BootStrap实现左侧或右侧竖式tab选项卡
BootStrap实现左侧或右侧竖式tab选项卡
代码如下:
<div style="height: 100px;">
<div class="col-xs-2">
<ul class="nav nav-tab vertical-tab" role="tablist">
<li role="presentation" class="active">
<a href="#tab1" aria-controls="home" role="tab"
data-toggle="tab">本地</a>
</li>
<li role="presentation">
<a href="#tab2" aria-controls="inbox" role="tab"
data-toggle="tab">系统</a>
</li>
<li role="presentation">
<a href="#tab3" aria-controls="outbox" role="tab"
data-toggle="tab">网络</a>
</li>
<li role="presentation">
<a href="#tab4" aria-controls="inbox1" role="tab"
data-toggle="tab">视音频</a>
</li>
<li role="presentation">
<a href="#tab5" aria-controls="outbox1" role="tab"
data-toggle="tab">图像</a>
</li>
<li role="presentation">
<a href="#tab6" aria-controls="outbox1" role="tab"
data-toggle="tab">事件</a>
</li>
<li role="presentation">
<a href="#tab7" aria-controls="outbox1" role="tab"
data-toggle="tab">存储</a>
</li>
</ul>
</div>
<div class="tab-content vertical-tab-content col-xs-10">
<div role="tabpanel" class="tab-pane active">这是.本地..</div>
<div role="tabpanel" class="tab-pane">这是.系统..</div>
<div role="tabpanel" class="tab-pane">这是..网络.</div>
<div role="tabpanel" class="tab-pane">这是.视音频..</div>
<div role="tabpanel" class="tab-pane">这是..图像.</div>
<div role="tabpanel" class="tab-pane">这是..事件.</div>
<div role="tabpanel" class="tab-pane">这是..存储.</div>
</div>
</div>
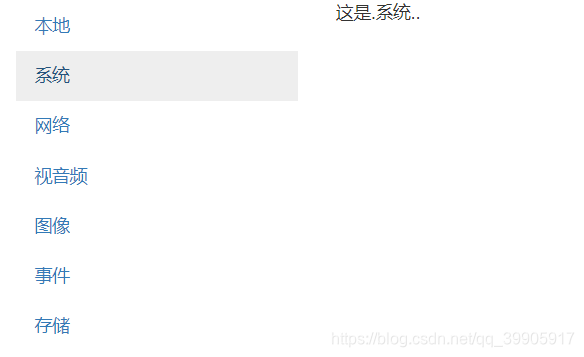
效果如下:

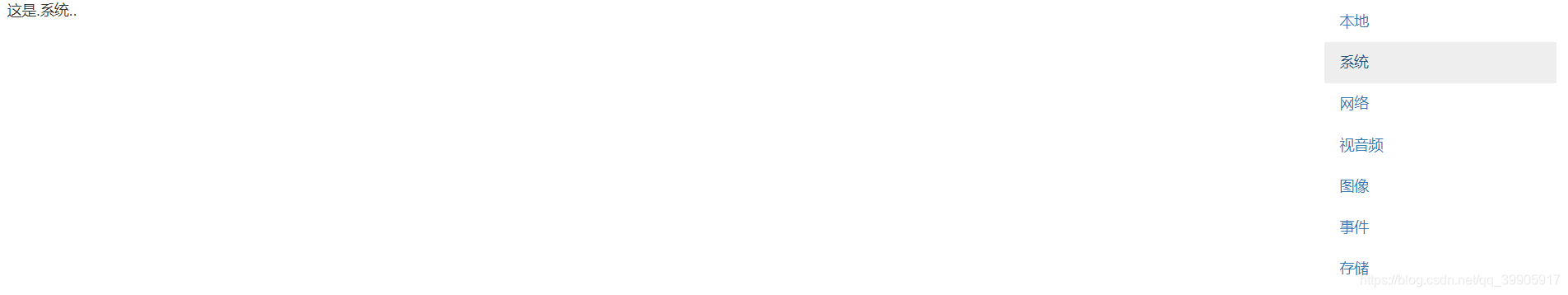
将上面的二者对调可以实现右侧竖式选项卡:
<div style="height: 100px;">
<div class="tab-content vertical-tab-content col-xs-10">
<div role="tabpanel" class="tab-pane active">这是.本地..</div>
<div role="tabpanel" class="tab-pane">这是.系统..</div>
<div role="tabpanel" class="tab-pane">这是..网络.</div>
<div role="tabpanel" class="tab-pane">这是.视音频..</div>
<div role="tabpanel" class="tab-pane">这是..图像.</div>
<div role="tabpanel" class="tab-pane">这是..事件.</div>
<div role="tabpanel" class="tab-pane">这是..存储.</div>
</div>
<div class="col-xs-2">
<ul class="nav nav-tab vertical-tab" role="tablist">
<li role="presentation" class="active">
<a href="#tab1" aria-controls="home" role="tab"
data-toggle="tab">本地</a>
</li>
<li role="presentation">
<a href="#tab2" aria-controls="inbox" role="tab"
data-toggle="tab">系统</a>
</li>
<li role="presentation">
<a href="#tab3" aria-controls="outbox" role="tab"
data-toggle="tab">网络</a>
</li>
<li role="presentation">
<a href="#tab4" aria-controls="inbox1" role="tab"
data-toggle="tab">视音频</a>
</li>
<li role="presentation">
<a href="#tab5" aria-controls="outbox1" role="tab"
data-toggle="tab">图像</a>
</li>
<li role="presentation">
<a href="#tab6" aria-controls="outbox1" role="tab"
data-toggle="tab">事件</a>
</li>
<li role="presentation">
<a href="#tab7" aria-controls="outbox1" role="tab"
data-toggle="tab">存储</a>
</li>
</ul>
</div>
</div>

来源:https://blog.csdn.net/qq_39905917/article/details/85157669



