Servlet3.0学习总结——基于Servlet3.0的文件上传
Servlet3.0学习总结(三)——基于Servlet3.0的文件上传
在Servlet2.5中,我们要实现文件上传功能时,一般都需要借助第三方开源组件,例如Apache的commons-fileupload组件,在Servlet3.0中提供了对文件上传的原生支持,我们不需要借助任何第三方上传组件,直接使用Servlet3.0提供的API就能够实现文件上传功能了。
一、使用Servlet3.0提供的API实现文件上传
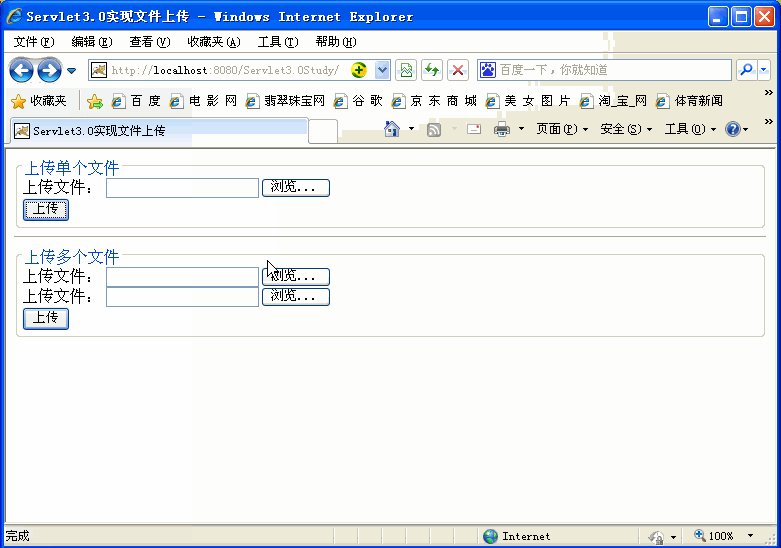
1.1、编写上传页面
<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE HTML> <html> <head> <title>Servlet3.0实现文件上传</title> </head> <body> <fieldset> <legend> 上传单个文件 </legend> <!-- 文件上传时必须要设置表单的enctype="multipart/form-data"--> <form action="${pageContext.request.contextPath}/UploadServlet" method="post" enctype="multipart/form-data"> 上传文件: <input type="file" name="file"> <br> <input type="submit" value="上传"> </form> </fieldset> <hr /> <fieldset> <legend> 上传多个文件 </legend> <!-- 文件上传时必须要设置表单的enctype="multipart/form-data"--> <form action="${pageContext.request.contextPath}/UploadServlet" method="post" enctype="multipart/form-data"> 上传文件: <input type="file" name="file1"> <br> 上传文件: <input type="file" name="file2"> <br> <input type="submit" value="上传"> </form> </fieldset> </body> </html>
1.2、开发处理文件上传的Servlet
1、使用注解@MultipartConfig将一个Servlet标识为支持文件上传。
2、Servlet3.0将multipart/form-data的POST请求封装成Part,通过Part对上传的文件进行操作。
UploadServlet 代码如下:
package com.qixin.servlet; import java.io.File; import java.io.IOException; import java.io.PrintWriter; import java.util.Collection; import javax.servlet.ServletException; import javax.servlet.annotation.MultipartConfig; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.Part; //使用@WebServlet配置UploadServlet的访问路径 @WebServlet(name="UploadServlet",urlPatterns="/UploadServlet") //使用注解@MultipartConfig将一个Servlet标识为支持文件上传 @MultipartConfig//标识Servlet支持文件上传 public class UploadServlet extends HttpServlet { @Override public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); //存储路径 String savePath = request.getServletContext().getRealPath("/WEB-INF/uploadFile"); //获取上传的文件集合 Collection<Part> parts = request.getParts(); //上传单个文件 if (parts.size()==1) { //Servlet3.0将multipart/form-data的POST请求封装成Part,通过Part对上传的文件进行操作。 //Part part = parts[0];//从上传的文件集合中获取Part对象 Part part = request.getPart("file");//通过表单file控件(<input type="file" name="file">)的名字直接获取Part对象 //Servlet3没有提供直接获取文件名的方法,需要从请求头中解析出来 //获取请求头,请求头的格式:form-data; name="file"; filename="snmp4j--api.zip" String header = part.getHeader("content-disposition"); //获取文件名 String fileName = getFileName(header); //把文件写到指定路径 part.write(savePath+File.separator+fileName); }else { //一次性上传多个文件 for (Part part : parts) {//循环处理上传的文件 //获取请求头,请求头的格式:form-data; name="file"; filename="snmp4j--api.zip" String header = part.getHeader("content-disposition"); //获取文件名 String fileName = getFileName(header); //把文件写到指定路径 part.write(savePath+File.separator+fileName); } } PrintWriter out = response.getWriter(); out.println("上传成功"); out.flush(); out.close(); } /** * 根据请求头解析出文件名 * 请求头的格式:火狐和google浏览器下:form-data; name="file"; filename="snmp4j--api.zip" * IE浏览器下:form-data; name="file"; filename="E:\snmp4j--api.zip" * @param header 请求头 * @return 文件名 */ public String getFileName(String header) { /** * String[] tempArr1 = header.split(";");代码执行完之后,在不同的浏览器下,tempArr1数组里面的内容稍有区别 * 火狐或者google浏览器下:tempArr1={form-data,name="file",filename="snmp4j--api.zip"} * IE浏览器下:tempArr1={form-data,name="file",filename="E:\snmp4j--api.zip"} */ String[] tempArr1 = header.split(";"); /** *火狐或者google浏览器下:tempArr2={filename,"snmp4j--api.zip"} *IE浏览器下:tempArr2={filename,"E:\snmp4j--api.zip"} */ String[] tempArr2 = tempArr1[2].split("="); //获取文件名,兼容各种浏览器的写法 String fileName = tempArr2[1].substring(tempArr2[1].lastIndexOf("\\")+1).replaceAll("\"", ""); return fileName; } @Override public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
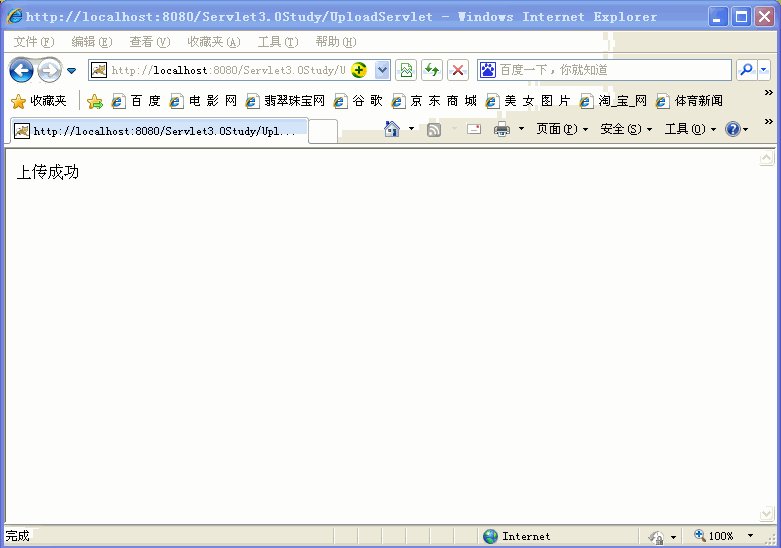
运行结果如下:

可以看到,使用Servlet3.0提供的API实现文件上传功能是非常方便的。




