新手指引:前后端分离的springboot + mysql + vue实战案例
案例说明:
使用springboot + mysql + vue实现前后端分离的用户查询功能。
1、mysql:创建test数据库 -> 创建user数据表 -> 创建模拟数据;
2、springboot: 配置mysql -> 使用mybatis操作mysql数据库 -> 接口开发;
3、vue:使用axios访问接口 -> user数据展示 ;
1、mysql数据库
1.1、安装mysql数据库
官网下载地址:
https://dev.mysql.com/downloads/mysql/
注意事项:记录好mysql的账号、密码
启动mysql服务,确保服务已正常启动。
1.2、安装Navicat Premium可视化UI工具
官网下载地址:
https://www.navicat.com/en/products
注意事项:网上有破解方案
1.3、创建数据库 test
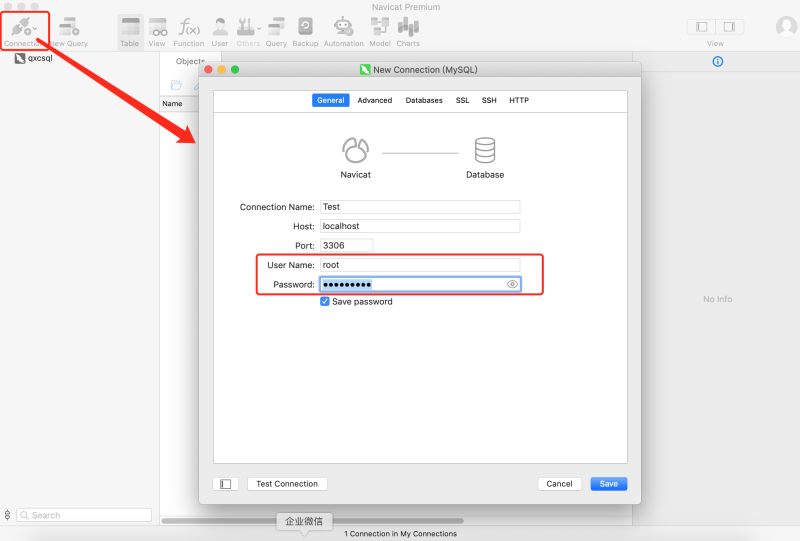
打开navicat,创建mysql连接:
输入连接名称、账号(默认root)、密码:

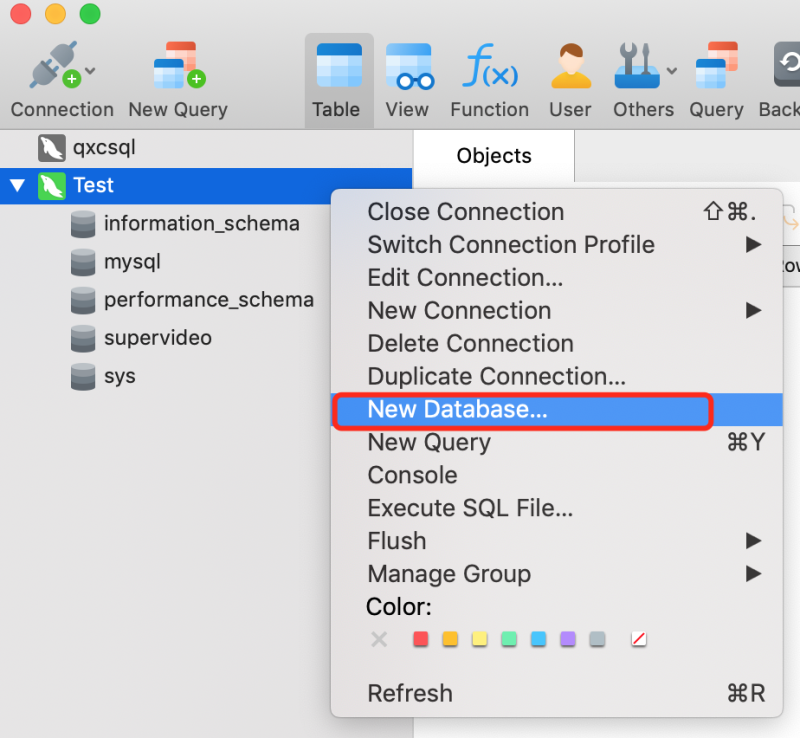
打开连接(双击,颜色由灰色变绿色),右键选择新建数据库:

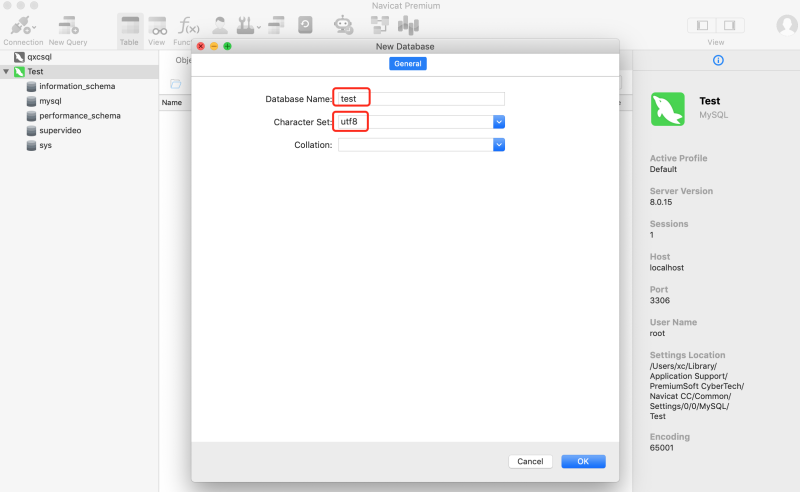
输入数据库名称 test , 并选择编码格式utf-8(也可按需选择其他格式):

1.4、创建数据表 user
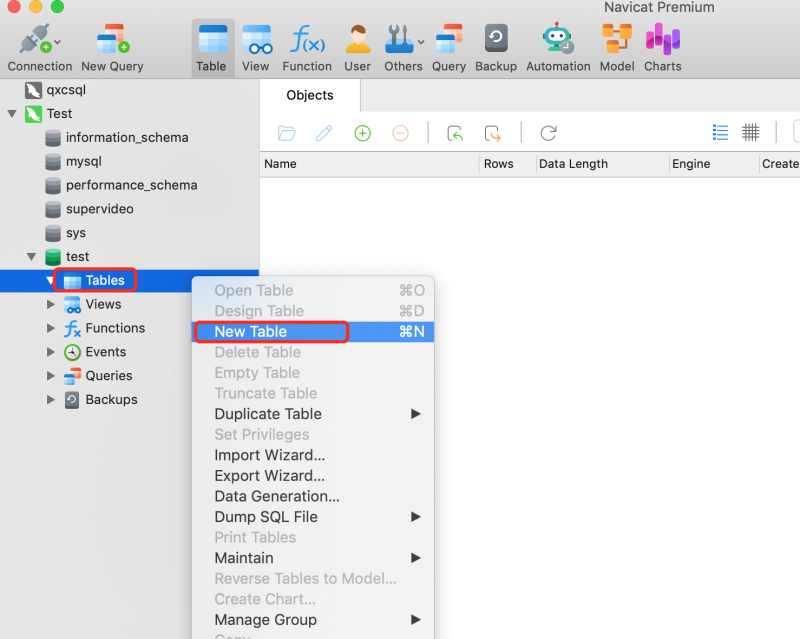
双击test数据库,右键Tables,新建数据表:

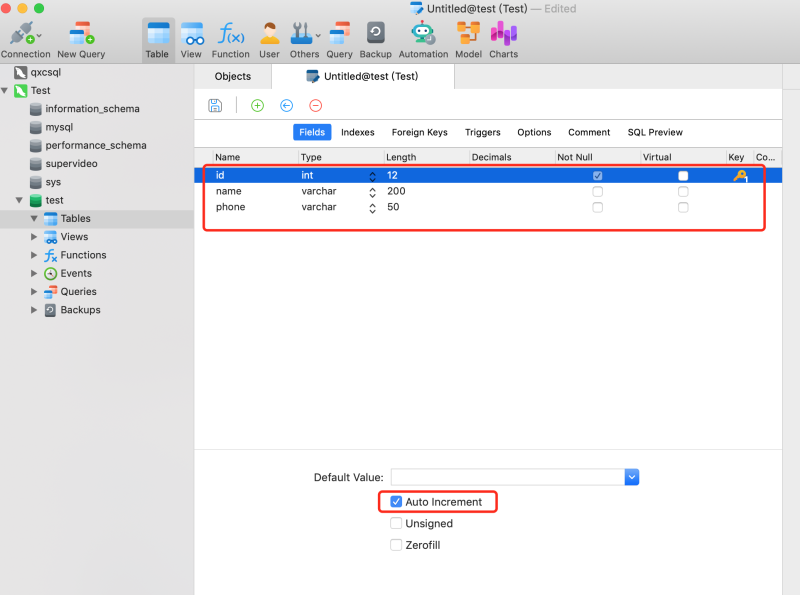
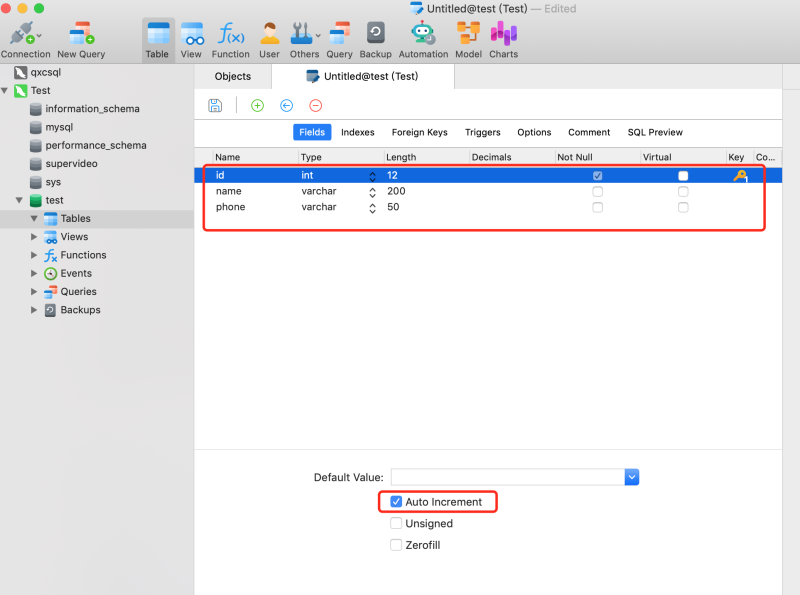
定义字段:

control + s 保存数据表,弹框重输入数据表名称:user

1.5、创建数据
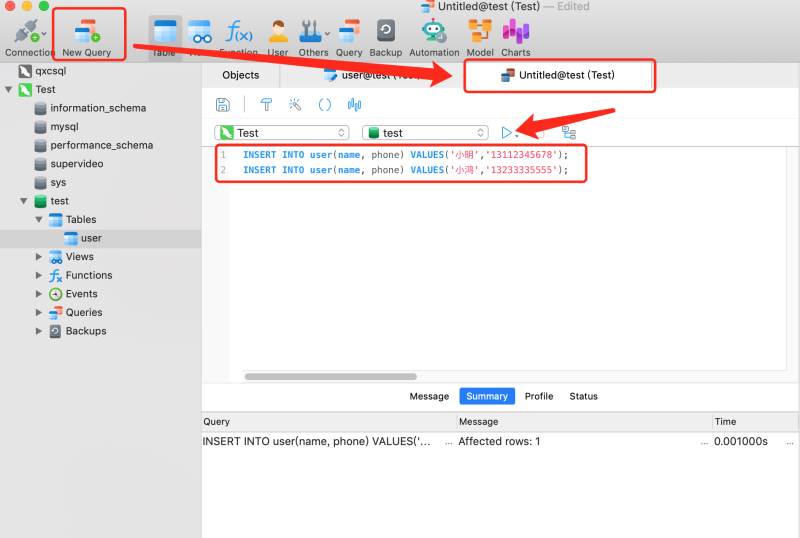
新建查询,通过sql语句插入两条模拟数据
INSERT INTO user(name, phone) VALUES('小明','13112345678');
INSERT INTO user(name, phone) VALUES('小鸿','13233335555');
选择执行,sql语句执行成功:

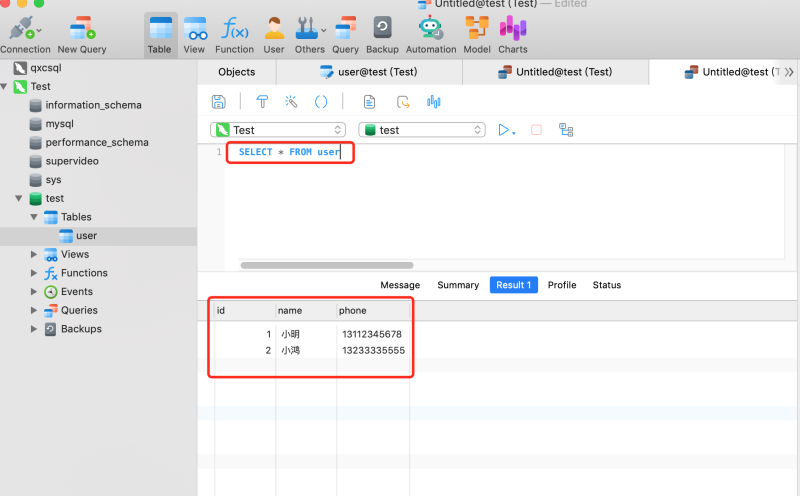
查询下数据表,数据已加入数据表中:

2、springboot
2.1、安装idea
官网下载地址:
https://www.jetbrains.com/idea/download/?section=windows
注意事项:网上有破解方案
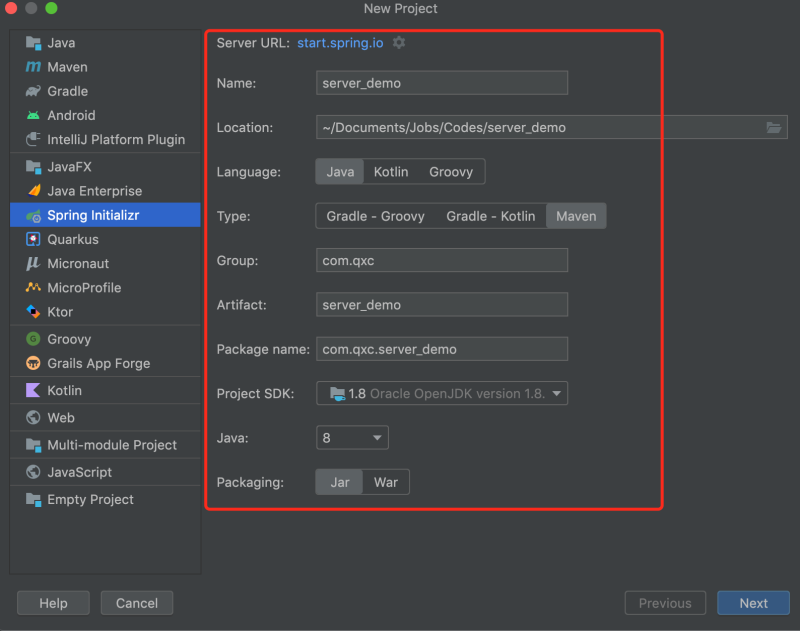
2.2、新建springboot项目
输入项目信息,注意:我本地安装的java版本是8,所以需要选择对应的java版本:

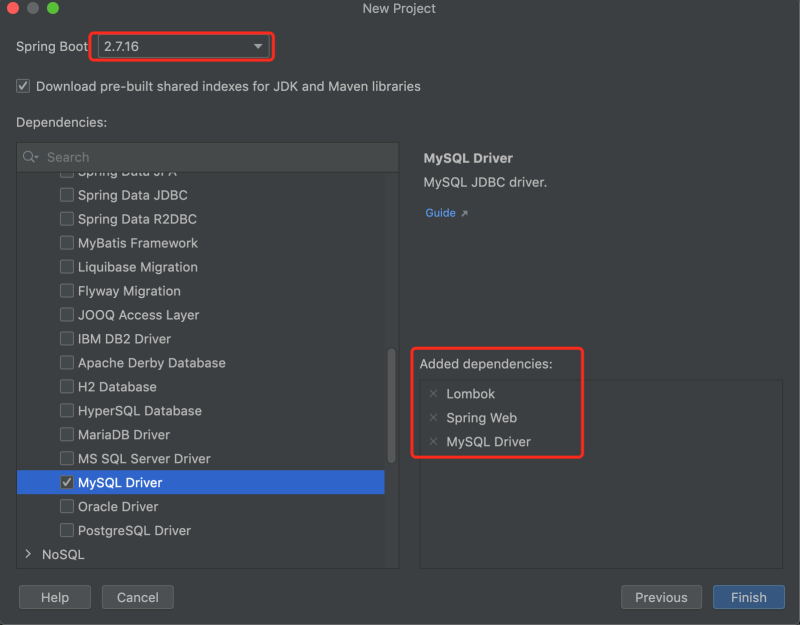
选择springboot版本,并添加依赖:
Lombok 是一个 Java 库,它通过注解来简化 Java 代码的编写。使用 Lombok 可以避免一些重复的、样板式的代码,从而提高代码的可读性和可维护性。Lombok 提供了多种注解,包括 @Getter、@Setter、@Data、@Builder 等,这些注解可以自动生成 getter、setter、toString、equals、hashCode 等方法,从而减少代码量。
Spring Web 是 Spring Framework 的一个模块,它提供了用于开发 Web 应用程序的核心功能和 API。Spring Web 包括多个子模块,包括 Spring MVC、Spring WebFlux、Spring Web Services 等。
MySQL Driver是一个用于Java编程语言的JDBC(Java Database Connectivity)驱动程序,用于连接和与MySQL数据库进行交互。它提供了一组API,使Java应用程序能够通过标准的JDBC接口与MySQL数据库进行通信。

2.3、新增mybatis依赖
pom.xml新增mybatis依赖:
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.0</version>
</dependency>
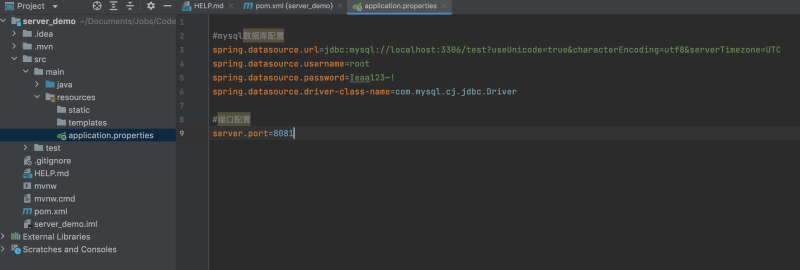
2.4、工程配置:mysql、端口
注意:数据库名称、账号、密码,需要换成自己的:

#mysql数据库配置
spring.datasource.url=jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=Ieaa123~!
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
#端口配置
server.port=8081
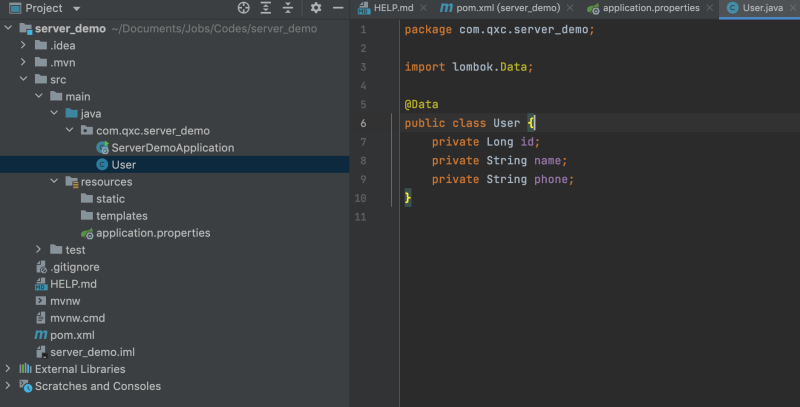
2.5、新建实体类User
注意:类名位置添加lombok的Data注解,使用@Data注解可以自动生成Java类的getter、setter、toString、equals和hashCode等方法,从而使Java类更简洁、易读和易于维护

package com.qxc.server_demo;
import lombok.Data;
@Data
public class User {
private Long id;
private String name;
private String phone;
}
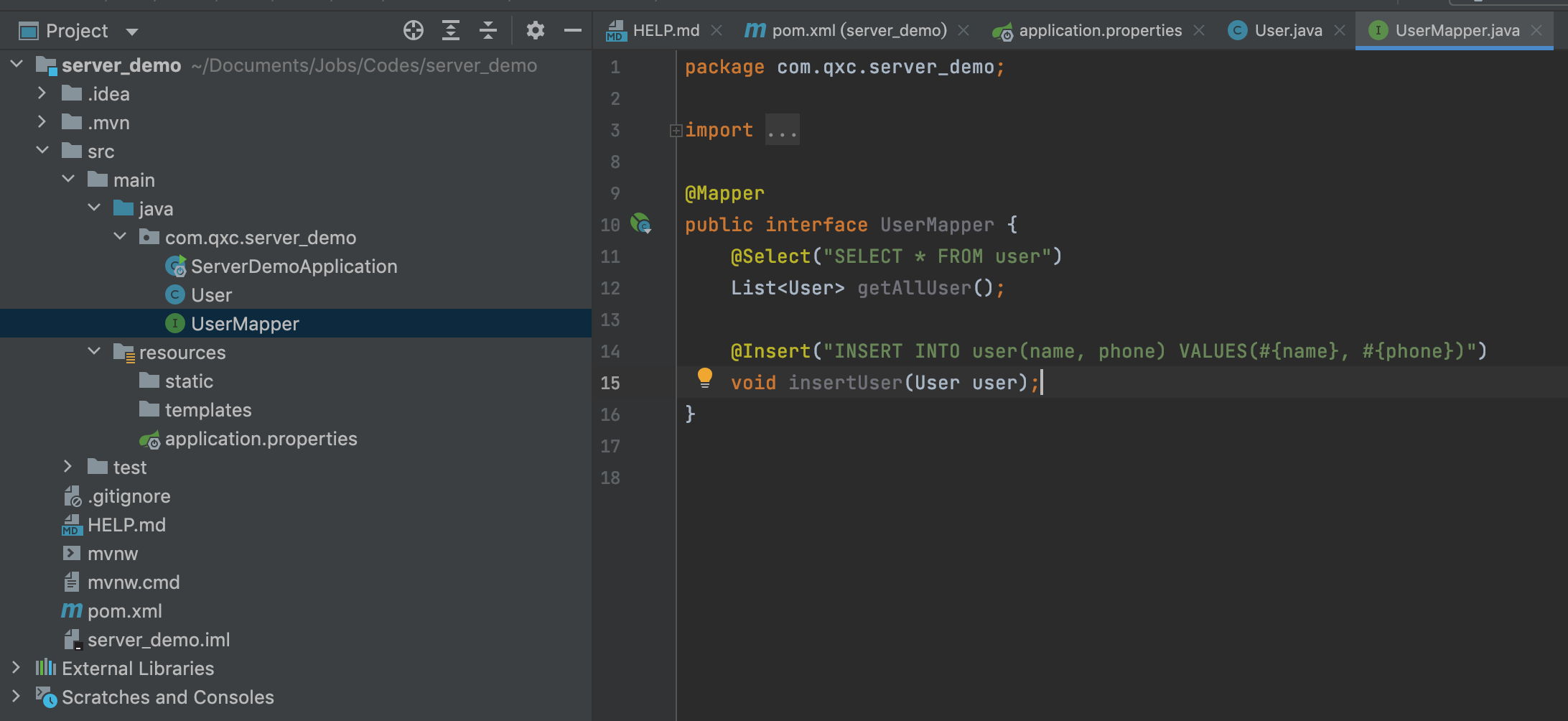
2.6、新建UserMapper,操作数据库

package com.qxc.server_demo;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface UserMapper {
@Select("SELECT * FROM user")
List<User> getAllUser();
@Insert("INSERT INTO user(name, phone) VALUES(#{name}, #{phone})")
void insertUser(User user);
}
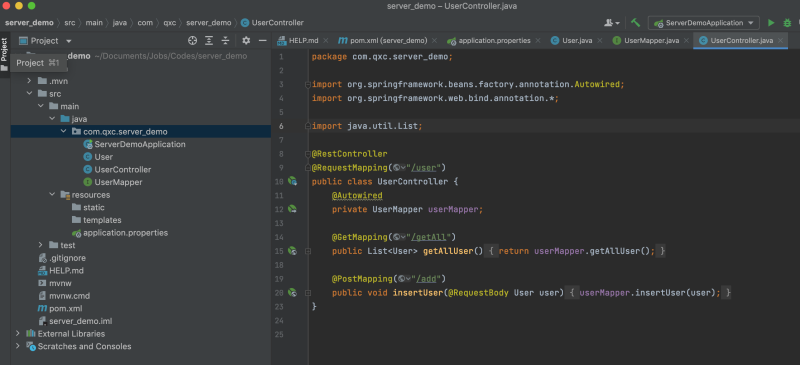
2.7 编写UserController,封装对外接口

package com.qxc.server_demo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserMapper userMapper;
@GetMapping("/getAll")
public List<User> getAllUser() {
return userMapper.getAllUser();
}
@PostMapping("/add")
public void insertUser(@RequestBody User user) {
userMapper.insertUser(user);
}
}
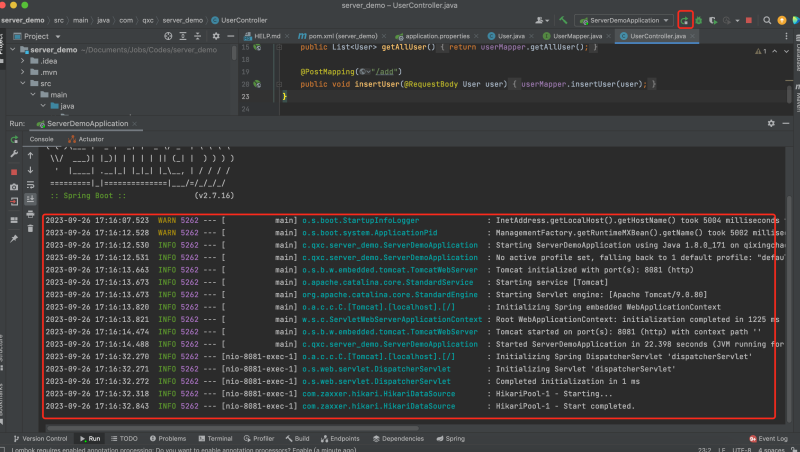
运行工程

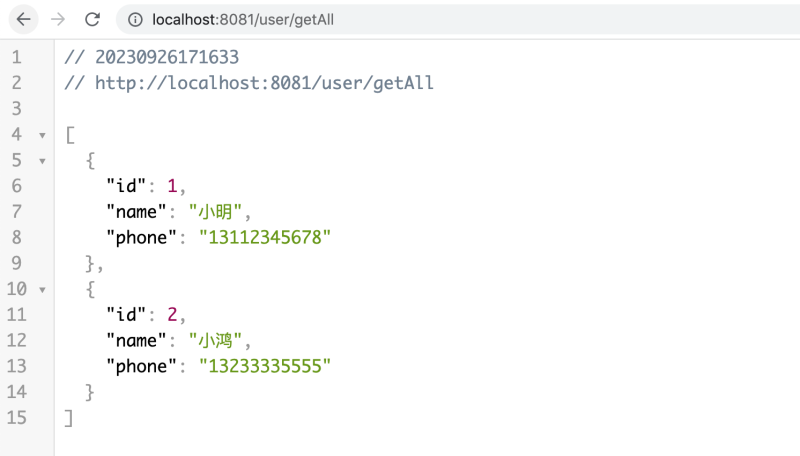
接口测试
使用浏览器输入接口地址,结果展示正确,如图所示:

3、VUE对接后端接口
3.1、安装VUE
Vue.js是一款流行的JavaScript框架,用于构建用户界面。下面是Vue.js的安装流程:
1、安装Node.js
Vue.js是基于Node.js构建的,因此需要先安装Node.js。可以从Node.js官网下载安装程序,安装完成后,可以在命令行中输入node -v命令,查看Node.js的版本信息,以确保安装成功。
2、安装Vue CLI
Vue CLI是Vue.js的官方脚手架工具,可以帮助我们快速创建Vue.js项目。可以使用npm(Node.js的包管理工具)全局安装Vue CLI,命令如下:
npm install -g @vue/cli
安装完成后,可以在命令行中输入vue --version命令,查看Vue CLI的版本信息,以确保安装成功。
3、安装Vue UI
可以使用npm全局安装Vue UI,命令如下:
npm install -g @vue/cli-service-global
安装完成后,可以在命令行中输入vue ui命令,启动Vue UI界面。如果一切正常,会在浏览器中打开Vue UI的界面。
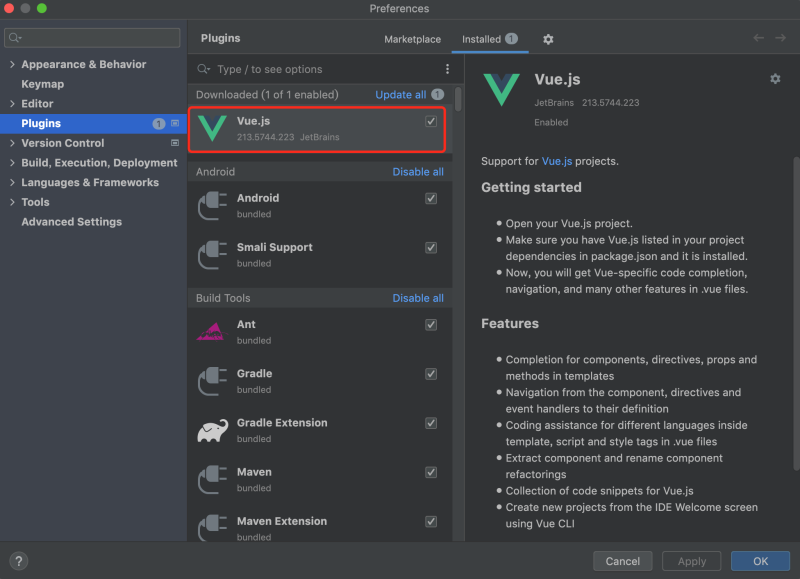
3.2、idea安装vue插件
idea不仅可以开发后端程序,还可编写前端vue的程序,需要单独安装下vue的插件即可:

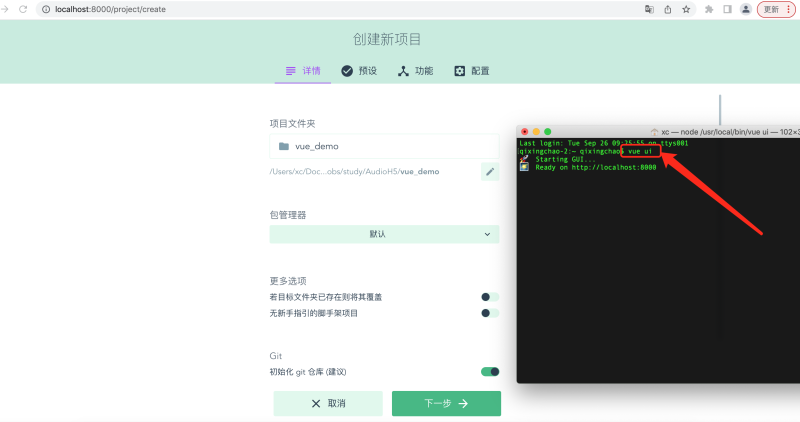
3.3、vue ui创建工程

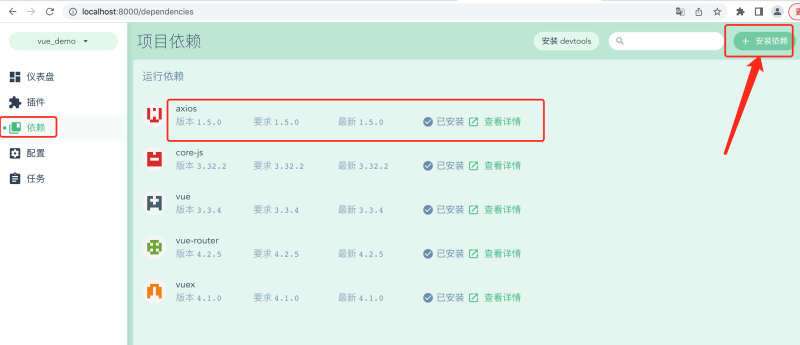
工程创建成功,安装axios依赖:

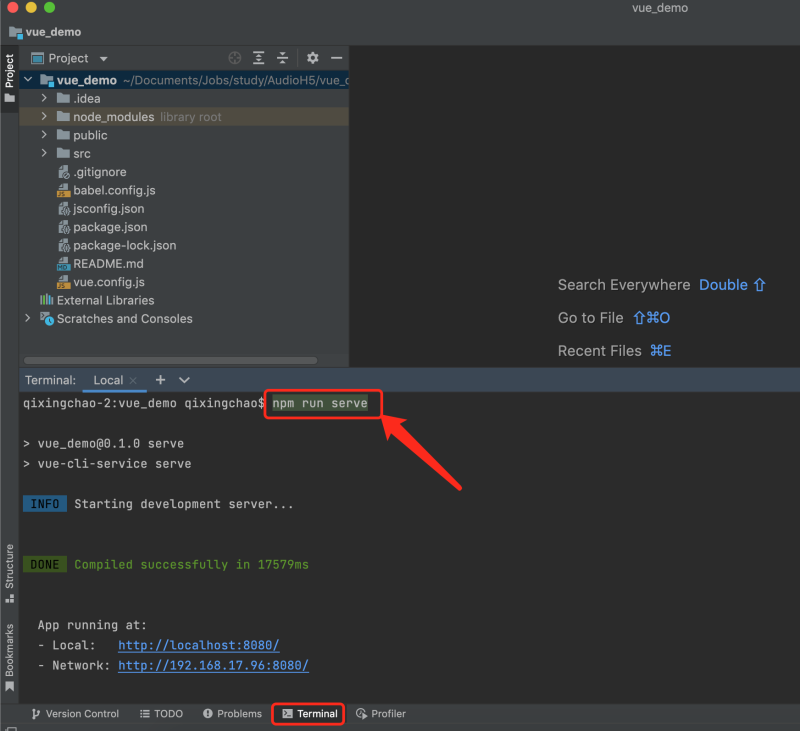
使用idea打开新建的工程,并执行npm run serve 命令,运行demo:

demo工程运行成功:

3.4、封装axios
在main.js同级目录,新建axios.js,增加以下代码:
// axios.js
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:8081'
axios.defaults.headers.common.Authorization = 'qxc'
axios.interceptors.request.use(config => {
// 在发送请求之前做些什么
return config
}, error => {
// 处理请求错误
return Promise.reject(error)
})
axios.interceptors.response.use(response => {
// 对响应数据做些什么
return response
}, error => {
// 处理响应错误
return Promise.reject(error)
})
export default axios
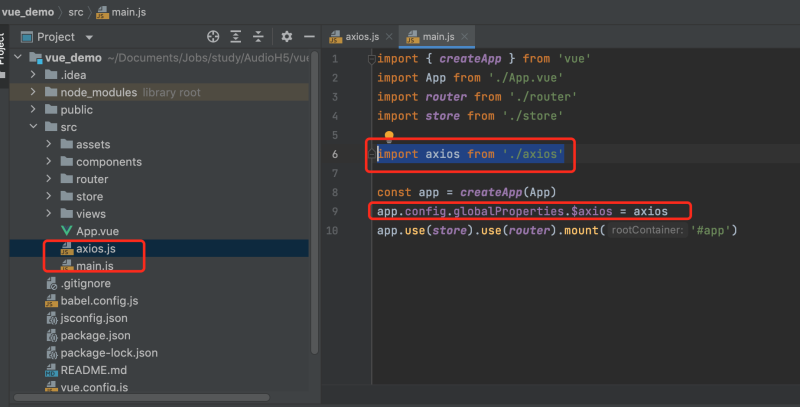
3.5main.js 全局引入 axios.js
全局引入后,所有的组件均可直接使用axios

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import axios from './axios'
const app = createApp(App)
app.config.globalProperties.$axios = axios
app.use(store).use(router).mount('#app')
3.6、编写接口对接代码
直接修改vue-demo工程的HelloWorld.vue组件代码:
<template>
<div class="hello">
{{ msg }}
<div>
<h1>用户列表</h1>
<ul>
<li v-for="user in users" :key="user.id">{{ user.name }} -- {{ user.phone }}</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data () {
return {
users: []
}
},
mounted () {
this.$axios.get('/user/getAll')
.then(response => {
this.users = response.data
})
.catch(error => {
console.log(error)
})
}
}
</script>
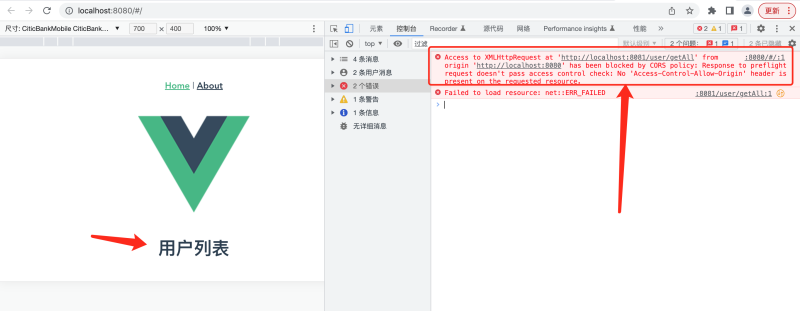
3.7运行vue项目,测试接口
运行vue,ui并未展示接口数据,f12调试此页面,发现接口异常了:

此问题是跨域问题:
这个错误是由于浏览器的同源策略所引起的。同源策略是一种安全机制,它要求浏览器只能向与当前页面具有相同协议、域名和端口号的服务器发送请求。
3.8解决跨域问题
回到后端server工程,配置跨域支持:
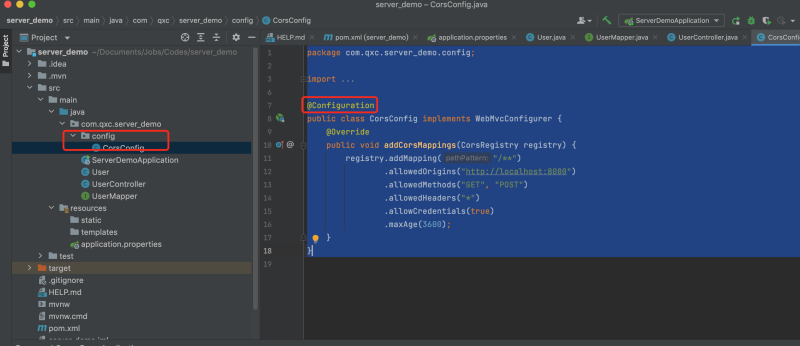
新建config/CorsConfig.java类,用于配置跨域信息:

package com.qxc.server_demo.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8080")
.allowedMethods("GET", "POST")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(3600);
}
}
3.9 重启服务器程序,重新测试
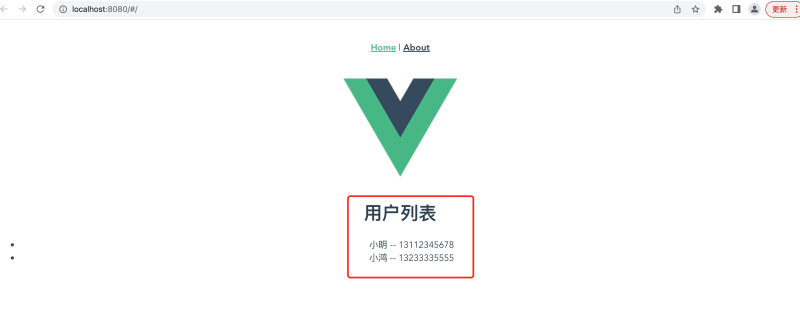
重启服务端程序后,刷新vue的页面,数据展示正确了:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号