总结:iview(基于vue.js的开源ui组件)学习的一些坑
1、要改变组件的样式
找到这个组件的class名,然后覆盖样式。
举例:修改select框,显示圆角。只需给找到类名并写样
.ivu-select-selection{
border-radius:15px;
}
2、form表单必须有:model="formInline" :rules="ruleInline"
<Form ref="formInline" :model="formInline" :rules="ruleInline">
数据绑定为formInline,这样再以后表单提交的时候,只需提交formInline即可。
:rules是表单的验证规则
<FormItem prop="user">
<Input type="text" v-model="formInline.user" placeholder="Username">
<Icon type="ios-person-outline" slot="prepend"></Icon>
</Input>
</FormItem>
<FormItem prop="password">
<Input type="password" v-model="formInline.password" placeholder="Password">
<Icon type="ios-lock-outline" slot="prepend"></Icon>
</Input>
</FormItem>
每个formItem即为表单的一项。prop参数即为这项所填数据的验证规则。
3、做表格时需要分页以及和后台的交互
export async function getInformList(pid = 0, page_size, page_num, keyword){
return $http.post('Inform_Inform.getList',
{ pid: pid,
page_size: page_size,
page_num: page_num,
keyword: keyword,
});
这是查询接口,需要给后台传递4个参数,page_size是每页展示的条数。page_num是指当前是第几页。Keyword用于搜索时查询关键字相关的list。
在页面初始化时候,先运行一次getInformList函数,取到所有的数据
再搜索的时候,把key值传递给keyword.用watch来监听keyword的变化。
created: function () {
this.getAllInformList();
},
watch:{
keyword: function (newQuestion) {
console.log(newQuestion)
this.search();
},
}
分页主要做两部分

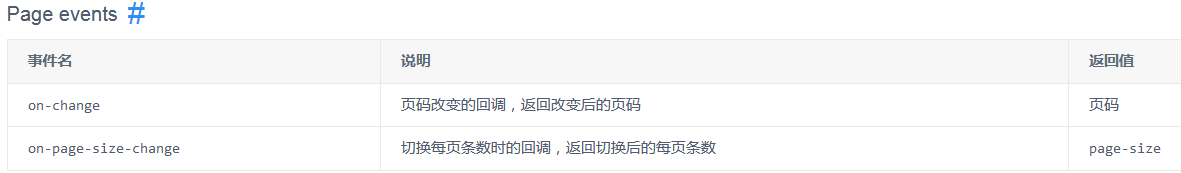
(1)、点击页数,显示本页。要触发page这个组件的@on-change事件。这个事件方法只需要把函数的返回值页码赋给要传递给服务器接口的参数即可。
(2)、点击每页显示多少条数,要触发page这个组件的@on-page-size-change事件,这个事件方法同样把函数返回的条数传递给接口接口。
//改变页数
change(page) {
this.page_num = page;
this.getAllInformList();
},
changeSize(page_size) {
this.page_num = 1;
this.page_size = page_size;
this.getAllInformList();
}
4、在页面A点击修改按钮,要去页面B重新填表单,这个表单默认的值是需要传给页面B的。
想法:在页面A点击修改按钮的时候把这条数据的id值传递给页面B,运用到路由传参。
this.$router.push({name:'announce',params:{id:id}});
注意!这样传递参数的方式是不会在浏览器url栏显示?id=123这样。只有以下这种方式传参时会有。
this.$router.push({path: '/describe',query: {id: id}})
那么此时B页面需要判断是否是从A页面这个路由进入本页面并且携带一个params.id参数。
beforeRouteEnter(to,from,next){
next(vm => {
if(to.params.id){
//请求后台接口,根据此id找到这一条数据并且,填入默认数据,
}else{
//不是从修改这一操作进的页面,不做处理
}
}
5、本次项目前后端接口查看用的是postman,请求后台接口的时候有时会出现499,这是因为给后台的token过期了。
更新token :打开fidder抓包工具,进入一个请求接口的网页。点击某一项请求,找到响应头的token,并且在postman里面更新即可。
6、本次项目引入了富文本编辑器。
import { quillEditor } from 'vue-quill-editor'
这个编辑器会把传入的图片的地址进行base64编码,这样上传到服务器会慢,数据很长。所以本次处理是先把照片上传到服务器,服务器提供一个接口把图片地址转为真实地址,页面取到这一地址在显示出来。
7、对一条记录新增和修改,可以用同一个页面,只不过请求的接口不一样而已。
| 页面 | 请求接口 | 功能 |
| 新增公告 | http://192.168.1.13/ApiForProjectManage/public/?s=Inform_Inform.addInform | 把本页面form表单进行提交,提交的数据为data=formItem |
| 修改公告 | http://192.168.1.13/ApiForProjectManage/public/?s=Inform_Inform.getInfo&inform_id=12219 | 根据公告ID来查找本条数据 |
| http://192.168.1.13/ApiForProjectManage/public/?s=Inform_Inform.editInform | 把修改后的表单进行提交,提交的数据为formItem,注意这条公告id不变 |
思考:在公告页面点击编辑(修改)按钮,会进入编辑页面,这时要携带本条公告form_id。到了编辑页面。需要判断是从创建公告按钮到达的还是通过点击编辑过来的,需要判断路由来历。befoerRouterEnter
editInform(id) {
console.log(id);
this.$router.push({name:'announce',params:{id:id}});
}
vm是一个组件
beforeRouteEnter(to,from,next){
next(vm => {
if(to.params.id){
vm.isModify=true;
vm.announceList(to.params.id);
vm.inform_id_temp=to.params.id;
}
})
},
注意这里调用this.announceList是不行的。必须用vm来调用。vm可以获取到method中的方法 以及变量
提交按钮新增和编辑也不一样。
<Button v-show="!isModify" type="primary" @click="handleSubmit('formValidate')">确认提交</Button>
<Button v-show="isModify" type="primary" @click="handleModify('formValidate')">确认修改</Button>
formItem:{
title: '',
content: '',
inform_type: '',
inform_id: 0
},
在这里有一个小点,困了我半个小时。一开始我只有3条数据,没有inform_id.因为新增的时候,只需提交前三条数据,Inform_id是后台生成的。而修改的时候,显示接口调用成功,但是数据并没有改变,后来检查发现inform_id必须也事先定义在formItem里面。默认为0,如果是调用修改接口,在把Inform_id重新赋值为从上一个页面过来时携带的参数。
handleModify(name) {
this.$refs[name].validate(valid => {
if (valid) {
let app = this;
app.send_loading = true;
app.formItem.inform_id = app.inform_id_temp;
modifyInform(app.formItem).then(res => {
console.log(app.formItem.inform_id);
const code = res.ret;
const msg = res.msg;
if (code !== 200) {
app.$Message.warning(msg);
} else {
app.$Message.success('修改成功');
this.$router.push('list');
// app.getTeamList()
}
});
}
})
},
8、通过类型筛选公告列表时,我给Select绑定事件,发现@click没有用。通过查API得知要用@on-change。

来源:https://blog.csdn.net/runner_123/article/details/85169975



