/ts-react
大家可以自己配置Redux、Router以及异步请求中间件,比如redux-saga、redux-thunk
我自己也配置了一个简易的异步请求脚手架: https://github.com/qixingduanyan/typescript-react-app
总结
这篇文章主要是探讨React项目中使用TypeScript的方式,首先学以致用,才能去探究其中的原理。
如果你想要用TypeScript来做项目,那么这5小节应该可以使你写出比较标准的tsx代码,也应该明白了TypeScript的用法是什么。
分类:
JavaScript
标签:
TypeScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?